Tagg-grunder
Som vi konstaterade tidigare bygger HTML på taggar och element. För att kunna förstå HTML, måste vi förstå hur dess taggar och element är uppbyggda. I de allra flesta fall består HTML-taggarna av ett taggpar. Vi har alltid en starttagg och oftast en sluttagg. Innehållet som finns mellan taggarna är alltså det som vi vill märka upp på något vis. När webbläsaren sedan tolkar dokumentet kommer den med hjälp av taggarna att kunna behandla dokumentet på ett korrekt vis och skapa element utifrån taggarna och deras innehåll. Taggarna är de byggklossar som bygger upp sidans grundutseende och struktur.
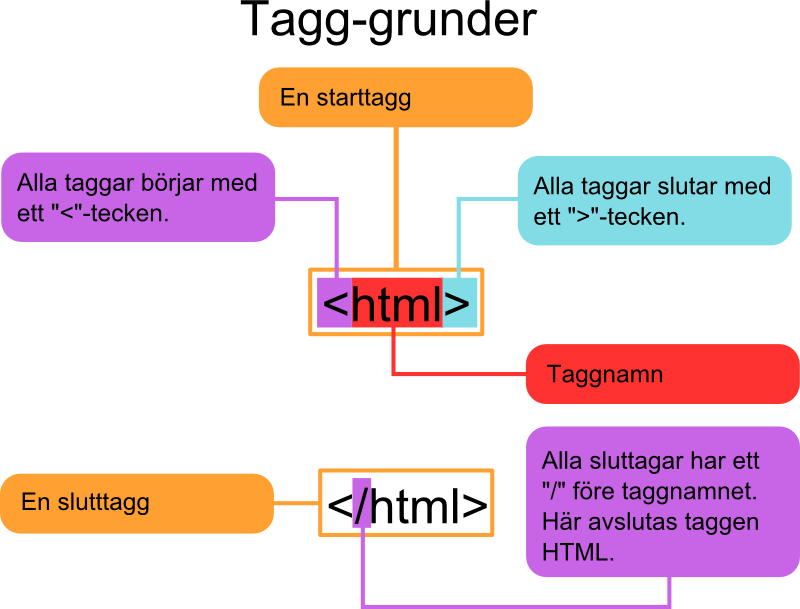
Taggarnas uppbyggnad
Alla taggar, såväl start som slut, ligger inom tecknen ”<” och ”>”. Så en tagg kan se ut så här ”<h1>”. Detta är h1-taggen, vilken används för att markera att något är en huvudrubrik. När webbläsaren tolkar ett dokument och träffar på ett ”<”-tecken kommer den att börja tolka allt från och med den punkten som en tagg, ända tills den hittar ett motsvarande ”>”-tecken. Detta gör att man inte kan skriva ”<”-tecken hur som helst i sina dokument.
HTML5:s tagguppsättning
Man kan inte hitta på sina taggar hipp som happ, utan det finns en förutbestämd uppsättning av taggar som definierats i HTML5-standarden och det är enbart dessa som webbläsare fattar. Det finns en uppsjö av olika taggar. Dock är det inte helt nödvändigt att kunna dem alla utantill. Det är bra att komma ihåg vilka olika typer av taggar som finns, men de mer obskyra taggarna kan man alltid slå upp när man väl behöver dem. I de flesta fall finns det en tagg som passar det syfte man är ute efter, men för de tillfällen då man inte hittar exakt vad man behöver så finns det några generella taggar som kan användas för att märka upp information som inte har någon speciell semantisk betydelse. En vanlig anledning till att vilja markera upp saker på detta vis är för att informationen ska ges ett speciellt utseende, med hjälp av CSS, eller för att informationen ska behandlas av ett JavaScript-program.
Starttaggar
Man inleder alltså ett kommando i HTML-kod med en starttagg. Starttaggen anges på formen <taggnamn>, där taggnamn är en av alla de taggar som finns med i HTML5-standarden. Man kan även ange attribut och liknande i en tagg, men det återkommer vi snart till. Det är viktigt att se till att man stavar taggnamnet helt korrekt, annars kommer inte webbläsaren att fatta vad du menar. I HTML5 går det att blanda stora/små bokstäver i ett taggnamn, men det är alltid bäst att skriva taggnamn med små bokstäver (gemena). För att skriva vettig kod är det viktigt att du använder taggarna på rätt sätt, varje tagg har ett syfte och ska enbart användas för detta syfte. Om du är osäker på hur en tagg ska användas, läs på innan du börjar använda den!
Sluttaggar
För så gott som alla taggar används även en sluttagg. Precis som starttaggen talar om var ett en tagg börjar gälla, talar sluttaggen om var taggen upphör att gälla. Sluttaggar ser ut som och heter samma som starttaggarna, med den skillnaden att man alltid lägger till ett ”/”-tecken före taggnamnet. Så den tagg som vi hade som exempel tidigare; ”<h1>”, har alltså en motsvarande sluttagg som ser ut så här; ”</h1>”. Liksom med starttaggarna är det viktigt att stava rätt. Det är extra viktigt att inte utelämna "/"-tecknet, gör du det kommer webbläsaren att tro att det är en starttagg, vilket kan ge oförutsedda konsekvenser (knappast bra sådana).
Utelämna sluttaggar
I vissa fall kan man utelämna sluttaggen, men det är oftast en bra vana att lägga dit den även om den inte är nödvändig. Det gör det lättare att se var ett element börjar och var det slutar, samt att vissa utvecklingsverktyg fungerar bättre om båda taggarna är med. Om man utelämnar sluttaggen i de fall då en sådan måste anges, kan det bli rejäla fel när webbläsaren försöker tolka ditt dokument och slutresultatet kanske inte alls blir vad du tänkt dig. Hellre än att försöka hålla reda på de specialfall där sluttaggarna inte behövs, är det oftast bättre att alltid ange dem. Det blir en god vana som leder till färre fel. Dock finns det ett fåtal taggar till vilka man aldrig använder en sluttagg. Vi återkommer till dessa senare.
Sammanfattning av taggar
Element
Ett taggpar plus dess innehåll skapar tillsammans vad vi kallar för ett element. Ett exempel på ett komplett element kan vara:
<h1>Detta är en huvudrubrik</h1>
Detta är ett h1-element vars innehåll är texten ”Detta är en huvudrubrik”. På detta vis talar vi om för webbläsaren att texten har ett speciellt syfte, i det här fallet att det är denna sektions huvudrubrik. Vi talar dock inte om hur texten ska visas, utan enbart dess syfte. Alla webbläsare har ett grundutseende för hur olika element ska se ut. I vårt fall kommer antagligen innehållet att visas med lite större och fetare text, men så länge vi jobbar med HTML, arbetar vi inte med utseende. Det exakta utseendet som taggarna ger upphov till skiljer sig ifrån webbläsare till webbläsare. Det kan till och med vara som så att slutanvändaren som använder vår webbsida är blind (eller har något annat handikapp) och därför får sidan uppläst för sig. När vi jobbar med ren HTML, kan vi aldrig vara säkra på hur slutresultatet kommer att återges. Med hjälp av CSS får vi mer kontroll över hur sidan återges, men inte ens då kan vi inte vara 100 % säkra på att slutanvändaren kommer att uppleva sidan exakt så som vi tänkt oss. Vi återkommer dock till utseendet i en senare aktivitet.
Underelement och nästling
Element kan i sin tur innehålla andra element. Ett exempel på det skulle kunna vara:
<code><h1>Detta är en <em>huvudrubrik</em></h1></code>
Här har vi alltså ett em-element är nästlat inuti ett h1-element. Det gör att em-elementet är en del av h1-elementet, men det är även ett eget element i sig. Em-taggen används för att markera att något har mer emfas än omkringliggande material – det vill säga att det ska betonas på något vis. I de flesta fall kommer webbläsaren att visa sådan text med fet stil.
Ett mer avancerat nästlingsexempel skulle kunna vara följande (konstlade och dumma) kod:
<div>
<h1>Detta är en huvudrubrik</h1>
<div>
<h2>En underrubrik</h2>
</div>
</div>
Det mest intressanta med ovanstående exempel är att vi har ett div-element inuti i ett annat div-element. När webbläsaren ska tolka ovanstående, så kommer den att fatta att den första ”</div>”-taggen är sluttaggen till den andra ”<div>”-taggen och att den sista sluttaggen hör samman med den första starttaggen. Webbläsaren är alltså rätt så ”smart” när den ska tolka hur taggar och sluttaggar hör samman, dock gäller det att se till så att man får dit sluttaggarna i rätt ordning. Moderna webbutvecklingsverktyg har bra stöd som hjälper dig med att få dit sluttaggarna där de hör hemma. De flesta verktyg fyller i möjliga sluttaggsnamn, direkt du skriver ”</”. Men man kan inte helt förlita sig på att verktygen gör allting rätt...
Vikten av snygg kod
När man skriver mycket stor och komplex kod, så kan lätt bli en enda stor soppa av allting. Med lite tur är det en soppa som webbläsaren kanske klarar av att tolka, medan du som skrivit koden kanske tappar bort dig helt. I värsta fall är det en soppa som vare sig du eller webbläsaren klarar av att tolka. Så det gäller att strukturera sin kod på ett vettigt vis. Det finns en del tricks, eller goda vanor, som gör att det blir enklare att hålla ordning på sin kod. I exemplet ovan har vi använt oss av så kallad indentering, det vill säga vi har skjutit in texten med några extra mellanslag (tabbar går också bra) på vänster sida. Det gör att vi kan se strukturen i koden och lätt se vilka start- och sluttaggar som hör samman. Vi återkommer till goda kodvanor i en senare aktivitet.
Felaktigt angivna sluttaggar
När vi skapar nästlade element gäller det att hålla tungan rätt i munnen och se till att taggarna hamnar i rätt ordning. Det här skulle till exempel bli rejält fel:
<h1>Detta är en <i>huvudrubrik</h1></i>
Här har vi satt sluttaggarna i fel ordning, vilket kommer att ge webbläsaren en hel del huvudbry. De flesta webbläsare är godvilliga och sväljer flertalet fel utan några direkta klagomål. I vissa fall kommer slutresultatet att bli felaktigt, men förvånansvärt ofta lyckas webbläsaren få till en korrekt tolkning av dokumentet, trots att man gjort fel. Dock kan det vara som så att det fel som en typ av webbläsare klarar av, kanske en annan webbläsare inte alls klarar. Det är därför viktigt att använda sig av testverktyg som kollar igenom ens HTML-kod och påpekar fel och brister. Dessa testverktyg sväljer inte vad som helst, utan är riktigt, riktigt petiga och ska ha allt absolut rätt innan de godkänner koden. Användningen av dylika testverktyg ger mer robust kod, som är lättare att felsöka och underhålla. Så gör det till en god vana att testa din kod ofta – det vinner du på i längden. Vi kommer att titta mer på verktyg i en senare aktivitet.
Hur skriver man ett "<"-tecken?
Som vi konstaterat så indikerar < att en tagg ska starta. Om man vill ha ett ”mindre än”-tecken i sitt dokument, måste man skriva det med hjälp av en speciell kod – i detta fall är koden ”<”. Då kommer webbläsaren att förstå att man vill visa det specifika tecknet och att det inte är en starttagg. Det finns många dylika teckenkoder, men vi återkommer till dem senare.
Nästa aktivitet: En webbsidas anatomi