En webbsidas anatomi
Nu har vi gått igenom grundkoncepten bakom HTML. Men innan vi kan skapa vår första HTML-dokument, måste vi lära oss ett antal grundtaggar som ingår i alla HTML-dokument.
Ett första webbdokument
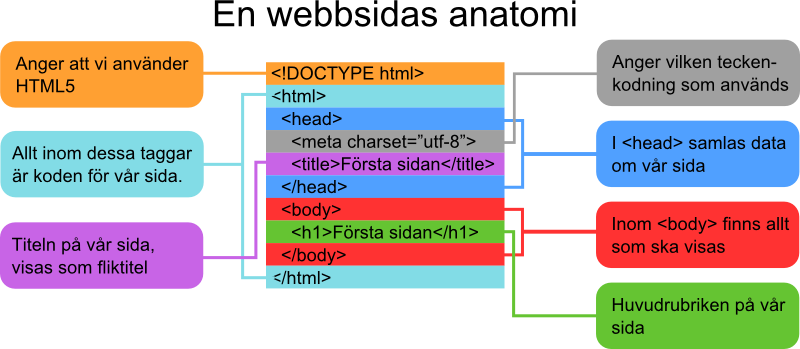
Exemplet nedan är grunden för en minimal webbsida. Vi kommer att gå igenom vad varje kodrad i exemplet betyder. Var lugn, det är inte så krångligt som det kan se ut vid första anblicken...
Kan en sida bli tråkigare? Förhoppningsvis inte!
Nu tar vi och går igenom koden och undersöker vad de olika taggarna gör.
<!doctype html>
Det här är den första grej som man måste ange i början av varje webbdokument. Det är den så kallade ”doctype”, vilket är en förkortning för engelskans ”Document Type” eller dokumenttyp. Denna tjänar som en indikation på vilken typ av dokument det handlar om, samt vilken HTML-standard som används i dokumentet. Detta gör att webbläsaren kan hantera alla taggar i ditt webbdokument på ett korrekt vis.
doctype ska anges allra först i ditt dokument, innan du använder dig av någon tagg. Den har lite speciellt utseende som skiljer sig från HTML-taggarna och det finns heller ingen sluttagg för den. För HTML5 är det väldigt enkelt att ange doctype, man skriver nämligen så här:
<!DOCTYPE html>
Svårare än så är det inte. (Äldre versioner av HTML hade långa, krångliga varianter av doctype, men man beslöt sig att förenkla detta rejält i HTML5.)
Anledningen att DOCTYPE ser lite annorlunda ut är att det faktiskt inte är en egentlig HTML-tagg. Den är ett arv ifrån språket SGML. Vilket kan ses som en förfader till HTML. Dock är inte HTML kompatibelt med SGML längre. Den enda kvarlevan är doctype.
Du bör inte utelämna doctype, för då kommer inte alla webbläsare att fatta att ditt dokument är ett HTML5-dokument. Istället finns chansen att webbläsaren kommer att försöka tolka det enligt någon gammal standard eller gå in i så kallad ”quirks mode” – vilket antagligen kommer att göra att din sida visas på något konstigt sätt och den kanske inte alls får den funktionalitet som du förväntade dig.
<html>
Den första, riktiga taggen vi måste ha med är <html>. Detta är en inledande tagg som talar om för webbläsaren var HTML-innehållet börjar. Taggen ska sitta före alla andra taggar, förutom doctype. Sluttaggen </html> ska ska vara den sista sluttaggen i dokumentet, eftersom den "talar om" att det är slut på HTML-koden.
Det får endast förekomma ett HTML-element i varje webbdokument. Det enda möjliga undantaget där man har flera HTML-element i en webbsida är när man inkluderar en annan sida via iframe. Detta är dock ett specialfall där webbläsaren ser den inkluderade sidan som ett helt separat HTML-dokument (vilket det också är).
Det finns några fler taggar som bara får förekomma en gång i varje webbdokument. De flesta taggar får dock användas flera gånger i samma sida.
<HTML> är roten till hela sidan
När webbläsaren ska tolka ditt webbsida, kommer den att bygga upp en datatyp som kallas för ett träd. Detta träd representerar ditt webbdokuments struktur. De olika elementen kommer att bli grenar på trädet. Roten på trädet är HTML-elementet, utifrån detta sprids underliggande element som grenar. Därför kallas ibland html-elementet även för rot-elementet.
Vi återkommer till träd-konceptet när vi tittar närmare på DOM – eller ”Document Object Model”.
<head>
Inom taggen <head> placerar man så kallad metadata om dokumentet. Det är den data som beskriver dokumentet och dess innehåll. Det här är information som är till för webbläsaren/sökmotorer och liknande, snarare än att det är till för slutanvändaren. Sånt som man kan hitta här är t.ex.; vilken teckenkodning som används på sidan, länkar till andra dokument som krävs för att visa sidan korrekt (såsom CSS-filer), namnet på den som skapat sidan, sökord, osv.
Det finns några taggar som enbart får förekomma inom head-elementet. Så gott som alla undertaggar i head-element är icke-visuella, dvs de innehåller ingenting som kommer att visas för slutanvändaren när sidan skapas.
Så här i början behöver vi inte bry oss i de flesta av de möjliga undertaggarna som kan förekomma i head.
Det får bara finnas ett head-element i varje dokument.
<title>
head-elementet har en undertagg som är visuell, dvs den kommer att visas för slutanvändaren. Det är taggen ”<title>”. Vilket alltså är sidans namn/titel. Titeln på sidan kommer att visas antingen som namnet på ett webbläsarfönster eller som namnet på en flik i webbläsaren. En bra titel gör det lättare för användaren att navigera bland flikarna i dennes webbläsare.
Titeln visas inte bara i webbläsaren, den är även grunden för det namn väljas när användaren skapar ett bokmärke till sidan. Återigen är det en god vana att ange en bra titel som ger ett vettigt grundnamn för bokmärket. På så vis får användaren ett bokmärke som är lätt att identifiera, utan att behöva redigera bokmärkesnamnet.
Det är alltså viktigt att välja sidnamn på ett bra sätt.
Att välja sidtitel
När man ska välja ett sidnamn bör man försöka få med de absolut viktigaste orden redan i början av namnet. Det finns flera anledningar till detta, bland annat:
- När sidnamnet visas på en flik så kommer det ofta att klippas av mitt i. Desto fler flikar man har, desto mindre blir flikytan där namnet ska visas. Vill man att det ska vara lätt hitta rätt flik, gäller det alltså att ha ett kort och kärnfullt namn.
- När användaren skapar ett bokmärke, utgår webbläsaren oftast ifrån sidans titel som namn för bokmärket. Om titeln är för lång, kan det hända att bokmärkesnamnet kapas av mitt i. Står det då inte någonting med mycket informationsinnehåll, är chansen liten att användaren kommer att komma ihåg vad sidan handlade om.
Ett vanligt fel är att döpa sin sida till något i stil med, ”Välkommen till min fin, fina sida”. Eftersom det är så vanligt med frasen ”Välkommen”, är chansen stor att användaren får en drös av flikar där det bara syns ”Välkommen” eller, ännu värre, en massa bokmärken där det bara står ”Välkommen”.
I många fall kan det även vara dumt att skriva saker som ens firmanamn som första delen i titeln. Återigen kan det bli massa flikar/bokmärken där bara ”Murres webbshop” eller liknande syns. Försök därför att inleda titeln med ett eller två ord som verkligen beskriver sidans innehåll. Det är iofs inget fel att ha sitt firmanamn som sidtitel, men se i så fall till att det är den ”första” sidan på din sajt som har den titeln och att du har specialiserade namn på undersidorna.
Ovanstående problem var tidigare mycket vanligt förekommande på tidningarnas webbsidor. Men det har alltmer förändrats. Nu för tiden är t.ex. Aftonbladet förstasida benämnd ”Aftonbladet: Sveriges nyhetskälla och mötesplats”, medan de olika undersidornas titlar är uppbyggda efter mallen ”Nyhetsnamn | Kategori | Aftonbladet”. Det vill säga, man bygger upp titeln genom att sätta det mest specifika först och därefter blir titeln allt mer generell. Detta är ett mycket bra sätt att namnge sina sidor på.
Titeln kan även vara viktig för så kallad SEO – eller Search Engine Optimization. Detta innebär att man försöker optimera sidan så att sidan hamnar så tidigt som möjligt bland sökresultaten på söksidor, såsom Google. Att hamna bland de första sökresultaten innebär att det är mycket större chans att folk kommer att besöka sidan. De flesta vill ju ha så många besökare som möjligt på sin sida – inte minst om man har finansiell vinning av besökare, kanske genom att visa reklam på sidan eller för att man försöker sälja en produkt av något slag.
Så, redan här, där vi har den första taggen där du kan sätta något eget innehåll, ser man att man måste tänka sig för innan man skapar sin webbplats. Det är inte bara att sätta igång och börja tok-koda, utan man måste planera och tänka sig för redan i förväg. Mycket förarbete och planering, innan själva kodandet, är en bra metodik som man tjänar på i längden!
<meta>
Meta-element används inuti head-elementet. Dessa är till för att beskriva dokumentets innehåll. Det finns en mängd olika saker som kan anges i meta-elementen, vi ska dock enbart titta på ett just nu.
Man bör alltid ange vilken teckenkodning som används i ett dokument. Om man inte gör det kan webbläsaren få problem med att tolka innehållet i dokumentet på ett korrekt vis. Teckenkodning är ett komplext område och det förtjänar sin egen sektion. För tillfället väljer vi att ange att vårt dokument är kodat med UTF-8. Detta är den idag vanligaste teckenkodningsstandarden och det används i de flesta webbverktygen (skulle t.ex. dina svenska ”åäö” bli att se konstiga ut, beror det säkerligen på att någonting i utvecklingskedjan använder sig av ”fel” teckenkodning).
För att ange UTF-8 i vårt webbdokument, skriver vi:
<meta charset=”utf-8”>
Vi anger då att det är ett meta-element och vi anger att vi vill sätt attributet charset. Det senare är en förkortning av engelskans ”character set”, eller teckenuppsättning.
Meta-elementen brukar man inte stänga med en avslutande sluttagg. En del använder sig av självstängande-taggar i detta fall. Men det är varken nödvändigt eller rekommenderat för HTML5.
<body>
Nu har vi lämnat head-elementet och det är dag för nästa viktiga tagg, vilken är <body>. Allt i detta element är själva sid-kroppen. Här samlas allt det innehåll som ska visas på sidan. Så gott som alla element som definieras innanför <body> styr på något vis dokumentets struktur och följaktligen även hur det ska återges. Man skulle kunna säga att body-elementets innehåll är själva sidan, i alla fall den visuella delen. Så gott som alla HTML-taggar går att använda inuti body, förutom ett litet fåtal som enbart ska användas i head-elementet.
Det får enbart förekomma ett body-element i varje dokument. Om du vill dela upp dokumentet i underdokument, får du antingen göra olika webbsidor eller använda dig av någon av de olika taggar som finns för att sektionera upp innehållet på en sida.
<h1>
Även om vi angivit en titel i vårat head-element, så vill vi oftast ha en titel som syns även i själva sidan (och inte enbart på fliken eller fönstret). För överskrifter eller huvudrubriker använder vi oss av h1-taggen. ”H” står i detta fall för engelskans ”header”, eller rubrik på svenska. Siffran som följer efter talar om vilken rubriknivå det handlar om. Det finns sex möjliga rubriknivåer att tillgå, dvs; <h1>, <h2>, <h3>, <h4>, <h5> och <h6>. Har du jobbat med något ordbehandlingsprogram och använt deras stilmallar är rubriknivåer säkert inget nytt koncept för dig.
Rubrikerna ska användas i stigande ordning och de ska förekomma i en konsekvent serie. Vi ska t.ex. aldrig ange en <h2> utan att ha en <h1>. Inte heller ska vi hoppa över någon rubriknivå, t.ex. att gå ifrån <h2> direkt till <h4>. Rubriknivåerna bygger upp en logisk struktur för vårat dokument och vi kan lätt se vilka underrubriker som tillhör respektive huvudrubriker, precis såsom du bygger upp en logisk struktur då du skriver en uppsats.
H1-elementet är lite speciellt. Tidigare fick det enbart förekomma en gång per HTML-dokument. Numera, i och med HTML5, får det dock användas mer flitigt. Allt material som är helt avskilt ifrån övrigt material kan ha en egen h1-rubrik. Den kan till exempel användas i sidhuvud, sidfot, underartiklar eller i en egen sektion.
Det är väldigt viktigt att komma ihåg att man inte ska använda sig av hx-elementen (eller något annat element) enbart för att ge ett specifik utseende till något. Taggarna är till för strukturen och inte för utseendet. Om du vill ha stor text ska du inte använda en hx-tagg, utan istället använder du dig av t.ex. <span> och skapar en CSS-regel som anger att innehållet i span-elementet ska ha större text. Om du ska jobba inom webbranschen bör du veta att det anses som en dödssynd att använda taggar för utseendets skull!