Tagg-grunder: Skillnad mellan sidversioner
PGJ (diskussion | bidrag) |
PGJ (diskussion | bidrag) |
||
| (41 mellanliggande sidversioner av samma användare visas inte) | |||
| Rad 1: | Rad 1: | ||
Som vi konstaterade tidigare bygger [[HTML]] på [[tagg]]ar och [[element]] | Som vi konstaterade tidigare så bygger [[HTML]] på [[tagg]]ar och [[element]]. Taggarna är de byggklossar som bygger upp sidans grundutseende och struktur. För att kunna förstå [[HTML]], måste vi förstå hur dess [[tagg]]ar och [[element]] är uppbyggda. | ||
I de allra flesta fall består [[HTML]]-[[tagg]]arna av ett taggpar, man har en [[starttagg]] och en [[sluttagg]]. Den senare utelämnas i vissa fall. Innehållet som finns mellan [[tagg]]-delarna är den data som vi vill märka upp på något vis. När webbläsaren sedan tolkar dokumentet kommer den, med hjälp av [[tagg]]arna, att kunna behandla dokumentet på ett korrekt vis och skapa [[element]] utifrån [[tagg]]arna och deras innehåll. | |||
== | == Taggarnas uppbyggnad == | ||
Alla [[tagg]]ar, såväl start som slut, ligger inom tecknen ”<code><</code>” och ”<code>></code>”. Så en [[tagg]] kan se ut så här ”<code><[[hx|h1]]></code>”. Detta är <code>h1</code>-taggen, vilken används för att markera att något är en huvudrubrik. När webbläsaren tolkar ett dokument och träffar på ett ”<code><</code>”-tecken kommer den att börja tolka allt från och med detta tecken som en tagg, ända tills den hittar ett motsvarande ”<code>></code>”-tecken. | |||
HTML:s hantering av ”<code><</code>”, gör att man inte kan lägga in dessa tecken hur som helst i sina dokument. Så om man vill använda sig av ”<code><</code>” som ett vanligt tecken och inte som start för en HTML-tagg, måste man ange en specialkod. Vi återkommer till denna typ av specialkoder... | |||
== HTML5:s tagguppsättning == | |||
Man kan inte uppfinna nya [[tagg]]ar allteftersom man känner för det, utan det finns en förutbestämd uppsättning av [[tagg]]ar som definierats i [[HTML5]]-[[standard]]en och det är enbart dessa taggar som webbläsare fattar. Det finns en uppsjö av olika [[tagg]]ar. Dock är det inte helt nödvändigt att kunna dem alla utantill. Det är bra att komma ihåg vilka olika typer av [[tagg]]ar som finns, men de mer obskyra [[tagg]]arna kan man alltid slå upp när man väl behöver dem. | |||
I de flesta fall finns det en [[tagg]] som passar det syfte man är ute efter, men för de tillfällen då man inte hittar exakt vad man behöver så finns det några generella [[tagg]]ar som kan användas för att märka upp information som inte har någon speciell [[semantik|semantisk]] betydelse. En vanlig anledning till att vilja markera upp saker med dessa generella [[tagg]]ar är för att informationen ska ges ett speciellt utseende, med hjälp av [[CSS]], eller för att informationen ska behandlas av ett [[JavaScript]]-program. | |||
== | == Starttaggar == | ||
Man inleder alltså ett element i HTML-kod med en starttagg. Starttaggen anges på formen <code><''taggnamn''></code>, där <code>''taggnamn''</code> är en av alla de taggar som finns med i HTML5-standarden. Man kan även ange attribut och liknande i en tagg, men det återkommer vi snart till. Det är viktigt att se till att man stavar taggnamnet helt korrekt, annars kommer inte webbläsaren att fatta vad du menar. I HTML5 går det att blanda stora/små bokstäver i ett taggnamn, men det är alltid bäst att skriva taggnamn med små bokstäver (gemena). | |||
< | <div class="well well-warning"> | ||
För att skriva vettig kod är det viktigt att du använder taggarna på rätt sätt. Varje tagg har ett syfte och ska enbart användas för detta syfte. Om du är osäker på hur en tagg ska användas, läs på innan du börjar använda den! En bra början är att titta på [[html5-taggar|listan över taggar]]. | |||
</div> | </div> | ||
== Sluttaggar == | |||
För så gott som alla [[tagg]]ar används även en [[sluttagg]]. Precis som [[starttagg]]en talar om var ett en tagg börjar gälla, talar [[sluttagg]]en om var taggen upphör att gälla. [[Sluttagg]]ar ser ut som och heter det samma som [[starttagg]]arna, med den skillnaden att man alltid lägger till ett ”<code>/</code>”-tecken före taggnamnet. Den [[tagg]] som vi hade som exempel tidigare; ”<code><[[hx|h1]]></code>”, har alltså en motsvarande [[sluttagg]] som ser ut så här; ”<code></h1></code>”. Liksom med starttaggarna är det viktigt att stava rätt. Det är extra viktigt att inte utelämna "<code>/</code>"-tecknet. Gör du det kommer webbläsaren att tro att det är en ny starttagg, vilket kan leda till oförutsedda konsekvenser (knappast bra sådana). | |||
== | == Utelämna sluttaggar == | ||
I vissa fall kan man utelämna [[sluttagg]]en, men det är oftast en bra vana att lägga dit den även om den inte är nödvändig. Det gör det lättare att se var ett [[element]] börjar och var det slutar, samt att vissa utvecklingsverktyg fungerar bättre om båda [[tagg]]-delarna är med. I de fall man råkar utelämna sluttaggen och den är nödvändig, kan det bli rejäla fel när webbläsaren försöker tolka ditt dokument och slutresultatet kanske inte alls blir vad du tänkt dig. | |||
Dock finns det ett fåtal [[tagg]]ar till vilka man ''aldrig'' använder en [[sluttagg]]. Vi återkommer till dessa senare. | |||
== Hur skriver man ett "<"-tecken? == | |||
< | Som vi konstaterat så indikerar <code><</code> att en tagg ska starta. Om man vill ha ett ”mindre än”-tecken i sitt dokument, måste man skriva det med hjälp av en speciell kod – i detta fall är koden ”<code>&lt;</code>”. Då kommer webbläsaren att förstå att man vill visa det specifika tecknet och att det inte är en [[starttagg]]. Det finns många dylika [[teckenkod]]er. | ||
</ | |||
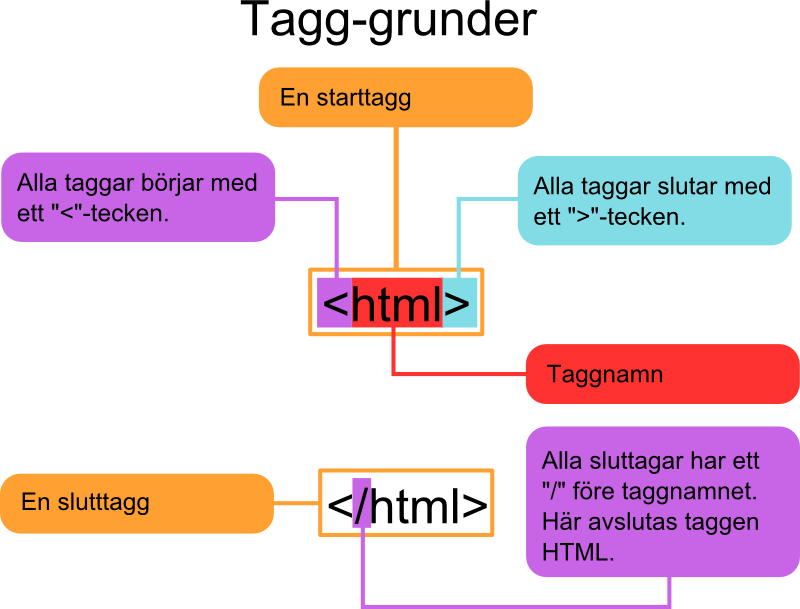
== Sammanfattning av taggar == | |||
[[Fil:tldr2.png|center|En taggs uppbyggnad]] | |||
== | == Övningar == | ||
[[Tagg-grunder övningar]] | |||
== Nästa sektion == | |||
[[Element-grunder]] | |||
[[Category:Webbutveckling]] | |||
Nuvarande version från 20 juni 2020 kl. 14.43
Som vi konstaterade tidigare så bygger HTML på taggar och element. Taggarna är de byggklossar som bygger upp sidans grundutseende och struktur. För att kunna förstå HTML, måste vi förstå hur dess taggar och element är uppbyggda.
I de allra flesta fall består HTML-taggarna av ett taggpar, man har en starttagg och en sluttagg. Den senare utelämnas i vissa fall. Innehållet som finns mellan tagg-delarna är den data som vi vill märka upp på något vis. När webbläsaren sedan tolkar dokumentet kommer den, med hjälp av taggarna, att kunna behandla dokumentet på ett korrekt vis och skapa element utifrån taggarna och deras innehåll.
Taggarnas uppbyggnad
Alla taggar, såväl start som slut, ligger inom tecknen ”<” och ”>”. Så en tagg kan se ut så här ”<h1>”. Detta är h1-taggen, vilken används för att markera att något är en huvudrubrik. När webbläsaren tolkar ett dokument och träffar på ett ”<”-tecken kommer den att börja tolka allt från och med detta tecken som en tagg, ända tills den hittar ett motsvarande ”>”-tecken.
HTML:s hantering av ”<”, gör att man inte kan lägga in dessa tecken hur som helst i sina dokument. Så om man vill använda sig av ”<” som ett vanligt tecken och inte som start för en HTML-tagg, måste man ange en specialkod. Vi återkommer till denna typ av specialkoder...
HTML5:s tagguppsättning
Man kan inte uppfinna nya taggar allteftersom man känner för det, utan det finns en förutbestämd uppsättning av taggar som definierats i HTML5-standarden och det är enbart dessa taggar som webbläsare fattar. Det finns en uppsjö av olika taggar. Dock är det inte helt nödvändigt att kunna dem alla utantill. Det är bra att komma ihåg vilka olika typer av taggar som finns, men de mer obskyra taggarna kan man alltid slå upp när man väl behöver dem.
I de flesta fall finns det en tagg som passar det syfte man är ute efter, men för de tillfällen då man inte hittar exakt vad man behöver så finns det några generella taggar som kan användas för att märka upp information som inte har någon speciell semantisk betydelse. En vanlig anledning till att vilja markera upp saker med dessa generella taggar är för att informationen ska ges ett speciellt utseende, med hjälp av CSS, eller för att informationen ska behandlas av ett JavaScript-program.
Starttaggar
Man inleder alltså ett element i HTML-kod med en starttagg. Starttaggen anges på formen <taggnamn>, där taggnamn är en av alla de taggar som finns med i HTML5-standarden. Man kan även ange attribut och liknande i en tagg, men det återkommer vi snart till. Det är viktigt att se till att man stavar taggnamnet helt korrekt, annars kommer inte webbläsaren att fatta vad du menar. I HTML5 går det att blanda stora/små bokstäver i ett taggnamn, men det är alltid bäst att skriva taggnamn med små bokstäver (gemena).
För att skriva vettig kod är det viktigt att du använder taggarna på rätt sätt. Varje tagg har ett syfte och ska enbart användas för detta syfte. Om du är osäker på hur en tagg ska användas, läs på innan du börjar använda den! En bra början är att titta på listan över taggar.
Sluttaggar
För så gott som alla taggar används även en sluttagg. Precis som starttaggen talar om var ett en tagg börjar gälla, talar sluttaggen om var taggen upphör att gälla. Sluttaggar ser ut som och heter det samma som starttaggarna, med den skillnaden att man alltid lägger till ett ”/”-tecken före taggnamnet. Den tagg som vi hade som exempel tidigare; ”<h1>”, har alltså en motsvarande sluttagg som ser ut så här; ”</h1>”. Liksom med starttaggarna är det viktigt att stava rätt. Det är extra viktigt att inte utelämna "/"-tecknet. Gör du det kommer webbläsaren att tro att det är en ny starttagg, vilket kan leda till oförutsedda konsekvenser (knappast bra sådana).
Utelämna sluttaggar
I vissa fall kan man utelämna sluttaggen, men det är oftast en bra vana att lägga dit den även om den inte är nödvändig. Det gör det lättare att se var ett element börjar och var det slutar, samt att vissa utvecklingsverktyg fungerar bättre om båda tagg-delarna är med. I de fall man råkar utelämna sluttaggen och den är nödvändig, kan det bli rejäla fel när webbläsaren försöker tolka ditt dokument och slutresultatet kanske inte alls blir vad du tänkt dig.
Dock finns det ett fåtal taggar till vilka man aldrig använder en sluttagg. Vi återkommer till dessa senare.
Hur skriver man ett "<"-tecken?
Som vi konstaterat så indikerar < att en tagg ska starta. Om man vill ha ett ”mindre än”-tecken i sitt dokument, måste man skriva det med hjälp av en speciell kod – i detta fall är koden ”<”. Då kommer webbläsaren att förstå att man vill visa det specifika tecknet och att det inte är en starttagg. Det finns många dylika teckenkoder.