Element-grunder
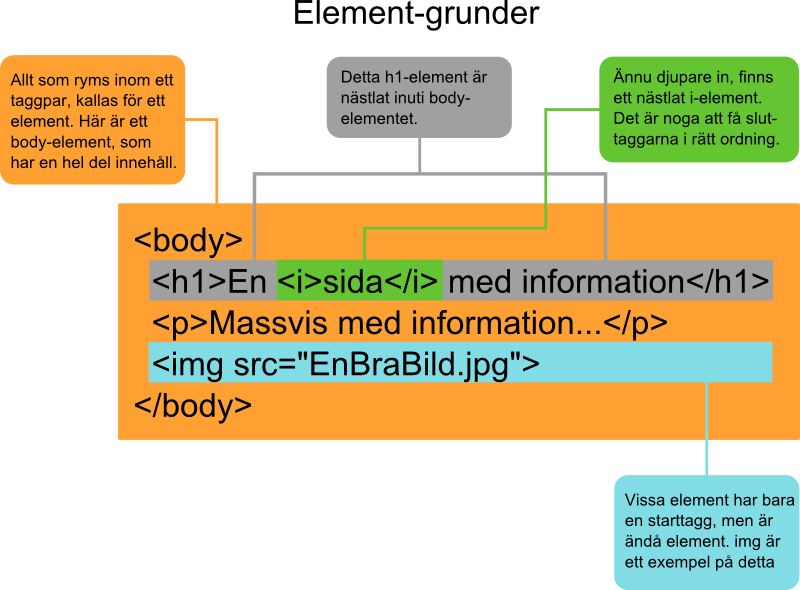
Ett taggpar plus dess innehåll skapar tillsammans vad vi kallar för ett element.
Element
Ett exempel på ett komplett element kan vara:
Detta är ett h1-element vars innehåll är texten ”Detta är en huvudrubrik”. På detta vis talar vi om för webbläsaren att texten har ett speciellt syfte. I det här fallet anges att detta är sektionens huvudrubrik. Vi talar dock inte om hur texten ska visas, utan enbart dess syfte. Alla webbläsare har ett grundutseende för hur olika element ska återges. I vårt fall kommer innehållet antagligen att visas med lite större och fetare text. Så länge vi jobbar med HTML, fokuserar vi dock inte på utseende.
Det exakta utseendet som elementen ger upphov till skiljer sig mellan olika webbläsare. Det kan till och med vara som så att slutanvändaren som använder vår webbsida är blind (eller har något annat handikapp) och därför får sidan uppläst. När vi jobbar med ren HTML, kan vi aldrig vara säkra på hur slutresultatet kommer att återges. Med hjälp av CSS får vi mer kontroll över hur sidan återges, men inte ens då kan vi inte vara 100 % säkra på att slutanvändaren kommer att uppleva sidan exakt så som vi tänkt oss. Vi återkommer till utseende i senare aktiviteter.
De flesta exempel på Webbling använder sig av webbtjänsten CodePen.io. I exemplen finns flera flikar som du kan välja mellan. Lite beroende på vilken typ av exempel det handlar om så kan där finnas HTML-, CSS-, JavaScript och Result-flikar.
I de exempel som inte behöver bestå av en fullständig sida, kommer vi att utelämna de "onödiga" kodbitarna. CodePen skapar nämligen en grundsida åt oss, så vi behöver inte ha med all HTML för att exemplen ska fungera.
Det går även att klicka på "Edit on CodePen" i exemplen för att gå till dem på CodePens sajt. Om du gör det så kan du förändra och redigera koden, så att du kan se vad som händer om man väljer att göra saker på olika sätt. Detta är ett bra sätt att lära sig mer om hur webbteknikerna fungerar, så passa på att experimentera med exemplen!
Underelement och nästling
Element kan i sin tur innehålla andra element. Ett exempel på det skulle kunna vara:
Här har vi alltså ett em-element som är nästlat inuti ett h1-element. Det gör att em-elementet är en del av h1-elementet. Man behöver ofta nästla olika element inuti varandra för att få till den struktur man vill ha. Oftast krävs det nästling när man ska skapa en snygg layout.
Em-taggen används för att markera att något har mer emfas än omkringliggande material – det vill säga att det ska betonas på något vis. I de flesta fall kommer webbläsaren att visa sådan text som fet eller kursiv.
Följande (konstlade och dumma) kod är ett mer avancerat exempel på nästling:
Det mest intressanta med ovanstående exempel är att vi har ett div-element nästlat inuti i ett annat div-element. Webbläsaren kan alltså förstå och hantera att man nästlar samma typ av element inuti varandra. Den kommer även att kunna hantera hur de olika start- och sluttaggarna hänger samman.
När webbläsaren ska tolka ovanstående, så kommer den fatta att den första ”</div>”-taggen är sluttaggen till den andra ”<div>”-taggen och att den sista sluttaggen hör samman med den första starttaggen. Webbläsaren är alltså rätt så ”smart” när den ska tolka hur taggar och sluttaggar hör samman, dock gäller det att se till så att man får dit sluttaggar som gäller för olika element i rätt ordning.
I teorin kan du nästla saker inuti varandra i all oändlighet. Det är dock dumt att nästla saker och ting alltför djupt, det gör nämligen din kod mer svårläst och därmed svår att jobba med.
Div-taggen används för att ange att något innehåll hänger samman som ett block, men att det inte har någon speciell semantisk betydelse. Detta används ofta för layout. Lite längre fram kommer vi att använda denna tagg för många olika ändamål.
Vikten av snygg kod
När man skriver omfattande och komplex kod, kan det lätt bli en enda stor soppa av allting. Med lite tur är det en soppa som webbläsaren klarar av att tolka, medan du, som skrivit koden, kanske tappar bort dig helt. I värsta fall är det en soppa som vare sig du eller webbläsaren klarar av att tolka. Det gäller alltså att strukturera sin kod på ett vettigt vis.
Det finns en del tricks, eller goda vanor, som gör att det blir enklare att hålla ordning på koden. I exemplet ovan har vi använt oss av så kallad indentering. Det vill säga vi har skjutit in texten med några extra mellanslag (tabbar går också bra) på vänster sida. Det gör att vi kan följa strukturen i koden och att vi lätt ser vilka start- och sluttaggar som hör samman. Vi återkommer till goda kodvanor i en senare aktivitet.
Verktyg hjälper dig
Moderna webbutvecklingsverktyg har bra stöd som hjälper dig med att skriva korrekt, snygg och vettig kod. Detta gör de på flera olika sätt.
När du börjar skriva, så ger de flesta verktyg förslag på vad det kan vara som du håller på att skriva. Det gör att du snabbt kan skriva en bokstav eller två och vips så kan din editor fylla i och komplettera vad du vill skriva. Detta gör att man skriver snabbare och att det blir färre fel. I många fall föreslår din editor kompletteringar utifrån sammanhanget runt om det du skriver. Om du ska ange ett färgattribut, så fattar editorn antagligen att det är en färg som du håller på att ange och ger förslag på olika färgkombinationer.
De flesta verktyg hjälper dig att sätta sluttaggarna där de hör hemma. Detta gör editorn genom att fylla i korrekt sluttaggsnamn direkt du skriver ”</”.
Editorer brukar även vara duktiga på att se till att din kod blir snyggt och korrekt indenterad. Vilket gör att saker hamnar på "rätt" plats i förhållande till kringliggande kod. Detta gör det mycket lättare att läsa din kod.
Lär dig att använda ditt verktyg. Det kommer att göra ditt liv enklare. Du kommer att behöva skriva mycket mindre och det är stor chans att saker blir korrekta redan från början. Men kom ihåg att man inte kan förlita sig helt på att verktygen gör allting rätt...
Felaktigt angivna sluttaggar
När vi skapar nästlade element gäller det att hålla tungan rätt i munnen och se till att taggarna hamnar i rätt ordning. Det här skulle till exempel bli rejält fel:
<h1>Detta är en <i>huvudrubrik</h1></i>
Här har vi satt sluttaggarna i fel ordning, vilket kommer att ge webbläsaren en hel del huvudbry. De flesta webbläsare är godvilliga och sväljer flertalet fel utan några direkta klagomål. I vissa fall kommer slutresultatet att bli felaktigt, men förvånansvärt ofta lyckas webbläsaren få till en korrekt tolkning av dokumentet trots att man gjort fel. Dock kan det vara som så att den typ av fel som en webbläsare klarar av, kanske en annan webbläsare inte alls klarar.
Det är viktigt att använda sig av testverktyg som kollar igenom ens HTML-kod och påpekar fel och brister. Dessa testverktyg sväljer inte vad som helst, utan de är riktigt, riktigt petiga och ska ha allt absolut rätt innan de godkänner koden. Användningen av dylika testverktyg ger mer robust kod, som är lättare att felsöka och underhålla. Så gör det till en god vana att testa din kod ofta – det vinner du på i längden. Ett bra ställe att hitta webbverktyg som gör dessa kontroller är:
Element, sammanfattning