Flexbox - sätta storlek
Vi håller på att skriva om denna sektion, så om du tittar just nu kan det hända lite saker mitt i :-) Klart alldeles straxt!
Det finns ett antal CSS-egenskaper som kan användas för att styra flexboxars layout och flöde. Vi börjar att titta på hur flexbox hanterar flexelementens storlek. Det är rätt så komplext hur den slutgiltiga storleken beräknas, men man behöver inte förstå detta i in i minsta detalj.
Lägg märke till att de CSS-egenskaper vi diskuterar i detta avsnitt sätts på de individuella flexelementen, inte på flexbehållaren!
Här nedan presenteras storleksegenskaperna för flexelement var för sig. Det bästa är dock att sätta dem med samlingsegenskapen flex. Då får man vettigare defaultvärden som grund. Det är nämligen som så att de indviduella elementen har andra defaultvärden då de sätt individuellt än om man sätter dem med samlingsegenskapen. Vilket är rätt märkligt, men något som vi får leva med. Efter presentationen av de individuella egenskaperna, följer en presenation av samlingsegenskapen.
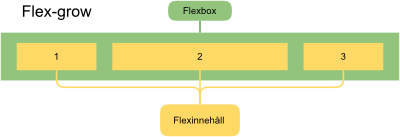
flex-grow
Lite förenklat kan man säga att flex-grow anger hur flexboxarna ska "växa till sig" och fylla upp tillgängligt utrymme. Som parameter tar denna egenskap en siffra som anger hur stor proportion av flex-utrymmet som elementet ska ta upp. Om alla element har detta värde satt till 1, kommer de alla att bli lika stora. Om du har tre element, varav två har flex-grow: 1;, medan de tredje har flex-grow: 2; kommer det senare att få dubbelt så mycket utrymme som de som har 1. Exempel.
flex-basis
Ovanstående var som sagt något förenklat. Det finns nämligen fler parameterar som måste tas i beaktande när man räknar ut den slutgiltiga storleken. En av de viktigaste är flex-basis. Denna egenskap anger grundstorleken som elementet ska ha innan flex-grow eller flex-shrink räknas in.
Ungefär så här gör webbläsaren när den beräknar hur saker ska placeras ut i en flexbehållare (låt oss säga att det är en rad):
- Hur bred är raden?
- Hur mycket utrumme kräver alla flexelement, utifrån deras sammanlagda
flex-basis(och eventuellt andra parametrar)? - Jämför flexbehållarens bred, med de sammanlagda flexbehållarnas bredd. Finns det utrymme över?
- Ja, portionera ut detta över alla element utifrån deras
flex-grow - Nej, försök krympa elementen utifrån deras
flex-shrink
- Ja, portionera ut detta över alla element utifrån deras
I ovanstående exempel har låda ett och tre fått en flex-basis: 50%;, medan låda två har flex-basis: 100%;. Uppenbarligen får vi inte plats med något som är 200 % brett och webbläsaren räknar om storlken på lådorna så att de bibehåller det proportionella förhållandet mellan deras flex-basis. Hade vi även haft med flex-grow eller flex-shrink skulle dessa ha tagit med i beräkningen. Ja, faktum är att de tas med i beräkningen, men deras defaultvärde är 1 och därmed har alla samma värden och fördelningen blir att bero på flex-basis.
flex-shrink
Som ni såg ovan, så finns det även en egenskap som anger hur elementet ska omformas om det finns för lite plats i flexbehållaren. Det är alltså flex-shrink som styr när detta inträffar.
I exemplet ovan har alla tre lådorna flex-basis: 50%;. Den mittersta lådan har flex-shrink: 2; och följdaktligen kommer den att krympas mest när webbläsaren räknar om hur stora lådorna får bli.
flex
Det rekommenderade sättet att ange värden för ovanstående egenskaper är att sätta dem med samlingsegenskapen flex. Om något av de tre möjliga värdena utelämnas, kommer det utelämnade värdet att ges bättre defaultvärden än de ""normala"" defaultvärdena. Ett något konstigt beteende kan tyckas!