Flexbox - sätta storlek
Det finns ett antal CSS-egenskaper som kan användas för att styra flexboxars layout och flöde. Vi börjar att titta på hur flexbox hanterar flexelementens storlek. Det är rätt så komplext hur den slutgiltiga storleken beräknas, men man behöver inte förstå detta i in i minsta detalj.
Lägg märke till att de CSS-egenskaper vi diskuterar i detta avsnitt sätts på de individuella flexelementen, inte på flexbehållaren!
Här nedan presenteras storleksegenskaperna för flexelement var för sig. Det bästa är dock att sätta dem med samlingsegenskapen flex. Då får man vettigare defaultvärden som grund. Det är nämligen som så att de indviduella elementen har andra defaultvärden då de sätt individuellt än om man sätter dem med samlingsegenskapen. Vilket är rätt märkligt, men något som vi får leva med. Efter presentationen av de individuella egenskaperna, följer en presentation av samlingsegenskapen.
flex-basis
För att sätta grundstorleken på ett flexelement används flex-basis. Den slutliga storleken kan bli något helt annat då det finns andra egenskaper som tas med i beräkningen.
I stort sett fungerar denna egenskap som vanliga width eller height (beroende på flex-direction). Du anger samma typ av värden här som för de egenskaperna. Värdet kan anges med hjälp av alla CSS-måttenheter.
I följande exempel sätter vi att varje flexelement tar upp 10 % av flexbehållarens bredd. Detta är deras grundstorlek och den kan påverkas av övriga egenskaper som styr flex-elements storlek.
Det går även att ange ett av de två kodorden auto eller content som värde till flex-basis.
auto
Om man anger auto kommer webbläsaren att ta bredden ifrån eventuell width (eller height, beroende på flex-direction). Om även denna är satt till auto, kommer det bli samma resultat som om man angav content.
content
Storleken på flexelementet kommer att sättas utifrån storleken på dess innehåll. Webbläsaren kommer att sätta ett grundvärde på flex-basis så att allt i elementet får plats.
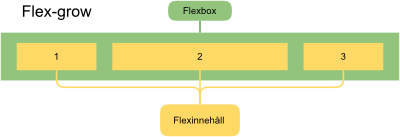
flex-grow
Lite förenklat kan man säga att flex-grow anger hur flexboxarna ska "växa till sig" och fylla upp tillgängligt, fritt utrymme. Som parameter tar denna egenskap ett enhetslöst tal som anger hur stor proportion av det fria utrymmet i flexbehållaren som flexelementet ska använda sig av. Det fria utrymmet är alltså det utrymme i flexbehållaren som inte fylls upp av flexelementens när man tar deras grundstorlek i beräkning .
Vad räknas som fritt utrymme? Här är ett exmpel:
I exemplet ovan, har vi tre flexelement som alla har flex-basis: 10%;. De fyller med andra ord upp 30 % av flexbehållaren. Detta gör att vi har 70 % fritt utrymme över. Om du tittar på "result"-fliken i exemplet ovan, så är den bit som visas som gul det fria utrymmet. Det är fördelningen av detta fria utrymme som flex-grow styr över.
I det enklaste fallet kanske vi har flexelement som alla har detta värde satt till 1. Då kommer eventuellt fritt utrymme att fördelas med lika stor del till varje element. Vi modifierar det tidigare exemplet, så att det använder sig av flex-grow.
Eftersom alla lådor har såväl samma flex-basis som flex-grow får vi alltså tre lådor som alla har samma bred. Men låt säga att låda a, skulle haft dubbelt så stor flex-basis, dvs dubbelt så stor grundbredd, då hade det blivit att se ut så här:
Nu används 10 % + 10 % + 20 %, dvs 40 %, av flexbehållaren. Vi har 60 % fritt utrymme, detta fördelas på de tre lådorna, så att de får 20 % extra utrymme var. Låda a blir då något större än de övriga. Den får fortfarande lika stor del av det tillgängliga tomrummet, men den är något större i grunden.
Vi fortsätter med en modifikation av grundexemplet. Vi har tre element med samma flex-basis. Av dessa har två flex-grow: 1;, medan de tredje har flex-grow: 2;. Det senare kommer då att få dubbelt så stor del av det fria utrymmet som de som har 1.
I vissa fall vill man att flexelementen ska sättas så att de tar upp allt tillgängligt utrymme och man bryr sig inte om några grundstorlekar. Det gör man genom att först sätta flex-basis till 0 och därefter ange vettiga värden till flex-grow. Då vet man att det "enda" som spelar in är proportionerna som anges i flex-grow och innehållets storlek tas ej med i beaktande.
Om man använder sig av samlingsegenskapen flex, så sätts flex-basis-värdet automatiskt till 0. Vilket är ett bra defaultvärde.
flex-shrink
Det finns även en egenskap som anger hur elementet ska omformas om det finns för lite plats i flexbehållaren. I fallet med flex-grow angavs hur webbläsaren skulle fördela eventuellt tomrum och använda detta till att göra flexinnehållet större. I fallet med flex-shrink anges hur material som skulle hamnat utanför flexbehållaren ska hanteras. I detta fall kommer flexelement att krympas så att det får plats i flexbehållaren.
Låt säga att vi har en flexbehållare vars innehåll sammanlagt går utanför behållaren med 20 %, då anger flex-shrink hur mycket de olika flexelement ska förminskas för att få plats med dessa 20 %. Egenskapens värde talar om hur stor andel av den överskjutande bredden, som ska dras ifrån varje element. Här följer ett exempel:
I exemplet ovan har alla tre lådorna flex-basis: 40%;. De två först lådorna har flex-shrink: 0 och påverkas alltså inte av eventuell krympning. Den sista lådan har flex-shrink: 1; och följdaktligen kommer den att krympas lika mycket som innehållet flödar över. Vilket i det här fallet är 20 % av flexbehållarens bredd.
Hade vi haft samma situation, med skillnaden att de två sista lådorna bägge två hade flex-shrink: 1;, så skulle den överskjutande bredden fördelas på bägge lådorna. Det vill säga, de skulle bägge krympas med 10 % av bredden på flexbehållaren.
flex
Det rekommenderade sättet att ange värden för ovanstående egenskaper är att sätta dem med samlingsegenskapen flex. Om något av de tre möjliga egenskaperna utelämnas, kommer de utelämnade egenskaperna att ges bättre defaultvärden än de "normala" defaultvärdena. Ett något konstigt beteende kan tyckas!
Samlingsegenskapen flex kan användas för att sätta en, två eller tre av ovanstående egenskaper samtidigt. Defaultvärdena för de olika egenskaperna nollställs till följande om inget annat anges: flex-grow: 1, flex-shrink: 1 och flex-basis: 0.
Hur egenskaperna sätts, beror på hur många och vilka värden som anges. Dessa varianter finns
(obs, som måttenhet kan även värdena auto eller content anges):
Ett värde
- Måttenhet
- Om värdet har en måttenhet, antas man ange
flex-basis. Det vill säga grundstorleken på flexelementet. De två övriga egenskaperna får sina defaultvärden.
- Andel
- Om ett enhetslöst tal anges, tas detta som en andel för
flex-grow. De två övriga egenskaperna får sina defaultvärden.
Två värden
- En måttenhet och en andel
- Måttenheten anger
flex-basis, medan andelen angerflex-grow.flex-shrinkfår defaultvärdet.
- Två andelar
- Den första andelen kommer att tilldelas till
flex-grow, medan den andra andelen tilldelas tillflex-shrink.
Tre värden
Den första andel som påträffas tilldelas till flex-grow, medan den andra andelen tilldelas till flex-shrink. Måttenheten anger flex-basis.