Mer flexbox
Avancerad styrning
Det finns ett antal CSS-egenskaper som kan användas för att styra flexboxars layout och flöde.
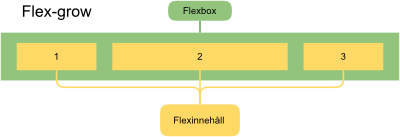
flex-grow
Anger att flexboxarna ska "växa till sig" och fylla upp tillgängligt utrymme. Som parameter tar denna egenskap en siffra som anger hur stor proportion av flex-utrymmet som elementet ska ta upp. Om alla element har detta värde satt till 1, kommer de alla att bli lika stora. Om du har tre element, varav två har flex-grow: 1;, medan de tredje har flex-grow: 2; kommer det senare att få dubbelt så mycket utrymme som de som har 1. Exempel.
flex-wrap
Vanligtvis lägg allt innehåll i en flexbehållare på en enda rad (eller kolumn). Ibland vill man dock att saker ska brytas till flera rader om utrymmet inte räcker till (vilket påminner om beteendet som block-element vanligtvis har). Med denna egenskap bestämmer du hur flexboxen ska bete sig. Du kan ange följande värden:
nowrap
Defaultvärdet. Allt innehåll samlas på samma rad/kolumn.
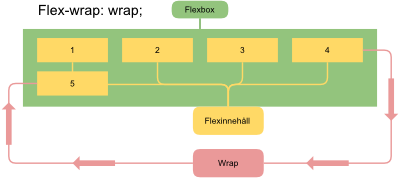
wrap
Vid behov delas flexinnehållet ut över flera rader/kolumner. Om man har en flexbox av row-typen, kommer innehåll som flödar över att trilla ner på raden under. Det nya innehållet börjar ifrån vänster kant (det lyder eventuell rtl/ltr).
Exempel.
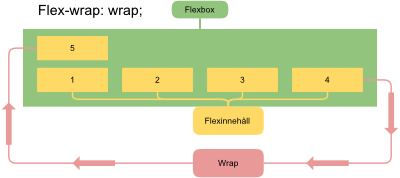
wrap-reverse
Vid behov delas flexinnehållet ut över flera rader/kolumner. Som i föregående, fast innehåll som flödar över uppåt. Exempel.
align-items
Med denna egenskap kan man ange hur flexinnehållet ska läggs ut i flexboxen. Detta är en mycket användbar egenskap, som gör att man t.ex. kan centrera saker enkelt samt att man lätt kan skapa flera kolumner som har samma höjd (vilket tidigare var svårt i HTML).
Här är de möjliga värdena på denna egenskap (alla exempel utgår ifrån att man placeras innehållet på en rad, men det fungerar likvärdigt för kolumner):
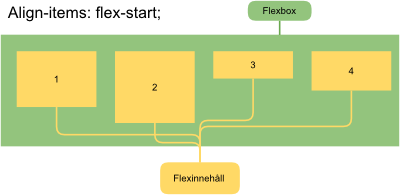
flex-start
Allt flexmaterial justeras mot toppen på flexboxen. Exempel.
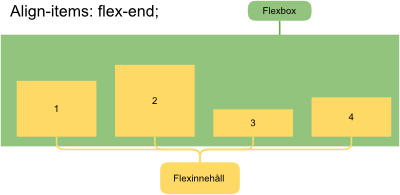
flex-end
Allt flexmaterial justeras mot botten på flexboxen. Exempel.
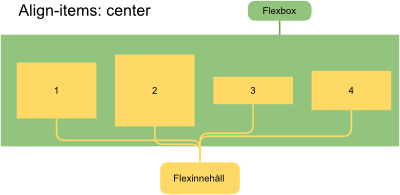
center
Allt flexmaterial centerjusteras. Exempel.
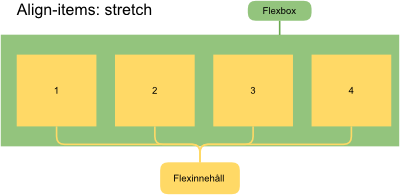
stretch
Allt flexmaterial sträcks ut, så att det fyller upp hela flexboxen ifrån topp till botten. Om du satt height på elementen, kommer dessa att behålla sin storlek.Exempel.
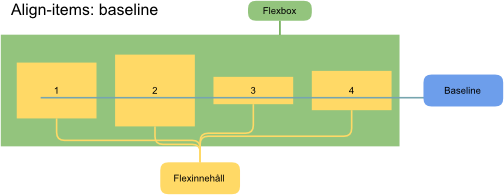
baseline
Allt flexmaterial centreras så att deras baslinje ligger på samma nivå. Speciellt användbart om man har olika textstorlek i flexmaterialet. Exempel.
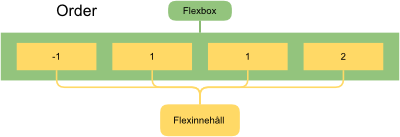
order
Vanligtvis placeras flexelement ut efter varandra, allt eftersom de är angivna i HTML-koden. Men om man vill lägga in innehållet i en annan ordning kan man använda sig av order. Egenskapen tar ett heltal som parameter, kan vara både positivt och negativt. De element som har lägst order-nummer kommer att placeras först, följt av de med allt högre order-nummer.
Lägg märke till att man kan ha flera element som har samma order-nummer. De kommer då att placeras tillsammans som en grupp, där deras inbördes ordning bestäms av den ordning elementen angivits i HTML-koden.