Mer flexbox
Det finns ett antal CSS-egenskaper som kan användas för att styra flexboxars layout och flöde.
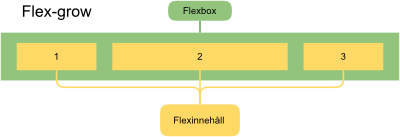
flex-grow
Lite förenklat kan man säga att flex-grow anger hur flexboxarna ska "växa till sig" och fylla upp tillgängligt utrymme. Som parameter tar denna egenskap en siffra som anger hur stor proportion av flex-utrymmet som elementet ska ta upp. Om alla element har detta värde satt till 1, kommer de alla att bli lika stora. Om du har tre element, varav två har flex-grow: 1;, medan de tredje har flex-grow: 2; kommer det senare att få dubbelt så mycket utrymme som de som har 1. Exempel.
align-items
Med denna egenskap kan man ange hur flexinnehållet ska placeras ut i flexboxen. Detta används för att styra hur boxarna placeras i förhållande till korsaxeln. Detta är en mycket användbar egenskap, som gör att man t.ex. kan centrera saker enkelt samt att man lätt kan skapa flera kolumner som har samma höjd (vilket tidigare var svårt i HTML).
Här är de möjliga värdena på denna egenskap (alla exempel utgår ifrån att man placeras innehållet på en rad, men det fungerar likvärdigt för kolumner):
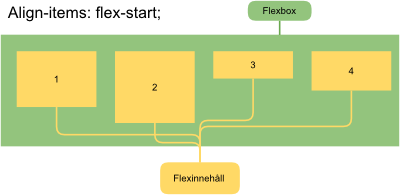
flex-start
Allt flexmaterial justeras mot starten på flex-boxen. Det vill säga det som har flex-direction: row; justeras mot "toppen" på flexboxen, medan det som har flex-direction: column; justeras mot vänstermarginalen.
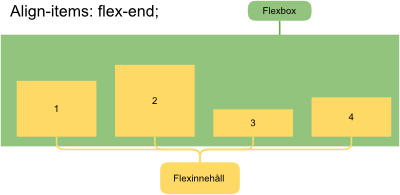
flex-end
Allt flexmaterial justeras mot slutet av flexboxen. Om man t.ex. har flex-direction: row blir detta mot botten. Exempel.
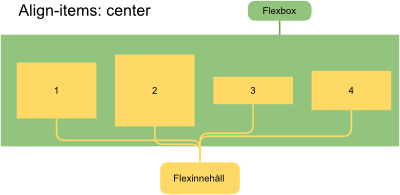
center
Allt flexmaterial centerjusteras mot flexboxens mitt. Exempel.
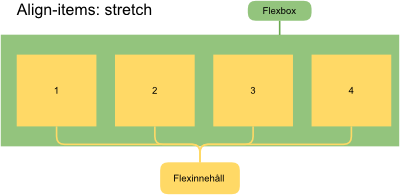
stretch
Allt flexmaterial sträcks ut så att det fyller upp hela flexboxen ifrån topp till botten. Om du satt height på elementen i flexboxen, kommer dessa att behålla sin storlek. Exempel.
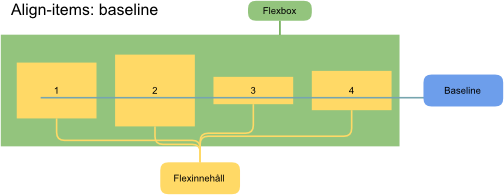
baseline
Allt flexmaterial centreras så att deras baslinje ligger på samma nivå. Speciellt användbart om man har olika textstorlek i flexmaterialet. Exempel.
align-self
Om man vill att en specifik flexelement ska ha en annan justering än övriga element i flexboxen, kan man sätta det med hjälp av align-self. Parametrarna till egenskapen fungerar precis som med align-items, förutom att det enbart sätts på de element som CSS-regeln väljer ut. I detta exempel är default justeringen center, medan låda tre har align-self: flex-end.
justify-content
Med denna egenskap kan man sätta hur de olika flexelementen ska justeras/fördelas i flexboxen. Detta påverkar alltså placeringen längs med flexaxeln.
Följande värden kan anges:
flex-start
Defaultvärdet. Allt flexmaterial samlas mot starten av flexboxen.
flex-end
Allt flexmaterial samlas i slutet av flexboxen.
center
Allt flexmaterial centreras mot mitten av flexboxen.
space-between
Flexelementen distribueras jämt, längs med flexboxen.
space-around
Flexelementen distribueras jämt, längs med flexboxen och med lika mycket mellanrum mellan varje element.
flex-wrap
Vanligtvis lägg allt innehåll i en flexbehållare på en enda rad (eller kolumn). Ibland vill man dock att saker ska brytas till flera rader om utrymmet inte räcker till (vilket påminner om beteendet som block-element vanligtvis har). Med denna egenskap bestämmer du hur flexboxen ska bete sig. Du kan ange följande värden:
nowrap
Defaultvärdet. Allt innehåll samlas på samma rad/kolumn.
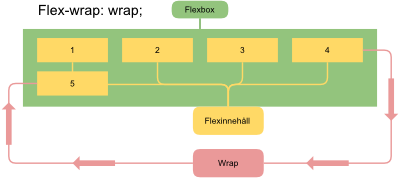
wrap
Vid behov delas flexinnehållet ut över flera rader/kolumner. Detta innebär alltså att om man, t.ex. har boxar vars sammanlagda bred är större än flexboxen, så kommer de överskjutande boxarna att flyttas till en ny rad (eller kolumn). Om man har en flexbox av row-typen, kommer innehåll som flödar över att trilla ner på raden under. Det nya innehållet börjar ifrån vänster kant (det lyder eventuell rtl/ltr). Exempel.
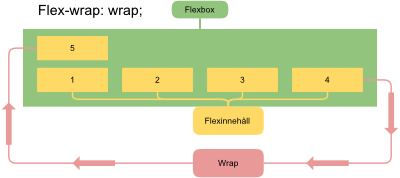
wrap-reverse
Vid behov delas flexinnehållet ut över flera rader/kolumner. Som i föregående, fast innehåll som flödar över uppåt eller "baklänges". Det vill säga om vi har standard flex-direction: row; och raden inte räcker till, så kommer det att komma till en rad med innehåll ovanför nuvarande rad. Exempel.
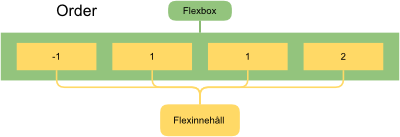
order
Vanligtvis placeras flexelement ut efter varandra, allt eftersom de är angivna i HTML-koden. Detta är ju även beteendet som vanliga div-boxar har som standard. Men med flexbox kan man välja i vilken ordning saker ska läggas ut. Man använder sig då av order. Egenskapen tar ett heltal som parameter. Talet kan vara antingen positivt och negativt. De element som har lägst order-nummer kommer att placeras först, följt av de med allt högre order-nummer. Så de placeras alltså ut i stigande ordning, med start ifrån den lägst numrerade.
Lägg märke till att man kan ha flera element som har samma order-nummer. De kommer då att placeras tillsammans som en grupp, där deras inbördes ordning bestäms av den ordning elementen dyker upp i HTML-koden.
Varför skulle man då vilja använda sig av detta? Låt säga att vi ha en sida som visas lite olika beroende på vilken storlek på skärmen slutanvändaren har. Vi kanske vill ha jättestor layout för den som sitter på desktopen på en PC, medan den som har en pytteliten telefonskärm ska se en koncisare vy. Låt säga att våra annonser ligger på sidorna om huvudmaterialet i PC-vyn, medan de ligger sist i telefonvyn. Vi kan då sätta upp CSS-regler som styr om vilka boxar som ska hamna på vilken plats och med hjälp av order kan vi göra detta utan att behöva förändra HTML-koden på något vis!