Mer flexbox
Avancerad styrning
Det finns ett antal CSS-egenskaper som kan användas för att styra flexboxars layout och flöde.
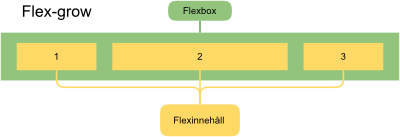
flex-grow
Anger om flexboxarna ska kunna "växa till sig" och fylla upp tillgängligt utrymme. Som parameter tar denna egenskap en siffra som anger hur stor proportion av flex-utrymmet som elementet ska ta upp. Om alla element har detta värde satt till 1, kommer de alla att bli lika stora. Om du har tre element, varav två har flex-grow: 1;, medan de tredje har flex-grow: 2; kommer det senare att få dubbelt så mycket utrymme som de som har 1. Exempel.
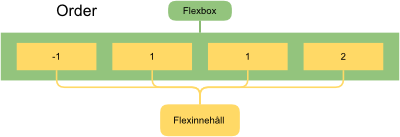
order
Vanligtvis placeras flexelement ut efter varandra, allt eftersom de är angivna i HTML-koden. Men om man vill lägga in innehållet i en annan ordning kan man använda sig av order. Egenskapen tar ett heltal som parameter, kan vara både positivt och negativt. De element som har lägst order-nummer kommer att placeras först, följt av de med allt högre order-nummer.
Lägg märke till att man kan ha flera element som har samma order-nummer. De kommer då att placeras tillsammans som en grupp, där deras inbördes ordning bestäms av den ordning elementen angivits i HTML-koden.