Flexbox - sätta storlek: Skillnad mellan sidversioner
PGJ (diskussion | bidrag) Ingen redigeringssammanfattning |
PGJ (diskussion | bidrag) Ingen redigeringssammanfattning |
||
| Rad 10: | Rad 10: | ||
Här nedan presenteras storleksegenskaperna för flexelement var för sig. Det bästa är dock att sätta dem med samlingsegenskapen <code>flex</code>. Då får man vettigare defaultvärden som grund. Det är nämligen som så att de indviduella elementen har andra defaultvärden då de sätt individuellt än om man sätter dem med samlingsegenskapen. Vilket är rätt märkligt, men något som vi får leva med. Efter presentationen av de individuella egenskaperna, följer en presenation av samlingsegenskapen. | Här nedan presenteras storleksegenskaperna för flexelement var för sig. Det bästa är dock att sätta dem med samlingsegenskapen <code>flex</code>. Då får man vettigare defaultvärden som grund. Det är nämligen som så att de indviduella elementen har andra defaultvärden då de sätt individuellt än om man sätter dem med samlingsegenskapen. Vilket är rätt märkligt, men något som vi får leva med. Efter presentationen av de individuella egenskaperna, följer en presenation av samlingsegenskapen. | ||
</div> | </div> | ||
== <code>[[flex-basis]]</code> == | |||
För att sätta grundstorleken på ett flexelement används <code>flex-basis</code>. Den slutliga storleken kan bli något helt annat då det finns andra egenskaper som tas med i beräkningen. | |||
I stort sett fungerar denna egenskap som vanliga <code>[[width]]</code> eller <code>[[height]]</code> (beroende på <code>[[flex-direction]]</code>). Du anger samma typ av värden här som för de egenskaperna. Värdet kan anges med hjälp av alla [[Måttenheter_i_CSS|CSS-måttenheter]]. | |||
== <code>[[flex-grow]]</code> == | == <code>[[flex-grow]]</code> == | ||
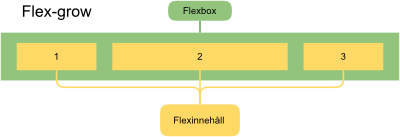
[[Fil:Flexgrow.png]] | [[Fil:Flexgrow.png]] | ||
Lite förenklat kan man säga att <code>flex-grow</code> anger hur flexboxarna ska "växa till sig" och fylla upp tillgängligt utrymme. Som parameter tar denna egenskap en siffra som anger hur stor proportion av | Lite förenklat kan man säga att <code>flex-grow</code> anger hur flexboxarna ska "växa till sig" och fylla upp tillgängligt, fritt utrymme. Som parameter tar denna egenskap en siffra som anger hur stor proportion av det fria utrymmet i flexbehållaren som flexelementet ska använda sig av. Det fria utrymmet är alltså det utrymme i flexbehållaren som inte redan fylls upp av flexelementen. | ||
Vad är då fritt utrymme. Låt oss säga att vi har tre flexelement som alla har <code>flex-basis: 10%;</code>. De fyller med andra ord upp 30 % av flexbehållaren. Detta gör att vi har 70 % fritt utrymme över. Det är fördelningen av detta utrymme som <code>flex-grow</code> styr över. | |||
I det enklaste fallet kanske vi har flexelement som alla har detta värde satt till <code>1</code>. Då kommer eventuellt fritt utrymme att fördelas med lika stor del till varje element. | |||
I ett något mer komplext fall kanske vi har tre element, varav två har <code>flex-grow: 1;</code>, medan de tredje har <code>flex-grow: 2;</code>. Det senare kommer då att få dubbelt så stor del av det fria utrymmet som de som har <code>1</code>. [http://exempel.webbling.se/flexbox7.html Exempel]. | |||
<codepen pen=" | <codepen pen="rVEjVO" height="200" tab="result"> | ||
</codepen> | </codepen> | ||
== <code>[[flex-shrink]]</code> == | == <code>[[flex-shrink]]</code> == | ||
| Rad 41: | Rad 39: | ||
Det rekommenderade sättet att ange värden för ovanstående egenskaper är att sätta dem med samlingsegenskapen <code>[[flex]]</code>. Om något av de tre möjliga värdena utelämnas, kommer det utelämnade värdet att ges bättre defaultvärden än de ""normala"" defaultvärdena. Ett något konstigt beteende kan tyckas! | Det rekommenderade sättet att ange värden för ovanstående egenskaper är att sätta dem med samlingsegenskapen <code>[[flex]]</code>. Om något av de tre möjliga värdena utelämnas, kommer det utelämnade värdet att ges bättre defaultvärden än de ""normala"" defaultvärdena. Ett något konstigt beteende kan tyckas! | ||
== Hur räknas storleken verkligen ut? == | |||
Ungefär så här gör webbläsaren när den beräknar hur saker ska placeras ut i en flexbehållare (låt oss säga att det är en rad): | |||
# Hur bred är raden? | |||
# Hur mycket utrumme kräver alla flexelement, utifrån deras sammanlagda <code>flex-basis</code> (och eventuellt andra parametrar)? | |||
# Jämför flexbehållarens bred, med de sammanlagda flexbehållarnas bredd. Finns det utrymme över? | |||
## Ja, portionera ut detta över alla element utifrån deras <code>flex-grow</code> | |||
## Nej, försök krympa elementen utifrån deras <code>flex-shrink</code> | |||
== Nästa aktivitet == | == Nästa aktivitet == | ||
[[Flexbox - styra layoutflödet längs korsaxeln]] | [[Flexbox - styra layoutflödet längs korsaxeln]] | ||
Versionen från 13 september 2015 kl. 13.29
Det finns ett antal CSS-egenskaper som kan användas för att styra flexboxars layout och flöde. Vi börjar att titta på hur flexbox hanterar flexelementens storlek. Det är rätt så komplext hur den slutgiltiga storleken beräknas, men man behöver inte förstå detta i in i minsta detalj.
Lägg märke till att de CSS-egenskaper vi diskuterar i detta avsnitt sätts på de individuella flexelementen, inte på flexbehållaren!
Här nedan presenteras storleksegenskaperna för flexelement var för sig. Det bästa är dock att sätta dem med samlingsegenskapen flex. Då får man vettigare defaultvärden som grund. Det är nämligen som så att de indviduella elementen har andra defaultvärden då de sätt individuellt än om man sätter dem med samlingsegenskapen. Vilket är rätt märkligt, men något som vi får leva med. Efter presentationen av de individuella egenskaperna, följer en presenation av samlingsegenskapen.
flex-basis
För att sätta grundstorleken på ett flexelement används flex-basis. Den slutliga storleken kan bli något helt annat då det finns andra egenskaper som tas med i beräkningen.
I stort sett fungerar denna egenskap som vanliga width eller height (beroende på flex-direction). Du anger samma typ av värden här som för de egenskaperna. Värdet kan anges med hjälp av alla CSS-måttenheter.
flex-grow
Lite förenklat kan man säga att flex-grow anger hur flexboxarna ska "växa till sig" och fylla upp tillgängligt, fritt utrymme. Som parameter tar denna egenskap en siffra som anger hur stor proportion av det fria utrymmet i flexbehållaren som flexelementet ska använda sig av. Det fria utrymmet är alltså det utrymme i flexbehållaren som inte redan fylls upp av flexelementen.
Vad är då fritt utrymme. Låt oss säga att vi har tre flexelement som alla har flex-basis: 10%;. De fyller med andra ord upp 30 % av flexbehållaren. Detta gör att vi har 70 % fritt utrymme över. Det är fördelningen av detta utrymme som flex-grow styr över.
I det enklaste fallet kanske vi har flexelement som alla har detta värde satt till 1. Då kommer eventuellt fritt utrymme att fördelas med lika stor del till varje element.
I ett något mer komplext fall kanske vi har tre element, varav två har flex-grow: 1;, medan de tredje har flex-grow: 2;. Det senare kommer då att få dubbelt så stor del av det fria utrymmet som de som har 1. Exempel.
flex-shrink
Som ni såg ovan, så finns det även en egenskap som anger hur elementet ska omformas om det finns för lite plats i flexbehållaren. Det är alltså flex-shrink som styr när detta inträffar.
I exemplet ovan har alla tre lådorna flex-basis: 50%;. Den mittersta lådan har flex-shrink: 2; och följdaktligen kommer den att krympas mest när webbläsaren räknar om hur stora lådorna får bli.
flex
Det rekommenderade sättet att ange värden för ovanstående egenskaper är att sätta dem med samlingsegenskapen flex. Om något av de tre möjliga värdena utelämnas, kommer det utelämnade värdet att ges bättre defaultvärden än de ""normala"" defaultvärdena. Ett något konstigt beteende kan tyckas!
Hur räknas storleken verkligen ut?
Ungefär så här gör webbläsaren när den beräknar hur saker ska placeras ut i en flexbehållare (låt oss säga att det är en rad):
- Hur bred är raden?
- Hur mycket utrumme kräver alla flexelement, utifrån deras sammanlagda
flex-basis(och eventuellt andra parametrar)? - Jämför flexbehållarens bred, med de sammanlagda flexbehållarnas bredd. Finns det utrymme över?
- Ja, portionera ut detta över alla element utifrån deras
flex-grow - Nej, försök krympa elementen utifrån deras
flex-shrink
- Ja, portionera ut detta över alla element utifrån deras