Flexbox - sätta riktning
Vi kanske inte alltid vill att flexboxarna bara ska samlas på en enda rad. Det finns många olika sätt på vilka vi kan styra i vilken riktning webbläsaren ska placera ut flexboxarna.
Att ange flexriktning
Den första saken vi kan ändra på är i vilken riktning flexinnehållet ska placeras ut. Detta görs med CSS-egenskapen flex-direction. Generellt kan man säga att man antingen placeras saker i rader eller i kolumner. flex-direction kan sättas till följande värden:
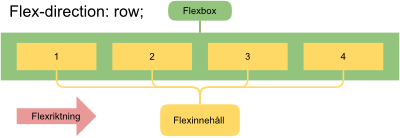
row
Detta är default-värdet och det innebär att man placerar flexelementen på en rad efter varandra längs med flexaxel. Beroende på om ltr eller rtl gäller för elementet, placeras flexelementen antingen ifrån vänster till höger, eller ifrån höger till vänster. Alla flexbox-egenskaper som på något vis involverar höger/vänster sida påverkas av ltr och rtl.
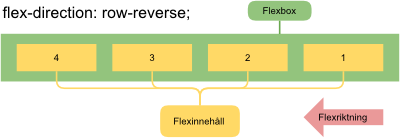
row-reverse
Fungerar såsom ovanstående row, men elementen placeras ut i omvänd ordning. Exempel.
Lägg märke till att lådorna även placeras med "motsatt" kant som utgångspunkt.
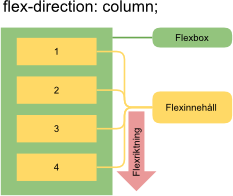
column
Med detta värde, så placeras flexelement i en kolumn. Varje nytt element placeras under föregående element. Detta är alltså ungefär samma beteende som block-element får om man inte placerar dem i en flexbox. Exempel
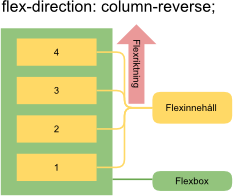
column-reverse
Samma som ovanstående, fast elementen växer ifrån botten och placeras ovanför varje föregående element. Exempel