Flexbox - sätta riktning
Vi kanske inte alltid vill att flexboxarna ska samlas på en och samma rad. Det finns flera olika sätt på vilka vi kan styra i vilken riktning webbläsaren ska placera ut flexboxarna.
Att ange flexriktning
Den första saken vi kan ändra på är i vilken riktning flexinnehållet ska placeras ut. Detta görs med CSS-egenskapen flex-direction. Generellt kan man säga att man antingen placerar saker i rader eller i kolumner. flex-direction kan sättas till följande värden:
row
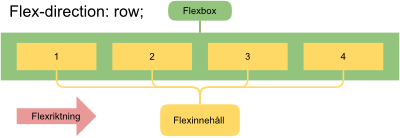
Detta är defaultvärdet och det innebär att man placerar flexelementen på en rad och att flexelementen läggs ut efter varandra längs med. Beroende på om ltr eller rtl gäller för elementet, placeras flexelementen antingen ifrån vänster till höger, eller ifrån höger till vänster. Alla flexbox-egenskaper som på något vis involverar höger/vänster sida påverkas av ltr och rtl.
Exempel på en flexbox där vi har "normal" riktning på texten.
Här är samma flexbox med skillnaden att textens direction är satt till rtl.
Innehållet läggs alltså ut i omvänd riktning när rtl gäller. Lägg även märke till att textens placerings även den påverkas av rtl.
row-reverse
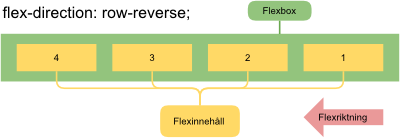
Vi kan även ange att vi vill att flexaxeln ska vara omvänd. Detta gör man med row-reverse. Denna fungerar såsom ovanstående row, men med skillnaden att elementen placeras ut i omvänd ordning. (även här spelar rtl och ltr roll).
Här följer ett exempel.
Lägg märke till att lådorna även placeras med "motsatt" kant som utgångspunkt och att de är utsatta i "omvänd" ordning.
Här är samma exempel som ovan, med skillnaden att vi satt direction till rtl.
Detta gör alltså att flexaxeln börjar ifrån vänster och växer mot höger. Vår omvända flexaxel är alltså omvänd i förhållande till den riktning texten ska skrivas i vårt dokument. Vår layout kommer alltså automatiskt att anpassas beroende på vilket språk som gäller för flexbehållaren.
column
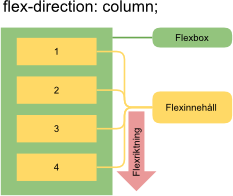
Vi kan även välja att placera ut flexinnehållet i kolumner, vilket vi gör genom att ange column. Detta påbörjar en kolumn som startar i toppen på flexbehållaren. Varje nytt element placeras under föregående element. Detta är alltså ungefär samma beteende som block-element får om man inte placerar dem i en flexbox.
Ett exempel på detta:
column-reverse
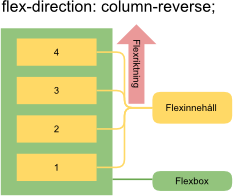
Liksom med row, finns det även variant för kolumner där vi vänder på flexaxeln. Detta anges med column-reverse. Skillnaden blir att elementen utgår ifrån flexbehållarens botten och att elementen placeras ovanför varje föregående element. Exempel
Övningar
Här finns grundövningar för flexriktning.
Välj "Edit on CodePen", för att kunna redigera och genomföra följande övningar.