Flexbox - grunder
Det nya, moderna sättet att skapa layout är att använda sig av flexbox.
Många äldre webbläsare klarar inte av flexbox, vilket kan vara problematiskt. Ett annat problem är att det fanns ett första försök till flexbox-standard som inte är kompatibel med nuvarande standard. Detta gör att äldre webbläsare antingen inte har flexbox eller har den gamla versionen. Om man vill vara säker på att supporta riktigt gamla webbläsare, måste man därför vara noga med att koda sidan så att den ser "vettig" ut även om flexbox inte fungerar. Överhuvudtaget ska man alltid se till att ens sida fungerar så bra som möjligt även om slutanvändaren inte har samma webbläsare som en själv. Som vi ju konstaterat förut, kan det till och med vara som så att slutanvändaren har en icke-grafisk webbläsare.
Flexbox löser dock så många problem och förenklar så mycket att det är väl värt att använda sig av denna metod så mycket som möjligt. Det gäller inte minst på nya sidor som inte riktar sig mot de som använder uråldriga webbläsare (ja, det går lite grann emot att man ska vara så inkluderande som möjligt...) Se till att provköra din sida i någon äldre läsare, eller i en icke-grafisk läsare, och se till att det går att tillgodogöra sig informationen på sidan (att det inte ser perfekt ut är kanske inte så viktigt när det rör sig om äldre webbläsare).
Problem som flexbox löser på ett excellent sätt är bland annat: kolumner som ska ha samma höjd, centrering av element (såväl horisontellt som vertikalt) samt att flexbox ger oss layouter som är långt mer robusta och som inte "trillar" isär. Om du hållit på med traditionell webbutveckling, så vet du att detta är problem som kan kräva mycket extra kod. Om du är nybörjare, så tro mig, du kommer att tjäna in mycket tid och bespara dig massvis med huvudbry om du använder flexbox redan ifrån början.
Nog med brasklappar, låt oss börja använda flexbox!
Flexbox
Som man hör på namnet är flexbox till för att på ett flexibelt sätt hantera boxar, såväl deras position som deras storlek - vilket ju är likvärdigt med layout. Det är mycket enklare att få till en bra layout med denna teknik än om man använder sig av float eller liknande.
Flexbox är dynamisk och webbläsaren sköter automatiskt det mesta som har att göra med placering av block-element. När man kör på olika enheter eller när man förändrar storlek på webbläsarfönstret så kommer flexbox att förändra layouten så att den passar den aktuella skärmlayouten.
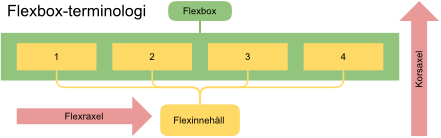
Terminologi
Vi behöver fastställa ett antal begrepp som används för att beskriva hur flexbox fungerar.
Flexbehållare
Allt som ska hanteras av flexbox, placeras i en flexbehållare. Detta kommer att vara föräldraelementet som alla flex-avkomlingar placeras i.
Flexelement
Flexelement/flexinnehåll är de barn/avkomlingar som placeras inuti flexbehållaren.
Det är främst block-element som påverkas av att ligga inuti en flexbehållare. I vissa fall omvandlas dock "vanliga" element till block-element när de hamnar i en flexbehållare. Främst gäller detta om du lägger "ren" text inuti en flexbehållare, då kommer texten att automatiskt placeras i ett "osynligt" flexelement. Du behöver med andra ord inte skapa alla flexelement själv, en del skapas helt automatiskt.
Flexaxel
Flexaxeln bestämmer i vilken riktning flexelementen ska placeras ut. Det går att sätta denna så att den antingen är horisontell eller vertikal (dock inte diagonal). Om inget annat anges, placeras flexelementen ut på en och samma rad. Default har man alltså en horisontell flexaxel.
Man kan även ange att man vill ha en vertikal flexaxel. Då läggs elementen ut efter varandra i en kolumn. Detta påminner om det normala beteendet för blockelement. Dock så har det fördelar att lägga elementen i en flexbehållare. Bland annat kan man styra formateringen av elementen på olika vis.
Om man har en horisontell flexaxel så kan den antingen starta på höger eller vänster sida. Detta styrs av den direction som gäller för flexbehållaren. Är den ltr, dvs vänster till höger, är default-riktningen för flexaxeln även den vänster till höger. Om det däremot är rtl, dvs höger till vänster, är default-riktningen ifrån höger till vänster. För "vanliga" västerländska språk, som ju är ltr så börjar elementen att placeras ut längst till vänster, därefter placeras varje nytt element på föregående elements högra sida. För språk som läses ifrån höger till vänster, rtl, kommer detta beteende att bli omvänt.
Det går även ange att man vill ha en omvänd flexaxel. I normalfallet så växer flexaxeln ifrån vänster till höger, men ibland vill vi ange att den ska göra det omvända, dvs att den startar till höger och växer mot vänster. Nu kanske man tror att ltr skulle vara en bra lösning på detta. Problemet är dock att då kommer även vår text att läggas ut baklänges. Vi kommer dock att se att det finns möjligheten att ange att en flexaxel ska vara "reverse" och därmed gå i motsatta riktningen mot dess defaultbeteende.
En vertikal flexaxel börjar normalt i toppen och varje nytt element läggs under föregående. Det vill säga som en kolumn. Dock kan man även här sätta att flexaxeln ska vara omvänd. Då börjar flexaxeln längst ner och varje nytt flexelement placeras ovanför föregående.
Korsaxel
Det finns även något som kallas för korsaxel. Det är en axel som är förskjuten 90 grader mot flex-axeln. Det vill säga, om flex-axeln är horisontell, så är korsaxeln vertikal och vice versa.
Axlarna är det som styr hur element placeras ut i en flexbox. I bilden ser du hur axlarna skulle se ut om man hade en flexbox vars innehåll placeras ut på en rad (och om ltr gäller).
Demokod
För att kunna visa hur flexbox fungerar, behöver vi lite demokod som vi kan använda för att prova oss fram. Följande kod-exempel är en bra utgångspunkt...
Klicka här för att se hur exemplet ser ut. Som du säkert förstått så blir det bara tre lådor som ligger på varsin rad efter varandra.
Att skapa en flexbox
För att visa att vi vill använda flexbox och skapa en flexbehållare sätter vi ett elements display-egenskap till antingen flex eller inline-flex, t.ex. så här:
.flexLåda {
display: flex;
}
Detta sätter flexLåda-klassen till en flexbehållare och anger samtidigt att alla underelement inuti flexLåda ska vara flex-element.
Om vi lägger till den raden till vår exempel kod blir det att se ut så här.
Lägg märke till att lådorna nu samlas på en och samma rad. Vilket alltså är defaultbeteendet för flexboxar.