Flexbox - grunder
Flexbox är ett modernare sätt att skapa layout på webbsidor. Vi kommer även att titta på andra moderna sätt på vilket man kan skapa layout, men flexbox är den enklaste metoden som ger bra resultat.
Vissa äldre webbläsare klarar inte av flexbox, vilket kan vara problematiskt. Om man vill vara säker på att supporta dessa gamla webbläsare, måste man därför vara noga med att koda sidan så att den ser "vettig" ut även om flexbox inte fungerar. Överhuvudtaget ska man alltid se till att ens sida fungerar så bra som möjligt även om slutanvändaren inte har samma webbläsare som en själv. Som vi ju konstaterat förut, kan det till och med vara som så att slutanvändaren har en icke-grafisk webbläsare.
Man kan med fördel gå till Can I Use för att se om en webbteknik har bra stöd eller ej. I skrivandes stund tycker den sajten att 98 % av alla webbläsare stödjer flexbox. Vilket väl är rätt så bra...
Flexbox löser många problem och förenklar så mycket att det är väl värt att använda sig av denna metod. Det gäller inte minst på nya sidor som inte riktar sig mot de som använder uråldriga webbläsare (ja, det går lite grann emot att man ska vara så inkluderande som möjligt...) Se till att provköra din sida i någon äldre läsare, eller i en icke-grafisk läsare, och kolla så att det går att tillgodogöra sig informationen på sidan (att det inte ser perfekt ut är kanske inte så viktigt när det rör sig om äldre webbläsare).
Problem som flexbox löser på ett excellent sätt är bland annat: kolumner som ska ha samma höjd, centrering av element (såväl horisontellt som vertikalt) samt att flexbox ger oss layouter som är långt mer robusta och som inte "trillar" isär. Om du hållit på med traditionell webbutveckling, så vet du att detta är problem som kan kräva en hel del extra kod. Om du är nybörjare, så tro mig, du kommer att tjäna in mycket tid och bespara dig massvis med huvudbry om du använder flexbox redan ifrån början.
Nog med brasklappar, låt oss börja använda flexbox!
Flexbox
Som man hör på namnet är flexbox till för att på ett flexibelt sätt hantera boxar, såväl deras position som deras storlek - vilket ju är likvärdigt med layout. Det är mycket enklare att få till en bra layout med denna teknik än om man använder sig av float eller liknande äldre metoder.
Flexboxar är dynamiska och webbläsaren sköter automatiskt det mesta som har att göra med placering av underelement. När man kör på olika enheter eller när man förändrar storlek på webbläsarfönstret så kommer flexbox att förändra layouten så att den passar den aktuella skärmlayouten.
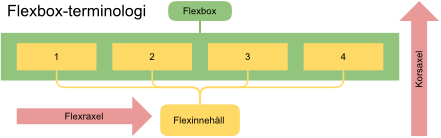
Terminologi
Vi behöver fastställa betydelsen för ett antal begrepp som används för att beskriva hur flexbox fungerar.
Flexbehållare
Allt som ska hanteras av flexbox, placeras i en flexbehållare. Denna kommer att vara föräldraelementet som alla flexelement placeras i.
Flexbehållare skapas genom att sätta deras display-typ enligt följande; display: flex;. Detta kommer att skapa ett blockelement vars innehåll lyder under flexboxs formateringsregler.
Det finns även en variant för att ange att själva flexbehållaren inte ska vara ett normalt blockelement, utan att den ska placeras i flödet. Denna variant skapas genom genom att sätta CSS-egenskapen så här; display: inline-flex;.
Flexelement
Flexelement/flexinnehåll är de underelement som placeras inuti flexbehållaren.
Det är främst block-element som påverkas av att ligga inuti en flexbehållare. I vissa fall omvandlas dock "vanliga" element automatiskt till att fungera som block-element när de hamnar inuti en flexbehållare. Detta gäller t.ex. om du lägger "ren" text inuti en flexbehållare, då kommer texten att automatiskt placeras i ett "osynligt" flexelement. Du behöver med andra ord inte skapa alla flexelement själv, en del skapas åt dig.
Flexaxel
Flexaxeln bestämmer i vilken riktning flexelementen ska placeras ut. Det går att sätta denna så att den antingen är rad eller kolumn - det vill säga horisontell eller vertikal. Riktningen på flexaxeln anges med egenskapen flex-direction. Ett exempel på hur den används; flex-direction: column;.
Om inget annat anges, placeras flexelementen ut efter varandra på en och samma rad. Det vill säga, defaultinställningen är en horisontell flexaxel. Vanligtvis placeras ju blockelement under föregående element, så att ha "motsatsen" som defaultbeteende för flexboxar är förstås vettigt.
Man kan även ange att man vill ha en vertikal flexaxel. Då läggs elementen ut under varandra i en kolumn. Detta påminner om det normala beteendet för blockelement. Dock så har det fördelar att lägga elementen i en flexbehållare. Bland annat kan man styra formateringen av elementen långt bättre.
directions inverkan
Om man har en horisontell flexaxel så kan den antingen starta på höger eller vänster sida. Detta styrs av värdet på den direction-egenskap som gäller för flexbehållaren. Flexelementen kommer att placeras ut i samma ordning som angetts med direction. Är den ltr, dvs vänster till höger, vilket är default-riktningen så kommer även flexaxeln att gå ifrån vänster till höger. Om däremot det är rtl som gäller, dvs höger till vänster, placeras även flexelementen ut ifrån höger till vänster.
För "vanliga" västerländska språk, som ju är ltr, börjar elementen att placeras ut längst till vänster. Därefter placeras varje nytt element på föregående elements högra sida. Vi bygger alltså upp flexraden ifrån vänster till höger. Det påminner alltså om det beteende som gällde när man gjorde float: left För språk som läses ifrån höger till vänster, rtl, gäller omvända riktningarna.
Om vi designar en sida, kan alltså dess utseende förändras beroende på vilket språk som kommer att användas för den. En sida på arabiska kommer att ha direction satt till rtl, medan en sida på svenska kommer att ha ltr. Troligen vill vi att sidans layout ska förändras utifrån textens riktning. Vi skapar ju oftast sidolayout som är beroende på textlayouten ser ut. Om textutsättningen "spegelvänds" vill vi säkerligen att sidolayouten ska förändras för att återspegla detta.
Omvända flexaxlar
Det går även ange att flexaxeln ska vara omvänd. I normalfallet så växer flexaxeln ifrån vänster till höger, men ibland vill vi ange att den ska göra tvärtom, dvs att den startar på höger sida och växer mot vänster. Nu kanske man tror att ltr skulle vara en bra lösning på detta. Problemet är dock att även andra layoutmekanismer påverkas av detta, såsom textlayouten. Lösningen är att använda en omvänd flexaxel, detta anges som vanligt, men med ett efterföljande -reverse. Ett exempel på detta är; flex-direction: row-reverse;. När man sätter flex-direction på detta vis, kommer raden att byggas upp ifrån motsatt sida mot vad den normalt skulle göra.
En vertikal flexaxel börjar normalt i toppen och varje nytt element läggs under föregående. Det vill säga som en kolumn. Dock kan man även här sätta att flexaxeln ska vara omvänd. Då börjar flexaxeln längst ner och varje nytt flexelement placeras ovanför föregående.
Korsaxel
Det finns även något som kallas för korsaxel. Det är en axel som är förskjuten 90 grader mot flexaxeln. Det vill säga, om flexaxeln är horisontell, så är korsaxeln vertikal och vice versa. Många layoutegenskaper som har med flexbox att göra anger hur saker ska placeras längsmed korsaxeln.
Samband mellan axlarna
Axlarna är det som styr hur element placeras ut i en flexbox. I bilden ser du hur axlarna skulle se ut om man hade en flexbox vars innehåll placeras ut på en rad (och om ltr gäller).
Demokod
För att kunna visa hur flexbox fungerar, behöver vi lite demokod som vi kan använda för att prova oss fram. Följande kod-exempel är en bra utgångspunkt...
Att skapa en flexbehållare
För att visa att vi vill använda flexbox och skapa en flexbehållare sätter vi ett elements display-egenskap till antingen flex eller inline-flex, t.ex. så här:
.flexlåda {
display: flex;
}
Elementet som har flexlåda-klassen kommer nu att bli en flexbehållare och alla dess underelement kommer att bli flex-element.
Om vi lägger till ovanstående rad till vår exempelkod blir det att se ut så här:
Lägg märke till att lådorna nu samlas på en och samma rad. Vilket alltså är defaultbeteendet för flexboxar.
Övningar
Här finns grundövningar för flex.
Välj "Edit on CodePen", för att kunna redigera och genomföra följande övning.