Flexbox - grunder: Skillnad mellan sidversioner
PGJ (diskussion | bidrag) Ingen redigeringssammanfattning |
PGJ (diskussion | bidrag) |
||
| Rad 13: | Rad 13: | ||
== Flexbox == | == Flexbox == | ||
Som man hör på namnet är flexbox till för att på ett flexibelt sätt hantera boxar, såväl deras position som deras storlek - vilket ju är likvärdigt med layout. | Som man hör på namnet är flexbox till för att på ett flexibelt sätt hantera boxar, såväl deras position som deras storlek - vilket ju är likvärdigt med layout. Det är mycket enklare att få till en bra layout med denna teknik än om man använder sig av float eller liknande. | ||
Flexbox är dynamisk och webbläsaren sköter automatiskt det mesta som har att göra med placering av block-element. När man kör på olika enheter eller när man förändrar storlek på webbläsarfönstret så kommer flexbox att förändra layouten så att den passar den aktuella skärmlayouten. | |||
== Terminologi == | == Terminologi == | ||
Versionen från 19 mars 2016 kl. 20.12
Det nya, moderna sättet att skapa layout är att använda sig av flexbox.
Många äldre webbläsare klarar inte av flexbox, vilket kan vara problematiskt. Ett annat problem är att det fanns ett första försök till flexbox-standard som inte är kompatibel med nuvarande standard. Detta gör att äldre webbläsare antingen inte har flexbox eller har den gamla versionen. Om man vill vara säker på att supporta riktigt gamla webbläsare, måste man därför vara noga med att koda sidan så att den ser "vettig" ut även om flexbox inte fungerar. Överhuvudtaget ska man alltid se till att ens sida fungerar så bra som möjligt även om slutanvändaren inte har samma webbläsare som en själv. Som vi ju konstaterat förut, kan det till och med vara som så att slutanvändaren har en icke-grafisk webbläsare.
Flexbox löser dock så många problem och förenklar så mycket att det är väl värt att använda sig av denna metod så mycket som möjligt. Det gäller inte minst på nya sidor som inte riktar sig mot de som använder uråldriga webbläsare (ja, det går lite grann emot att man ska vara så inkluderande som möjligt...) Se till att provköra din sida i någon äldre läsare, eller i en icke-grafisk läsare, och se till att det går att tillgodogöra sig informationen på sidan (att det inte ser perfekt ut är kanske inte så viktigt när det rör sig om äldre webbläsare).
Problem som flexbox löser på ett excellent sätt är bland annat: kolumner som ska ha samma höjd, centrering av element (såväl horisontellt som vertikalt) samt att flexbox ger oss layouter som är långt mer robusta och som inte "trillar" isär. Om du hållit på med traditionell webbutveckling, så vet du att detta är problem som kan kräva mycket extra kod. Om du är nybörjare, så tro mig, du kommer att tjäna in mycket tid och bespara dig massvis med huvudbry om du använder flexbox redan ifrån början.
Nog med brasklappar, låt oss börja använda flexbox!
Flexbox
Som man hör på namnet är flexbox till för att på ett flexibelt sätt hantera boxar, såväl deras position som deras storlek - vilket ju är likvärdigt med layout. Det är mycket enklare att få till en bra layout med denna teknik än om man använder sig av float eller liknande.
Flexbox är dynamisk och webbläsaren sköter automatiskt det mesta som har att göra med placering av block-element. När man kör på olika enheter eller när man förändrar storlek på webbläsarfönstret så kommer flexbox att förändra layouten så att den passar den aktuella skärmlayouten.
Terminologi
Flexbehållare
Allt som ska hanteras av flexbox, placeras i en flexbehållare. Detta kommer att vara föräldraelementet som alla flex-avkomlingar placeras i.
Flexelement
Flexelement/flexinnehåll är de barn/avkomlingar som placeras inuti flexbehållaren. Om du lägger "ren" text inuti en flexbehållare kommer texten att automatiskt placeras i ett "osynligt" flexelement. Du behöver med andra ord inte skapa alla flexelement själv, en del skapas helt automatiskt.
Flexaxel
Flexaxel är den axel som bestämmer i vilken riktning flexelementen ska placeras placeras ut. Det går att sätta denna så att den antingen är horisontell eller vertikal (dock inte diagonal, vill man göra något dylikt så får man använda sig av något slags CSS-transformer). Om inget annat anges, placeras flexelementen ut på en och samma rad. Man har med andra ord en horisontell flexaxel.
Vilken riktning flexaxeln pekar på, bestäms av vilken direction som gäller för flexbehållaren. Är den ltr, dvs vänster till höger, är default riktningen på en horisontell flexbehållare även den vänster till höger. Om det däremot är rtl, dvs höger till vänster, är default riktingen på en horisontell flexbehållare även den höger till vänster.
Det går även att sätta en omvänd flexaxeln. I normalfallet, dvs direction: ltr;, löper flexaxeln ifrån vänster till höger, men vi kan sätta den till det omvända så att den gå ifrån höger till vänster. Med direction: ltr; gäller det omvända, default är höger till vänster medan omvänd riktning gör att axeln går ifrån vänster till höger. Likaså med den vertikala flexaxeln, så kan vi bestämma om den ska gå uppifrån och ner eller om den ska vara omvänd.
Korsaxel
Det finns även något som kallas för korsaxel. Det är en axel som är förskjuten 90 grader mot flex-axeln. Det vill säga, om flex-axeln är horisontell, så är korsaxeln vertikal och vice versa.
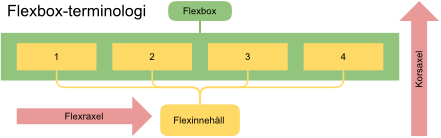
Axlarna är det som styr hur element placeras ut i en flexbox. I bilden ser du hur axlarna skulle se ut om man hade en flexbox vars innehåll placeras ut på en rad (och om ltr gäller).
Demokod
För att kunna visa hur flexbox fungerar, behöver vi lite demokod som vi kan använda för att prova oss fram. Följande kod-exempel är en bra utgångspunkt...
Klicka här för att se hur exemplet ser ut. Som du säkert förstått så blir det bara tre lådor som ligger på varsin rad efter varandra.
Att skapa en flexbox
För att visa att vi vill använda flexbox och skapa en flexbehållare sätter vi ett elements display-egenskap till antingen flex eller inline-flex, t.ex. så här:
.flexLåda {
display: flex;
}
Detta sätter flexLåda-klassen till en flexbehållare och anger samtidigt att alla underelement inuti flexLåda ska vara flex-element.
Om vi lägger till den raden till vår exempel kod blir det att se ut så här.
Lägg märke till att lådorna nu samlas på en och samma rad. Vilket alltså är defaultbeteendet för flexboxar.