Boxmodellen
Ett viktigt koncept inom webbutveckling är boxmodellen. Med hjälp av boxmodellen styr man hur layouten ska se ut för olika block-element. Man kan ange storlek och några andra egenskaper för en rektangulär region.
Boxmodellens anatomi
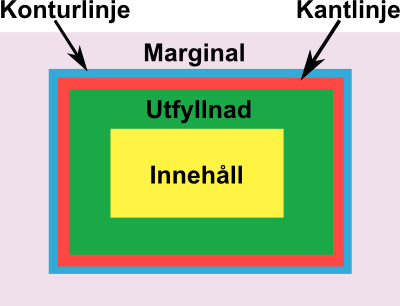
Här följer en bild som visar hur boxmodellen ser ut:
Boxmodellen består alltså av fem olika delar. Alla de olika delarna kan sättas till att ha olika storlekar, färger osv. Linjerna kan även använda olika linjetyper. Vi ska ta och gå igenom de olika delarna i boxmodellen, vi börjar i innehållet och sedan arbeta oss utåt.
Innehållet
Det här är det innehåll som ska ligga inuti vår box. Detta kan vara vad som helst och förutom att vi anger hur stort utrymmet ska vara, så är det inget som man anger med själva boxmodellen.
Utfyllnad eller padding
Används för att skapa lite tomrum runt om innehållet och eventuell kantlinje. Det används för att ge en luftigare layout, där innehållet inte blir alltför plottrigt.
Kantlinjer eller border
Används för att skapa en ram runt innehåll. Man kan sätta kantlinjer till att använda olika linjetyper.
=== Konturlinje eller outline === Påminner om kantlinjen och lägger en extra konturlinje utanför allting. Används inte så ofta.
Marginal eller margin
Används för att skapa lite tomrum mellan olika box-element.
Att välja måttsättning med box-sizing
Det finns några olika varianter på hur man sätter storlek på sin box. Skillnaden är hur måttsättningen går till, men de delar alla på samma grundkoncept.
Man styr vilken variant man vill ha med CSS-egenskapen box-sizing. Den kan sättas till tre olika värden.
content-box
Detta är det förvalda värdet, som används om du inte anger något annat. Bredden och höjd, width och height, anger då enbart storleken på innehållet och övriga delar av boxen ligger utanför detta värde. Detta kan bli rätt krångligt om du vill ange en "perfekt" storlek på en box. Ett exempel på de svårigheter som kan uppstå är om du skulle vilja ha två lådor som ska ta upp exakt 50% vardera av sidbredden och sedan vill du ha en kantram runt varje box. Om du sätter boxarnas bredd till 50% så tar boxarna upp 100 % av sidan och eventuella kantlinjer kommer att göra att boxarna tar upp mer än 100 %, dvs de får inte plats på en och samma rad. Om du anger kantlinjens bred med procent, så är detta lösbart, men låt säga att du vill ange den i px istället. Hur många procent tar en px upp? Det finns lösningar på denna problematik, t.ex. genom att använda calc, men det är enklare att använda sig av nästa typ av box-sizing-värde.
border-box
Med denna variant så inkluderar värdet för bredd och höjd, width och height, såväl utfyllnad, padding, som kantlinje, border. Marginalen, margin, har dock en egen bredd. Detta gör att det är mycket enklare att anpassa boxstorleken till hela innehållet.
Detta är nog det bästa värdet att ange för box-sizing. Det kan till och med vara en bra idé att slå på det för hela ditt dokument genom att lägga till följande CSS-regel:
* {
box-sizing: border-box;
}
Kantlinjer, eller border
Med hjälp av CSS-egenskaperna som ingår border kan du styra hur en kantlinjen kring en box ska se ut (om du utelämnar border-egenskaprna så blir boxen helt enkelt kantlös). Det finns drygt 30 CSS-egenskaper som hanterar kantlinjer! Anledningen till att de är så många är bl.a. att man kan sätta kantlinje egenskaper på alla fyra kanterna, dvs topp, botten, höger, vänster. Detta gör att det finns flera uppsättningar egenskaper som gör samma sak, bara det att varje egenskap är avsedd för en specifik kant, t.ex. border-top-color, border-bottom-color, border-left-color och border-right-color.
Samlingsegenskaper
För att kunna skriva kantlinjeegenskaperna på ett mer koncist vis finns det så kalladesamlingsegenskaper, där man kan ange flera olika egenskaper med en enda egenskapsangivelse (många andra CSS-egenskaper har liknande samlingsvarianter).
Den vanligaste samlingsvarianten för kantlinjer är border. Med denna egenskap kan vi ange bredd, stil och färg i en och samma egenskapsangivelse. I grunden används den så här:
border: 4px solid black;
Ovanstående skulle skapa en kantlinje som är 4 px bred, heldragen och svart. Vilket ju är mycket kortare och snyggare än att behöva skriva:
border-width: 4px;
border-style: solid;
border-color: black;
Så långt som möjligt kommer vi att använda oss av samlingsegenskaper här på Webbling. Detta då det är det vanligaste sättet att ange egenskaper och det är bra att jobba på ett "riktigt" sätt redan ifrån början.
border-egenskapen
Inparametrarna till border ser ut så här:
border: <bredd> <stil> <färg>
Man kan ange alla tre samtidigt eller om man vill kan man utelämna något eller några av dem.
bredd
Bredden anges i vanliga CSS-enheter. Det är vanligt att använda sig av px här.
stil
Stilen kan anges som något av följande:
none
Visar ingen kantlinje alls.
Liksom i fallet med none kommer igen kantlinje att visas.
dotted
Visar kantlinjen som en serie av runda prickar (det kan se lite olika ut i olika webbläsare). Radien på varje punkt kommer att vara hälften av den storlek som den beräknade border-width skulle bli.
dashed
Visar linjen som en serie av korta linjer. Standarden anger inte hur linjerna ska se ut, så det kan definitivt se olika ut i olika webbläsare.
solid
En heldragen, solid linje.
double
Två parallella, heldragna linjer. Sammanlagt fyller de upp den bredd som den beräknade border-width skulle bli.
groove
En linje som ser ut som den skulle frästs ur sidan, så att linjen ser ut att ligga "längre in" i sidan.
ridge
En linje som gör att det ser ut som linjen ligger lite "längre framför" sidan.
inset
Skapar en "3D-effekt" som gör att det ser ut som innehållet ligger en bit "längre in".
outset
Skapar en "3D-effekt" som gör att det ser ut som innehållet ligger en bit "längre ut".
färg
Anger vilken färg som ska användas för att ritua ut kantlinjen. Anges såsom alla webbfärger.
Rundade hörn, border-radius
border-radius används för att ange att en kantlinje ska ha rundade hörn. När man sätter rundade hörn, blir även innehållets/utfyllnadens kanter avrundade. Hur denna avrundning går till kan skilja sig mellan olika webbläsare.
border-radius är en samlingsegenskap och det finns även separata CSS-egenskaper som möjliggör att man sätter rundningen för varje hörn var för sig.
När man anger värde för avrundningen, anger man vilken radie som avrundningen ska ha. Det vill säga om man sätter 8px som avrundningsvärde, så kommer avrundningen att ha en radie på 8px. Man kan även ange x- och y-radie, så att det är möjligt att skapa elliptiska avrundningar. För att åstadkomma detta anger man två radier åskillda med ett /-tecken. Till exempel; 8px / 10px, vilket skulle ge en x-radir på 8px och en y-radie på 10px.
Att sätta alla hörn samtidigt
Det enklaste sättet att ange hörnens avrundning är att sätt ett och samma värde för alla hörn.
border-radius: 1em;
Ovanstående skulle skapa en avrundning på boxen som skulle ha en radie på 1em.