Boxmodellen
Ett viktigt koncept inom webbutveckling är boxmodellen. Med hjälp av boxmodellen styr man hur layouten ska se ut för olika block-element. Man kan ange storlek, width och height, samt några andra egenskaper för att definiera upp en rektangulär region.
Boxmodellens anatomi
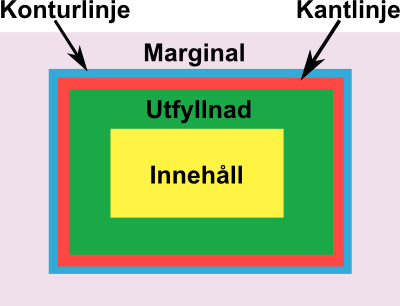
Här följer en bild som visar hur boxmodellen ser ut:
Boxmodellen består alltså av fem olika delar. Alla de olika delarna kan sättas till att ha olika storlekar, färger osv. Linjerna kan även använda olika linjetyper.
Vi ska ta och gå igenom de olika delarna i boxmodellen, vi börjar i innehållet och arbetar oss utåt.
Innehållet
Det här är det innehåll som ska ligga inuti vår box. Innehållet kan bestå av alla de HTML5-element som är giltiga inom body.
Om man inte anger någon storlek kommer defaultvärdena att användas; bredden blir 100 % av föräldraelementets bredd och höjden precis så hög att allt innehåll får plats. Vill man sätta storleken, så anges detta med hjälp av width- och height-egenskaperna. Hur dessa fungerar är lite olika beroende på vilken box-sizing-modell man använder, mer om detta följer snart...
Ett enkelt exempel:
Utfyllnad eller padding
Utfyllnad används för att skapa lite tomrum runt omkring innehållet och kanten på innehållsboxen. Man kan se detta som en innermarginal. Det används för att ge en luftigare layout, så att inte innehållet flyter ihop med kanterna. Hur mycket utfyllning som ska sättas anges med hjälp av padding-egenskapen.
Exempel:
Kantlinjer eller border
Kantlinjer används för att skapa en ram runt innehållet. Man kan sätta kantlinjerna till att använda olika linjetyper, färger och tjocklekar. Vilket anges med hjälp av border-egenskaperna. I en senare aktivitet kommer vi att gå in på linjetyperna och border på djupet.
Om kantlinjens storlek räknas till boxens storlek eller ej beror på vilken box-sizing du använder. Vi återkommer till detta alldeles strax.
Exempel:
Konturlinje eller outline
Konturlinjer påminner om kantlinjer och lägger en extra konturlinje runt om allting. Webbläsaren skapar inget utrymme för konturlinjen, istället ritas den över det material som finns på sidorna om boxen. Detta används inte så ofta och den är mest till för att uppmärksamma att något är annorlunda, kanske för att visa att en box är vald eller liknande.
Hur konturlinjen ska se ut anges med hjälp av outline-egenskapen. Det går att sätta bredd, färg och linjetyp. I stort sett är det samma parametrar som går att sätta för kantlinjen. Så titta på materialet om kantlinjer och border-egenskapen för att få mer info om vad man kan ange för denna egenskap.
Oavsett vilken box-sizing du använder, så bidrar aldrig konturlinjen till storleken på hela boxen.
Exempel:
Marginal eller margin
Marginaler används för att skapa tomrum mellan olika, kringliggande box-element. Detta är alltså en yttermarginal. Den anges med hjälp av margin-egenskapen.
Exempel 1:
Exempel 2:
Marginaler kan i vissa fall bete sig på ett småkrångligt vis. Man brukar säga att de kan falla samman. Vilket innebär att webbläsaren kan komma att ersätta det värde du satt med ett annat. Detta gäller när elementen som har marginal ligger ovanför varandra. Det vill säga, detta gäller margin-top och margin-bottom.
- I det enklaste fallet, kommer webbläsaren helt enkelt att välja ut den marginal som är störst ifrån två angränsande block och sätta den andra marginalen till noll.
- Om ett av elementen har en negativ marginal och det andra har en positiv, kommer webbläsaren att lägga samman de båda marginalerna.
- Om bägge elementen har negativ marginal, väljer webbläsaren ut det lägsta värdet.
Det finns ett antal specialfall där marginalerna ej kan falla samman.
- Element med
float - Absolutpositionerade element
- Inline-block element
- Element som har
overflow-egenskapen satt till något annat änvisible - Element som använder
clear - Rot-elementet
Det här blev kanske lite mycket information på samma gång, speciellt så här tidigt i kursen. Dock kan det vara bra att veta att vissa CSS-egenskaper, inte bara denna, har en hel del specialfall som man måste ta i beaktande.
Bredd och höjd
Det vanligaste vi vill ange för en box är höjd och bredd. Dessa sätts med CSS-egenskaperna width och height. Man kan använda alla de vanliga CSS-måttenheterna.
Om vi vill skapa en box som är 200px runt om, skulle vi kunna använda följande regel:
Hur de olika delarna, såsom padding och border räknas in i bredd och höjd kan skilja sig lite åt beroende på vilken måttsättning vi valt. Så vi måste titta på hur detta fungerar...
Att välja måttsättning med box-sizing
Det finns några olika varianter på hur man sätter storlek på sin box. Skillnaden är hur måttsättningen går till, men de delar alla på samma grundkoncept.
Man styr vilken variant man vill ha med CSS-egenskapen box-sizing. Den kan sättas till ett par olika värden.
content-box
Detta är det förvalda värdet, som används om du inte anger något annat.
Bredden och höjd, width och height, anger enbart storleken på innehålls-delen och övriga delar av boxen ligger utanför detta värde. För att få ut den totala bredd som din box kommer att ta upp måste du själv summera ihop width, bredden på padding och bredden på eventuell kantlinje. Detta kan bli rätt krångligt om du vill ange en exakt storlek på en box.
Ett exempel på de svårigheter som kan uppstå är om du skulle vilja ha två lådor som ska ta upp exakt 50 % vardera av sidbredden och sedan vill ha en kantram runt varje box. Om du sätter boxarnas bredd till 50% så tar boxarna upp 100 % av sidan och eventuella kantlinjer kommer att göra att boxarna tar upp mer än 100 %, dvs de får inte plats på en och samma rad. Kantlinjen kan inte anges i procent och man använder ofta sig av måttenheten px. Men, hur många procent tar en px upp? Det finns lösningar på denna problematik, t.ex. genom att använda calc, men det är enklare att använda sig av nästa typ av box-sizing-värde.
border-box
Med denna variant så inkluderar värdet som man anger för bredd eller höjd, width och height, såväl utfyllnad, padding, som kantlinje, border. Marginalen, margin, har dock en egen bredd. Detta gör att det är mycket enklare att anpassa boxstorleken till hela innehållet.
I de fall border-box gäller får elementet alltså den bredd som sätts i width oavsett vilka andra egenskaper som sätts (det samma gäller för höjd-egenskapen). Detta gör det mycket enklare att passa samman flera element på samma rad.
border-box är nog det bästa värdet att ange för box-sizing. Det kan till och med vara en bra idé att slå på det för hela ditt dokument genom att lägga till följande CSS-regel:
* {
box-sizing: border-box;
}
Att skapa en enkel box
Låt oss säga att vi har en div som vi vill stajla till lite. Vi vill skapa en box som tar upp hela sidan i bred, är 100px hög, har fyllning som är 1em och som har grön bakgrund. Då skulle CSS-regeln kunna se ut så här:
Kanske vi har en annan div inuti den första och vi vill att denna ska stajlas enligt följande; hälften så stor, ingen padding och blå bakgrund. Då skulle vi kunna lägga till följande regel:
Lägg märke till att vår selektor är div div, detta väljer ut alla div:ar som ligger inuti en annan div. På liknande sätt kan vi t.ex. skapa en selektor som väljer ut alla stycken inuti en div, t.ex. med:
div p {
bakground-color: yellow;
}