Boxmodellen
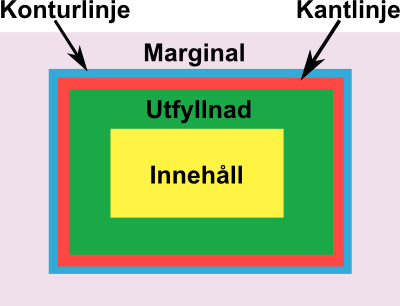
Ett viktigt koncept inom webbutveckling är boxmodellen. Med hjälp av boxmodellen styr man hur layouten ska se ut för olika element. Man kan ange storlek och några andra egenskaper för en rektangulär region. Här följer en bild som visar hur boxmodellen ser ut:
Boxmodellen består alltså av fem olika delar.
- Innehållet: Det här är det innehåll som ska ligga inuti vår box. Detta kan vara vad som helst och förutom att vi anger hur stort utrymmet ska vara, så är det inget som man anger med själva boxmodellen.
- Utfyllnad eller padding: Används för att skapa lite tomrum runt om innehållet och eventuell kantlinje.
- Kantlinjer eller border: Används för att skapa en ram runt innehåll. Man kan sätta kantlinjer till att använda olika linjetyper.
- Konturlinje eller outline: Påminner om kantlinjen och lägger en extra konturlinje utanför allting. Används inte så ofta.
- Marginal eller margin: Används för att skapa lite tomrum mellan olika box-element.
Alla de olika delarna kan sättas till att ha olika storlekar, färger osv. Linjerna kan även använda olika linjetyper.
Det finns några olika varianter på hur man sätter storlek på sin box. Skillnaden är hur måttsättningen går till, men de delar alla på samma grundkoncept. Man styr vilken variant man vill ha med CSS-egenskapen box-sizing. Den kan sättas till tre olika värden:
content-box: Detta är det förvalda värdet, som används om du inte anger något annat. Bredden,width, anger då enbart storleken på innehållet och övriga delar av boxen ligger utanför detta värde. Detta kan bli rätt krångligt om du vill ange en "perfekt" storlek på en box. Ett exempel på de svårighter som kan uppstå är om du vill att två lådor ska ta upp exakt 50% vardera av sidan och sedan vill du ha en kantram runt varje box. Om du sätter boxarnas bredd till50%så tar boxarna upp 100 % av sidan och eventuella kantlinjer kommer att göra att boxarna tar upp __mer__ än 100 %, dvs de får inte plats på en rad.
This is the default style as specified by the CSS standard. The width and height properties are measured including only the content, but not the padding, border or margin. Note: Padding, border & margin will be outside of the box e.g. IF .box {width: 350px}; THEN you apply {border: 10px solid black;} RESULT {rendered in the browser} .box {width: 370px;}