Flexbox - styra layoutflödet längs korsaxeln
En av de viktigaste sakerna vi vill kunna styra över, är hur flexelementen placeras i förhållande till korsaxeln. Detta styr vi med hjälp av align-items och align-self.
align-items
Med denna egenskap kan man ange hur flexinnehållet ska placeras ut i flexboxen. Detta används för att styra hur boxarna placeras i förhållande till korsaxeln. Detta är en mycket användbar egenskap, som gör att man t.ex. kan centrera saker enkelt samt att man lätt kan skapa flera kolumner som har samma höjd (vilket tidigare var svårt i CSS).
Här är de möjliga värdena på denna egenskap (alla exempel utgår ifrån att man placeras innehållet på en rad, men det fungerar likvärdigt för kolumner):
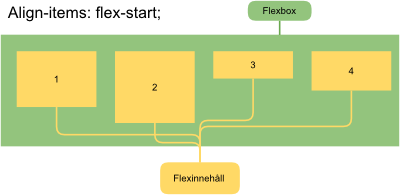
flex-start
Allt flexmaterial justeras mot starten på flexboxen. Det vill säga det som har flex-direction: row; justeras mot "toppen" på flexboxen, medan det som har flex-direction: column; justeras mot vänstermarginalen.
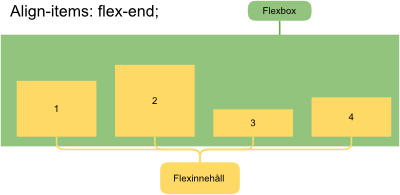
flex-end
Allt flexmaterial justeras mot slutet av flexboxen. Om man t.ex. har flex-direction: row blir detta mot botten. Exempel.
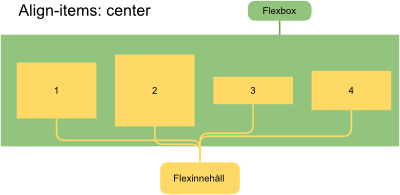
center
Allt flexmaterial centerjusteras mot flexboxens mitt. Exempel.
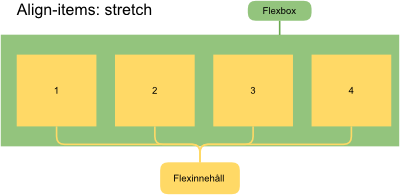
stretch
Flexinnehållet sträcks ut så att det fyller upp hela flexboxen ifrån topp till botten. Dock tar webbläsaren eventuella height/max-height och width/max-width, i beaktande och om dessa är angivna kommer flexinnehållet enbart att stretchas så de håller sig inom dessa gränser. Exempel.
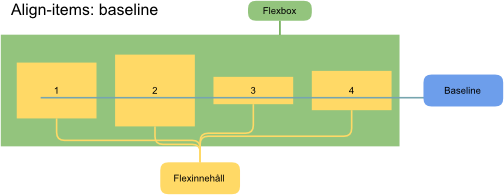
baseline
Allt flexmaterial centreras så att deras baslinje ligger på samma nivå. Speciellt användbart om man har olika textstorlek i flexmaterialet. Exempel.
align-self
Om man vill att en specifik flexelement ska ha en annan justering än övriga element i flexboxen, kan man sätta det med hjälp av align-self. Parametrarna till egenskapen fungerar precis som med align-items, förutom att det enbart sätts på de element som CSS-regeln väljer ut. I detta exempel är default justeringen center, medan låda tre har align-self: flex-end.