Boxmodellen
Ett viktigt koncept inom webbutveckling är boxmodellen. Med hjälp av boxmodellen styr man hur layouten ska se ut för olika block-element. Man kan ange storlek, width och height, samt några andra egenskaper för en rektangulär region.
Boxmodellens anatomi
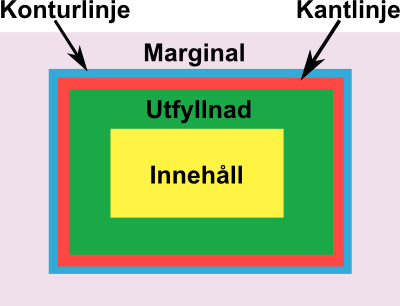
Här följer en bild som visar hur boxmodellen ser ut:
Boxmodellen består alltså av fem olika delar. Alla de olika delarna kan sättas till att ha olika storlekar, färger osv. Linjerna kan även använda olika linjetyper. Vi ska ta och gå igenom de olika delarna i boxmodellen, vi börjar i innehållet och arbetar oss utåt.
Innehållet
Det här är det innehåll som ska ligga inuti vår box. Detta kan vara vad som helst och förutom att vi anger hur stort utrymmet ska vara, så är det inget som man anger med själva boxmodellen. Storleken anges med hjälp av width- och height-egenskaperna. Hur dessa fungerar är lite olika beroende på vilken box-sizing man använder, mer om detta följer snart...
Utfyllnad eller padding
Används för att skapa lite tomrum runt omkring innehållet och dess eventuella kantlinje. Det används för att ge en luftigare layout, där innehållet inte blir alltför plottrigt. Man kan även se detta som en innermarginal. Anges med hjälp av padding-egenskapen.
Kantlinjer eller border
Används för att skapa en ram runt innehållet. Man kan sätta kantlinjerna till att använda olika linjetyper. Vilket anges med hjälp av border-egenskapen.
Konturlinje eller outline
Påminner om kantlinjen och lägger en extra konturlinje utanför allting. Används inte så ofta. Anges med hjälp av outline-egenskapen. Oavsett vilken box-sizing du använder, så bidrar aldrig konturlinjen till storleken på hela boxen.
Marginal eller margin
Används för att skapa tomrum mellan olika box-element. Detta är alltså en yttermarginal. Anges med hjälp av margin-egenskapen. Om två box-element ligger bredvid varandra, kommer deras marginaler inte att läggas samman till en enda stor marginal. Istället väljer webbläsaren den marginal som är störst och använder den.
Bredd och höjd
Det vanligaste vi vill ange för en box, är höjd och bredd. Dessa sätts med CSS-egenskaperna width och height. Man kan använda alla de vanliga CSS-måttenheterna. Om vi vill skapa en kvadratisk box som är 100px, skulle vi kunna använda följande regel:
.enBox {
width: 100px;
height: 100px;
}
Hur de olika delarna, såsom padding och border räknas in i bredd och höjd kan skilja sig lite åt beroende på vilken måttsättning vi valt. Så vi måste titta på hur detta fungerar...
Att välja måttsättning med box-sizing
Det finns några olika varianter på hur man sätter storlek på sin box. Skillnaden är hur måttsättningen går till, men de delar alla på samma grundkoncept.
Man styr vilken variant man vill ha med CSS-egenskapen box-sizing. Den kan sättas till tre olika värden.
content-box
Detta är det förvalda värdet, som används om du inte anger något annat.
Bredden och höjd, width och height, anger enbart storleken på innehållet och övriga delar av boxen ligger utanför detta värde. För att få ut den totala bredd som din box kommer att ta upp måste du själv summera ihop width, bredden på padding och bredden på eventuell kantlinje. Detta kan bli rätt krångligt om du vill ange en "perfekt" storlek på en box. Ett exempel på de svårigheter som kan uppstå är om du skulle vilja ha två lådor som ska ta upp exakt 50 % vardera av sidbredden och sedan vill du ha en kantram runt varje box. Om du sätter boxarnas bredd till 50% så tar boxarna upp 100 % av sidan och eventuella kantlinjer kommer att göra att boxarna tar upp mer än 100 %, dvs de får inte plats på en och samma rad. Om du anger kantlinjens bred med procent, så är detta lösbart, men låt säga att du vill ange den i px istället. Hur många procent tar en px upp? Det finns lösningar på denna problematik, t.ex. genom att använda calc, men det är enklare att använda sig av nästa typ av box-sizing-värde.
border-box
Med denna variant så inkluderar värdet för bredd och höjd, width och height, såväl utfyllnad, padding, som kantlinje, border. Marginalen, margin, har dock en egen bredd. Detta gör att det är mycket enklare att anpassa boxstorleken till hela innehållet.
Detta är nog det bästa värdet att ange för box-sizing. Det kan till och med vara en bra idé att slå på det för hela ditt dokument genom att lägga till följande CSS-regel:
* {
box-sizing: border-box;
}
Att skapa en enkel box
Låt oss säga att vi har en div som vi vill stajla till lite. Vi vill skapa en box som tar upp hela sidan i bred, är 200px hög, har fyllning som är 1em och som har grön bakgrund. Då skulle CSS-regeln kunna se ut så här:
div {
bakground-color: green;
box-sizing: border-box;
width: 100%;
height: 200px;
padding: 1em;
}
Kanske vi har en annan div inuti den första och vi vill att denna ska stajlas enligt följande; hälften så stor, ingen padding och blå bakgrund. Då skulle vi kunna lägga till följande regel:
div div {
bakground-color: blue;
box-sizing: border-box;
width: 50%;
height: 50%;
padding: 0;
}
Lägg märke till att vår selektor är div div, detta väljer ut alla div:ar som ligger inuti en annan div. På liknande sätt kan vi skapa selektorer som väljer ut all text inuti en div, t.ex. med:
div p {
bakground-color: yellow;
}
Nästa aktivitet: kantlinjer.