Flexbox - sätta storlek: Skillnad mellan sidversioner
PGJ (diskussion | bidrag) |
PGJ (diskussion | bidrag) |
||
| Rad 23: | Rad 23: | ||
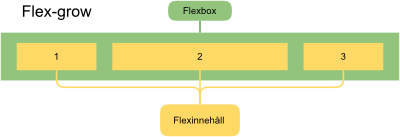
[[Fil:Flexgrow.png]] | [[Fil:Flexgrow.png]] | ||
Lite förenklat kan man säga att <code>flex-grow</code> anger hur flexboxarna ska "växa till sig" och fylla upp tillgängligt, fritt utrymme. Som parameter tar denna egenskap | Lite förenklat kan man säga att <code>flex-grow</code> anger hur flexboxarna ska "växa till sig" och fylla upp tillgängligt, fritt utrymme. Som parameter tar denna egenskap ett enhetslöst tal som anger hur stor proportion av det fria utrymmet i flexbehållaren som flexelementet ska använda sig av. Det fria utrymmet är alltså det utrymme i flexbehållaren som inte redan fylls upp av flexelementen. | ||
Vad är då fritt utrymme. I exemplet ovan, har vi tre flexelement som alla har <code>flex-basis: 10%;</code>. De fyller med andra ord upp 30 % av flexbehållaren. Detta gör att vi har 70 % fritt utrymme över. Om du klickar på "result"-fliken i exemplet ovan, så är den bit som visas som gul det fria utrymme. Det är fördelningen av detta fria utrymme som <code>flex-grow</code> styr över. | Vad är då fritt utrymme. I exemplet ovan, har vi tre flexelement som alla har <code>flex-basis: 10%;</code>. De fyller med andra ord upp 30 % av flexbehållaren. Detta gör att vi har 70 % fritt utrymme över. Om du klickar på "result"-fliken i exemplet ovan, så är den bit som visas som gul det fria utrymme. Det är fördelningen av detta fria utrymme som <code>flex-grow</code> styr över. | ||
Versionen från 13 september 2015 kl. 13.45
Det finns ett antal CSS-egenskaper som kan användas för att styra flexboxars layout och flöde. Vi börjar att titta på hur flexbox hanterar flexelementens storlek. Det är rätt så komplext hur den slutgiltiga storleken beräknas, men man behöver inte förstå detta i in i minsta detalj.
Lägg märke till att de CSS-egenskaper vi diskuterar i detta avsnitt sätts på de individuella flexelementen, inte på flexbehållaren!
Här nedan presenteras storleksegenskaperna för flexelement var för sig. Det bästa är dock att sätta dem med samlingsegenskapen flex. Då får man vettigare defaultvärden som grund. Det är nämligen som så att de indviduella elementen har andra defaultvärden då de sätt individuellt än om man sätter dem med samlingsegenskapen. Vilket är rätt märkligt, men något som vi får leva med. Efter presentationen av de individuella egenskaperna, följer en presenation av samlingsegenskapen.
flex-basis
För att sätta grundstorleken på ett flexelement används flex-basis. Den slutliga storleken kan bli något helt annat då det finns andra egenskaper som tas med i beräkningen.
I stort sett fungerar denna egenskap som vanliga width eller height (beroende på flex-direction). Du anger samma typ av värden här som för de egenskaperna. Värdet kan anges med hjälp av alla CSS-måttenheter.
I följande exempel sätter vi att varje flexelement tar upp 10 % av flexbehållarens bredd.
flex-grow
Lite förenklat kan man säga att flex-grow anger hur flexboxarna ska "växa till sig" och fylla upp tillgängligt, fritt utrymme. Som parameter tar denna egenskap ett enhetslöst tal som anger hur stor proportion av det fria utrymmet i flexbehållaren som flexelementet ska använda sig av. Det fria utrymmet är alltså det utrymme i flexbehållaren som inte redan fylls upp av flexelementen.
Vad är då fritt utrymme. I exemplet ovan, har vi tre flexelement som alla har flex-basis: 10%;. De fyller med andra ord upp 30 % av flexbehållaren. Detta gör att vi har 70 % fritt utrymme över. Om du klickar på "result"-fliken i exemplet ovan, så är den bit som visas som gul det fria utrymme. Det är fördelningen av detta fria utrymme som flex-grow styr över.
I det enklaste fallet kanske vi har flexelement som alla har detta värde satt till 1. Då kommer eventuellt fritt utrymme att fördelas med lika stor del till varje element. Vi modifierar det tidigare exemplet, så att det använder sig av flex-grow.
Eftersom alla lådor har såväl samma flex-basis som flex-grow får vi alltså tre lådor som alla har samma bred. Men låt säga att låda a, skulle haft dubbelt så stor flex-basis, dvs dubbelt så stor grundbredd, då hade det blivit att se ut så här:
Låda a blir då något större. Den får fortfarande lika stor del av det tillgängliga tomrummet, men den är något större i grunden.
I ett något mer komplext fall kanske vi har tre element, varav två har flex-grow: 1;, medan de tredje har flex-grow: 2;. Det senare kommer då att få dubbelt så stor del av det fria utrymmet som de som har 1.
På liknande sätt kan man bygga upp en layout där man anger hur stor andel av tillgängligt utrymme varje sektion ska ta. Det enklaste är att sätta flex-basis till 0 i såna fall. Då vet man att det "enda" som spelar in är proportionerna som anges i flex-grow och innehållets storlek tas ej med i beaktande. Om man använder sig av samlingsegenskapen flex, så sätts flex-basis-värdet automatiskt till 0. Vilket är ett bra defaultvärde.
flex-shrink
Som ni såg ovan, så finns det även en egenskap som anger hur elementet ska omformas om det finns för lite plats i flexbehållaren. Det är alltså flex-shrink som styr när detta inträffar.
I exemplet ovan har alla tre lådorna flex-basis: 50%;. Den mittersta lådan har flex-shrink: 2; och följdaktligen kommer den att krympas mest när webbläsaren räknar om hur stora lådorna får bli.
flex
Det rekommenderade sättet att ange värden för ovanstående egenskaper är att sätta dem med samlingsegenskapen flex. Om något av de tre möjliga värdena utelämnas, kommer det utelämnade värdet att ges bättre defaultvärden än de ""normala"" defaultvärdena. Ett något konstigt beteende kan tyckas!
Hur räknas storleken verkligen ut?
Ungefär så här gör webbläsaren när den beräknar hur saker ska placeras ut i en flexbehållare (låt oss säga att det är en rad):
- Hur bred är raden?
- Hur mycket utrumme kräver alla flexelement, utifrån deras sammanlagda
flex-basis(och eventuellt andra parametrar)? - Jämför flexbehållarens bred, med de sammanlagda flexbehållarnas bredd. Finns det utrymme över?
- Ja, portionera ut detta över alla element utifrån deras
flex-grow - Nej, försök krympa elementen utifrån deras
flex-shrink
- Ja, portionera ut detta över alla element utifrån deras