Flexbox - sätta storlek: Skillnad mellan sidversioner
PGJ (diskussion | bidrag) mIngen redigeringssammanfattning |
PGJ (diskussion | bidrag) mIngen redigeringssammanfattning |
||
| Rad 1: | Rad 1: | ||
Det finns ett antal CSS-egenskaper som kan användas för att styra flexboxars layout och flöde. Vi börjar att titta på hur flexbox | Det finns ett antal CSS-egenskaper som kan användas för att styra flexboxars layout och flöde. Vi börjar att titta på hur flexbox hanterar flexelementens storlek. Lägg märke till att de CSS-egenskaper vi diskuterar i detta avsnitt sätts på de individuella flexelementen, inte på flexbehållaren! | ||
== <code>height</code> och <code>width</code> == | == <code>height</code> och <code>width</code> == | ||
Versionen från 24 augusti 2015 kl. 21.34
Det finns ett antal CSS-egenskaper som kan användas för att styra flexboxars layout och flöde. Vi börjar att titta på hur flexbox hanterar flexelementens storlek. Lägg märke till att de CSS-egenskaper vi diskuterar i detta avsnitt sätts på de individuella flexelementen, inte på flexbehållaren!
height och width
Default är att height och width gäller om dessa är angivna på flexelementen. Här gäller samma regler som vanligt i boxmodellen. Eftersom flexboxar bryr sig i höjd- och breddegenskaperna, så bryr den sig förstås även i min-height, max-height, min-width och max-width.
Vanligtvis när man använder flexboxar vill man ha en flytande layout som anpassar sig till slutanvändarens webbläsare. Därför låter man flexinnehållets storlekar styras och justeras automatiskt. För att det ska fungera måste vi utelämna height- och width-egenskaperna.
Det vanligaste är att man använder sig av flex-grow för att ange vilka proportioner de olika flexelementen ska ha i förhållande till varandra.
flex-grow
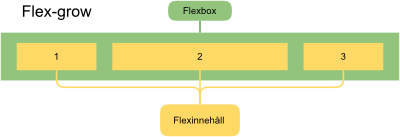
Lite förenklat kan man säga att flex-grow anger hur flexboxarna ska "växa till sig" och fylla upp tillgängligt utrymme. Som parameter tar denna egenskap en siffra som anger hur stor proportion av flex-utrymmet som elementet ska ta upp. Om alla element har detta värde satt till 1, kommer de alla att bli lika stora. Om du har tre element, varav två har flex-grow: 1;, medan de tredje har flex-grow: 2; kommer det senare att få dubbelt så mycket utrymme som de som har 1. Exempel.
flex-basis
Ovanstående var som sagt något förenklat. Det finns nämligen en parameter till att ta i beaktande när man räknar ut den slutgiltiga storleken och det är flex-basis. Denna egenskap anger grundstorleken som elementet ska ha innan flex-grow eller flex-shrink räknas in.
Ungefär så här gör webbläsaren när den beräknar hur saker ska placeras ut i en flexbehållare (låt oss säga att det är en rad):
- Hur bred är raden?
- Hur breda är de sammanlagda
flex-basis(och eventuellt andra parametrar)? - Jämför flexbehållarens bred, med de sammanlagda flexbehållarnas bredd. Finns det utrymme över?
- Ja, portionera ut detta över alla element utifrån deras
flex-grow - Nej, försök krympa elementen utifrån deras
flex-shrink
- Ja, portionera ut detta över alla element utifrån deras
I ovanstående exempel har låda ett och tre fått en flex-basis: 50%;, medan låda två har flex-basis: 100%;. Uppenbarligen får vi inte plats med något som är 200 % brett och webbläsaren räknar om storlken på lådorna så att de bibehåller det proportionella förhållandet mellan deras flex-basis. Hade vi även haft med flex-grow eller flex-shrink skulle dessa ha tagit med i beräkningen. Ja, faktum är att de tas med i beräkningen, men deras defaultvärde är 1 och därmed har alla samma värden och fördelningen blir att bero på flex-basis.
flex-shrink
Som ni såg ovan, så finns det även en egenskap som anger hur elementet ska omformas om det finns för lite plats i flexbehållaren. Det är alltså flex-shrink som styr när detta inträffar.
I exemplet ovan har alla tre lådorna flex-basis: 50%;. Den mittersta lådan har flex-shrink: 2; och följdaktligen kommer den att krympas mest när webbläsaren räknar om hur stora lådorna får bli.