URL-grunder
För att kunna använda HTML fullt ut, måste vi lära oss hur man kan länka till andra resurser. Innan vi kan göra det måste vi titta på hur man adresserar olika saker på nätet. Hur talar man om för webbläsaren var den ska hitta saker och ting?
Du har säkerligen sett URL:er förut. Det är ”vanliga” webbadresser. Men du kanske inte funderat så mycket på hur de fungerar. URL är en förkortning för ”Uniform Resource Locator”, det är alltså en enhetlig metod för att finna resurser. En URL kan ange mycket information, såsom hur och var man ska hämta resursen. Dock går det mesta att utelämna om man inte behöver det.
Man talar inbland om URI:er också. En URL är ett subset till URI och man kan därför använda bägge uttrycken angående "webbadresser". Det vanligaste är dock att man säger URL.
URL:ens uppbyggnad
Vi ska nu titta på de olika delarna som ingår i en URL. I grunden anger URL:en information om hur man ska komma åt någonting. Den används för att ange HUR man ska hämta, VARIFRÅN man ska hämta och VAD man ska hämta.
En vanlig, enkel URL kan se ut så här:
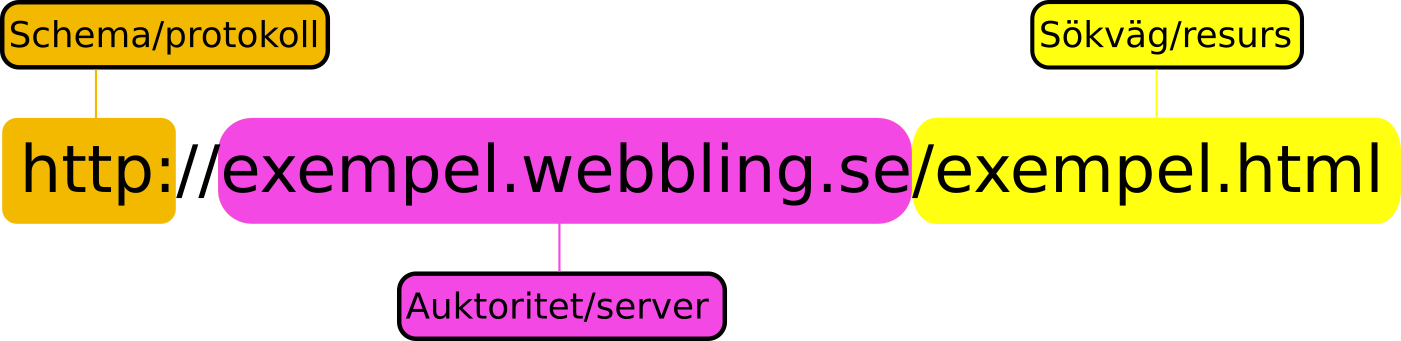
http://exempel.webbling.se/exempel.html
Denna URL kan brytas ned i några delkomponenter, nämligen:
- http = schema/protokoll
- exempel.webbling.se = auktoritet/server
- exempel.html = sökväg
Vi tar och går igenom de olika komponenter som bygger upp exempel-URL:en.
Schema/Protokoll
Den första delen i denna URL, ”http:”, talar om vilket protokoll/schema som ska användas för att behandla resursen i fråga. I detta fall är det HTTP, eller ”HyperText Transfer Protocol” som ska användas. Detta är ett speciellt protokoll för dataöverföring som skapades av Tim Berners-Lee, webbens fader. Det är främst avsett för att överföra webbsidor, men fungerar även med annan typ av information. Protokollet har varit minst lika viktigt för webbens framgång som HTML.
HTTP-protokollet är i grunden ett relativt enkelt protokoll. Här kommer vi dock inte att titta på protokollet i detalj.
Första versionerna av protokollet hade en del svagheter. Att dela upp sidor i många små filer var ineffektivt. Det var även lite olämpligt för dagens mobila enheter. Många av protokollets svagheter löstes i och med HTTP2, som började införas 2015.
Med schema-delen av URL:en talar vi om HUR vi ska få tag på den resurs vi är ute efter. Det finns många olika varianter man kan kan ange här och HTTP är långt ifrån det enda alternativet. Lägg märke till att ett schema, inte behöver vara ett protokoll, t.ex. så är mailto: inte ett protokoll.
Om man vill komma åt en extern webbresurs, måste man alltid ange denna del av URL:en (såvida man inte angett en base-tagg i sidan). Om man däremot vill länka mellan resurser som ligger på samma webbserver, kan man utelämna denna del. Ett exempel på detta kan vara när bilderna som hör till en webbsida ligger på samma server på samma server som sidan. Då kan man länka lokalt och kan utelämna schema-delen av URL:en.
Auktoritet/server
Nästa del av URL:en, ”webbling.se”, anger vilken auktoritet som kan tillhandahålla resursen. Här talar vi helt enkelt om för webbläsaren VARIFRÅN den kan hämta resursen. Det som anges här är oftast ett så kallat domännamn, vilket är en typ av internetadress.
Domännamn och DNS
Domännamn är en typ av internetadresser som måste översättas till en numerisk IP-adress innan man kan hämta resursen. För det används DNS, ”Domain Name Server”, som kan ses som internets telefonkatalog (om nu nån minns vad en telefonkatalog är). För de flesta är det mycket enklare att komma ihåg ett domännamn, än en IP-adress. Webblings IP-adress är just nu; 155.4.35.247, vilket är nog så krångligt att komma ihåg. Se artikeln om domännamn för mer information om dessa.
I många fall skulle vi kunna skriva IP-adressen i URL:en och den hade då sett ut så här:
http://155.4.35.247/exempel.html
istället för det "normala" sättet att ange en webbadress:
http://exempel.webbling.se/exempel.html
Det första är nog inte lika lättläst eller lättförståeligt som när man använder ett domännamn. Det är i alla fall mycket svårare att komma ihåg än ett namn.
Om du provar att gå till IP-adressen för Webbling så kommer det inte att gå så bra. Anledningen till detta är att Webbling körs på en server som hanterar många olika webbsajter. Servern använder auktoritetsnamnet för att se till att rätt webbsajt hanterar inkommande förfrågningar. Så när vi försöker komma åt sajten med enbart IP-adressen, kommer servern inte att fatta vilken sajt som det är vi vill komma åt. Vilket i detta fall kommer att göra att man hamnar på fel webbsajt. En webbsajt där filen "exempel.html" inte finns att tillgå.
Sökväg/resurs
Sista delen i vår exempel-URL, ”/exempel.html”, talar om vilken resurs på servern vi är ute efter. Det vill säga VAD vi vill få tag på. Det är en sökväg, som talar om för servern var den ska finna resursen, samt vad den heter.
Sökvägens första ”/”-tecknet talar om att resursen finns i webbserverns rot. En rot i ett filsystem är en logisk adress under vilken kataloger och filer kan finnas. Kör du på Windows är t.ex. ”C:\” en rot, medan om du kör Linux eller Mac OSX så pekar ”/” ut roten på ditt filsystem.
Dock behöver inte en webbservers sökvägar vara identiska med sökvägarna i det filsystem som används på servern (vilket är tur, för det skulle kunna orsaka massvis med säkerhetshål). Istället pekar serverkonfigurationen ut en specifik katalog som webb-rot, i vilken man sen lägger sina webbresurser. När vi begär en resurs som ligger under ”/”, säger vi alltså att webbservern ska titta i toppen på den filkatalog som konfigurerats som webb-rot.
I vårt exempel har vi angett att vi vill ha en resurs som heter ”exempel.html”. Detta är antagligen en fil som ligger i den angivna katalogen. Om filen existerar kommer servern att skicka den till oss, om den inte existerar kommer vi att få ett felmeddelande.
Defaultresurs
Ibland har man inte ett filnamn på slutet av sökvägen, istället står där endast en ren sökväg. Detta betyder att man vill komma åt den fil som är inställd som förval för just den sökvägen. Vilken fil som då levereras är något som ställs in på webbservern. På de flesta servrar är förvalet satt till att sända tillbaka den fil som heter index.html. Det går dock att sätta till vilken fil som helst och det behöver inte ens vara en HTML-fil. Det är alltså upp till den som har hand om servern att ställa in detta.
Generellt kan man säga att om man skapar en fil som heter just index.html, så kommer denna fil att laddas in då en URL pekar till den katalog där filen finns. Ett exempel på detta skulle kunna vara:
Ovanstående skulle skicka ett HTTP-anrop till Webbling. Webbling-servern skulle "förstå" att ingen specifik fil var angiven och därmed leverera den index.html-fil som ligger i Webblings rotkatalog.
Mer om sökvägar
Det finns flera specialtecken som kan anges i sökvägar. Vi har redan stött på ”/”, där det används för att att referera till roten på en webbserver. Men tecknet kan ha flera olika betydelser.
Absoluta sökvägar
Om ”/”-tecknet sitter först i sökvägen, är det en indikation på att sökvägen påbörjas i roten på filträdet. Sökvägen som anges är absolut, dvs den utgår ifrån en bestämd grundposition. Tecknet kan även förekomma mellan olika katalognamn, t.ex.
/a/b/c/test.html
Ovanstående exempel börjar att ”titta” i roten, går sedan ned i katalogen med namnet ”a”, därefter i katalogen ”b”, därefter i ”c” och där försöker man få tillgång till filen ”test.html”. Om en del av sökvägen åtföljs av ett ”/”-tecken, kan man alltså utgå ifrån att det handlar om en katalog. I exemplet ovan är alltså; a, b och c olika kataloger. Dessa bildar en hierarki, där c ligger inuti b, vilken i sin tur ligger inuti katalogen a.
Observera att om vi har en komplett URL, med protokoll och allt, så utgår man alltid ifrån roten när man anger vilken resurs man vill komma åt.
Relativa sökvägar
Andra möjliga specialtecken i sökvägar är ”.” och ”..”. Dessa används för att ange relativa sökvägar.
Som hörs på namnet utgår en relativ sökväg ifrån en nuvarande position och beskriver hur man hittar ifrån denna positionen till en annan position. När det gäller URL:er är oftast startpositionen samma plats varifrån man hämtat dokumentet som innehåller URL:en.
Låt oss säga att vi hämtat hem ett dokumentet som återfanns på http://exempel.webbling.se/exempel.html. I filen ”exempel.html” kan det nu finnas länkar som är relativa. Dessa länkar är då relativa till den katalog där ”exempel.html” återfinns, i detta fallet ”/” eller rot-katalogen. Om vi däremot har hämtat hem dokumentet i vårt andra exempel ”/a/b/c/test.html”, så kommer de relativa länkarna att utgå ifrån katalogen ”/a/b/c/”. Det vill säga samma underkatalog där vi hittade resursen ”test.html”.
"." eller punkt
Det enklaste tecknet för relativa sökvägar är en enkelpunkt; ”.”. Detta betyder helt enkelt samma katalog som vi är relativa mot. Att ange; ”./bild.jpg”, betyder att vi letar efter resursen ”bild.jpg” i samma katalog som vår sida finns. Detta är egentligen helt onödig, man hade lika gärna kunnat skriva ”bild.jpg” utan punkten, för webbservern skulle i detta fall ändå hamna i samma katalog. Det finns ingen bra anledning att använda ”.” i dina URL:er, men om någon mot förmodan skulle göra det, är det förstås bra att förstå vad som menas...
".." eller dubbelpunkt
Den vanligaste varianten av relativa sökvägar baserar sig kring dubbelpunkt; ”..”. Punkterna betyder att man ska gå upp en katalog. Befinner man sig i ”/a/b/c”, hamnar man alltså i katalogen ”/a/b”. Låt oss säga att den sida vi hämtat hem ligger i ”/a/b/c/” och i den refererar vi till en bild på följande vis ”../gfx/bild.jpg”. Vi säger då till webbläsaren att den ska efterfråga en resurs som ligger ett snäpp upp (dvs i ”/a/b”), i en annan underkatalog som heter ”gfx”. Motsvarande absolutreferens skulle bli; ”/a/b/gfx/bild.jpg”.
Nyttan med relativa sökvägar
Om man använder relativa sökvägar kan man enkelt flytta sina webbsidor till en annan plats på webbservern (i alla fall om man flyttar alla tillhörande resurser också). Eftersom sökvägarna i sidan är relativa, kommer de att fortsätta gälla eftersom de utgår ifrån den plats där sidan ligger. Hade sökvägarna varit absoluta, kanske vi hade varit tvungen att gå igenom sidan och ändra så att alla länkar refererar dit där vi flyttat sidan.
Versaler och gemena
När du namnger filer och kataloger bör du ha i åtanke att många webbservrar är känsliga för versaler och gemena i filnamnen (dvs, stora respektive små bokstäver). Det rör sig främst om Linux och OSX-maskiner. I Windows-världen spelar versaler/gemena ingen roll.
Om din webbserver skiljer på stora/små bokstäver i filnamnen, så kan det förstås uppstå problem, till exempel; Du har två filer ”Fil.html” och ”fil.html”, på ett Linux-system skulle detta vara olika filer. Men om du skulle kopiera över dessa filer till ett Windows-system, då skulle den ena filen skrivas över av den andra (efter en varning iofs). Här är det en bra idé att försöka hålla sig till att enbart använda gemener när du skapa webbinnehåll. Det gör det mycket enklare att komma ihåg hur man ska komma åt en resurs.