Mer flexbox: Skillnad mellan sidversioner
PGJ (diskussion | bidrag) |
PGJ (diskussion | bidrag) |
||
| Rad 4: | Rad 4: | ||
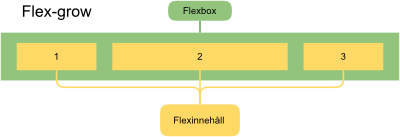
Anger om flexboxarna ska kunna "växa till sig" och fylla upp tillgängligt utrymme. Som parameter tar denna egenskap en siffra som anger hur stor proportion av flex-utrymmet som elementet ska ta upp. Om alla element har detta värde satt till <code>1</code>, kommer de alla att bli lika stora. Om du har tre element, varav två har <code>flex-grow: 1;</code>, medan de tredje har <code>flex-grow: 2;</code> kommer det senare att få dubbelt så mycket utrymme som de som har <code>1</code>. [http://exempel.webbling.se/flexbox7.html Exempel]. | Anger om flexboxarna ska kunna "växa till sig" och fylla upp tillgängligt utrymme. Som parameter tar denna egenskap en siffra som anger hur stor proportion av flex-utrymmet som elementet ska ta upp. Om alla element har detta värde satt till <code>1</code>, kommer de alla att bli lika stora. Om du har tre element, varav två har <code>flex-grow: 1;</code>, medan de tredje har <code>flex-grow: 2;</code> kommer det senare att få dubbelt så mycket utrymme som de som har <code>1</code>. [http://exempel.webbling.se/flexbox7.html Exempel]. | ||
[[Fil:Flexgrow. | [[Fil:Flexgrow.png]] | ||
== <code>order</code> == | == <code>order</code> == | ||
Vanligtvis placeras flexelement ut efter varandra, allt eftersom de är angivna i HTML-koden. Men om man vill lägga in innehållet i en annan ordning kan man använda sig av <code>order</code>. Egenskapen tar ett heltal som parameter. De element som har lägst <code>order</code>-nummer kommer att placeras först. Lägg märke till att man kan ha flera element som har samma <code>order</code>-nummer. De kommer då att placeras tillsammans som en grupp, där deras inbördes ordning bestäms av den ordning elementen angivits i HTML-koden. | Vanligtvis placeras flexelement ut efter varandra, allt eftersom de är angivna i HTML-koden. Men om man vill lägga in innehållet i en annan ordning kan man använda sig av <code>order</code>. Egenskapen tar ett heltal som parameter. De element som har lägst <code>order</code>-nummer kommer att placeras först. Lägg märke till att man kan ha flera element som har samma <code>order</code>-nummer. De kommer då att placeras tillsammans som en grupp, där deras inbördes ordning bestäms av den ordning elementen angivits i HTML-koden. | ||
Versionen från 6 januari 2015 kl. 12.44
Avancerad styrning
Det finns ett antal CSS-egenskaper som kan användas för att styra flexboxars layout och flöde.
flex-grow
Anger om flexboxarna ska kunna "växa till sig" och fylla upp tillgängligt utrymme. Som parameter tar denna egenskap en siffra som anger hur stor proportion av flex-utrymmet som elementet ska ta upp. Om alla element har detta värde satt till 1, kommer de alla att bli lika stora. Om du har tre element, varav två har flex-grow: 1;, medan de tredje har flex-grow: 2; kommer det senare att få dubbelt så mycket utrymme som de som har 1. Exempel.
order
Vanligtvis placeras flexelement ut efter varandra, allt eftersom de är angivna i HTML-koden. Men om man vill lägga in innehållet i en annan ordning kan man använda sig av order. Egenskapen tar ett heltal som parameter. De element som har lägst order-nummer kommer att placeras först. Lägg märke till att man kan ha flera element som har samma order-nummer. De kommer då att placeras tillsammans som en grupp, där deras inbördes ordning bestäms av den ordning elementen angivits i HTML-koden.