Flexbox - styra layoutflödet längs korsaxeln: Skillnad mellan sidversioner
PGJ (diskussion | bidrag) |
PGJ (diskussion | bidrag) Ingen redigeringssammanfattning |
||
| Rad 18: | Rad 18: | ||
[[Fil:AlignItemsFlexEnd.png]] | [[Fil:AlignItemsFlexEnd.png]] | ||
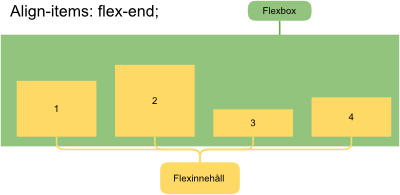
Allt flexmaterial justeras mot slutet av flexboxen. Om man t.ex. har <code>flex-direction: row</code> blir detta mot botten | Allt flexmaterial justeras mot slutet av flexboxen. Om man t.ex. har <code>flex-direction: row</code> blir detta mot botten. | ||
<codepen pen="MwMJjY" height="500" tab="css,result"> | <codepen pen="MwMJjY" height="500" tab="css,result"> | ||
| Rad 26: | Rad 26: | ||
[[Fil:AlignItemsCenter.png]] | [[Fil:AlignItemsCenter.png]] | ||
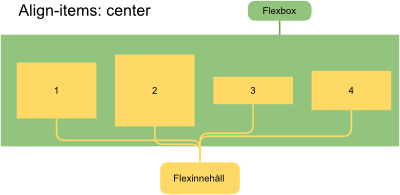
Allt flexmaterial centerjusteras mot flexboxens mitt | Allt flexmaterial centerjusteras mot flexboxens mitt. | ||
<codepen pen="waLgzR" height="500" tab="css,result"> | <codepen pen="waLgzR" height="500" tab="css,result"> | ||
| Rad 34: | Rad 34: | ||
[[Fil:AlignItemsStretch.png]] | [[Fil:AlignItemsStretch.png]] | ||
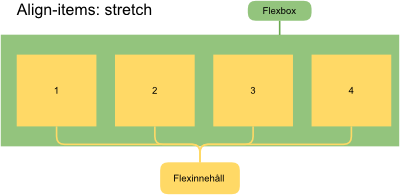
Detta är defaultvärdet. Flexinnehållet sträcks ut så att det fyller upp hela flexboxen ifrån topp till botten. Dock tar webbläsaren eventuella <code>height</code>/<code>max-height</code> och <code>width</code>/<code>max-width</code>, i beaktande och om dessa är angivna kommer flexinnehållet enbart att stretchas så de håller sig inom dessa gränser | Detta är defaultvärdet. Flexinnehållet sträcks ut så att det fyller upp hela flexboxen ifrån topp till botten. Dock tar webbläsaren eventuella <code>height</code>/<code>max-height</code> och <code>width</code>/<code>max-width</code>, i beaktande och om dessa är angivna kommer flexinnehållet enbart att stretchas så de håller sig inom dessa gränser. | ||
<codepen pen="JdQEbN" height="500" tab="css,result"> | <codepen pen="JdQEbN" height="500" tab="css,result"> | ||
| Rad 42: | Rad 42: | ||
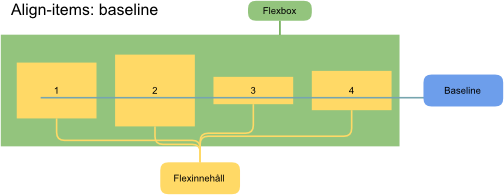
[[Fil:AlignItemsBaseline.png]] | [[Fil:AlignItemsBaseline.png]] | ||
Allt flexmaterial centreras så att deras [[baseline|baslinje]] ligger på samma nivå. Speciellt användbart om man har olika textstorlek i flexmaterialet | Allt flexmaterial centreras så att deras [[baseline|baslinje]] ligger på samma nivå. Speciellt användbart om man har olika textstorlek i flexmaterialet. | ||
<codepen pen="BNgpWv" height="200" tab="css,result"> | <codepen pen="BNgpWv" height="200" tab="css,result"> | ||
Versionen från 8 september 2022 kl. 08.58
En av de viktigaste sakerna vi vill kunna styra över, är hur flexelementen placeras i förhållande till korsaxeln. Detta styr vi med hjälp av align-items och align-self.
align-items
Med denna egenskap kan man ange hur flexinnehållet ska placeras ut i flexboxen. Detta används för att styra hur boxarna placeras i förhållande till korsaxeln. Detta är en mycket användbar egenskap, som gör att man t.ex. kan centrera saker enkelt samt att man lätt kan skapa flera kolumner som har samma höjd (vilket tidigare var svårt i CSS).
Här är de möjliga värdena på denna egenskap (alla exempel utgår ifrån att man placeras innehållet på en rad, men det fungerar likvärdigt för kolumner):
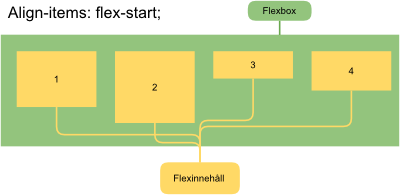
flex-start
Allt flexmaterial justeras mot starten på flexboxen. Det vill säga det som har flex-direction: row; justeras mot "toppen" på flexboxen, medan det som har flex-direction: column; justeras mot vänstermarginalen.
flex-end
Allt flexmaterial justeras mot slutet av flexboxen. Om man t.ex. har flex-direction: row blir detta mot botten.
center
Allt flexmaterial centerjusteras mot flexboxens mitt.
stretch
Detta är defaultvärdet. Flexinnehållet sträcks ut så att det fyller upp hela flexboxen ifrån topp till botten. Dock tar webbläsaren eventuella height/max-height och width/max-width, i beaktande och om dessa är angivna kommer flexinnehållet enbart att stretchas så de håller sig inom dessa gränser.
baseline
Allt flexmaterial centreras så att deras baslinje ligger på samma nivå. Speciellt användbart om man har olika textstorlek i flexmaterialet.
align-self
Om man vill att en specifik flexelement ska ha en annan justering än övriga element i flexboxen, kan man sätta det med hjälp av align-self. Parametrarna till egenskapen fungerar precis som med align-items, förutom att det enbart sätts på de element som CSS-regeln väljer ut. I detta exempel är defaultjusteringen center, medan låda tre har align-self: flex-end.
Övningar
Välj "Edit on CodePen" för att göra övningarna där.
- Ändra så att alla flexelement hamnar sist på flexaxeln.
- Ändra så att alla flexelement ligger centrerade, förutom det första som ska ligga i starten och det sista som ska ligga i slutet.