Flexbox - sätta riktning: Skillnad mellan sidversioner
PGJ (diskussion | bidrag) |
PGJ (diskussion | bidrag) |
||
| Rad 5: | Rad 5: | ||
Den första saken vi kan ändra på är i vilken riktning flexinnehållet ska placeras ut. Detta görs med CSS-egenskapen <code>[[flex-direction]]</code>. Generellt kan man säga att man antingen placeras saker i rader eller i kolumner. <code>[[flex-direction]]</code> kan sättas till följande värden: | Den första saken vi kan ändra på är i vilken riktning flexinnehållet ska placeras ut. Detta görs med CSS-egenskapen <code>[[flex-direction]]</code>. Generellt kan man säga att man antingen placeras saker i rader eller i kolumner. <code>[[flex-direction]]</code> kan sättas till följande värden: | ||
=== <code>row</code> === | === <code>row</code> === | ||
<div class="well"> | <div class="well well-inner"> | ||
[[Fil:Flexdirrow.png]] | [[Fil:Flexdirrow.png]] | ||
| Rad 15: | Rad 15: | ||
</div> | </div> | ||
=== <code>row-reverse</code> === | === <code>row-reverse</code> === | ||
<div class="well"> | <div class="well well-inner"> | ||
[[Fil:Flexdirrowreverse.png]] | [[Fil:Flexdirrowreverse.png]] | ||
| Rad 26: | Rad 26: | ||
</div> | </div> | ||
=== <code>column</code> === | === <code>column</code> === | ||
<div class="well"> | <div class="well" well-inner> | ||
[[Fil:Flexdirectioncolumn.png]] | [[Fil:Flexdirectioncolumn.png]] | ||
| Rad 34: | Rad 34: | ||
</div> | </div> | ||
=== <code>column-reverse</code> === | === <code>column-reverse</code> === | ||
<div class="well"> | <div class="well well-inner"> | ||
[[Fil:Flexdirectioncolumnreverse.png]] | [[Fil:Flexdirectioncolumnreverse.png]] | ||
| Rad 42: | Rad 42: | ||
</div> | </div> | ||
</div> | </div> | ||
== Nästa aktivitet == | == Nästa aktivitet == | ||
[[Flexbox - kombinera]] | [[Flexbox - kombinera]] | ||
[[Category:Webbutveckling]] | [[Category:Webbutveckling]] | ||
Versionen från 3 januari 2016 kl. 15.03
Vi kanske inte alltid vill att flexboxarna bara ska samlas på en enda rad. Det finns många olika sätt på vilka vi kan styra i vilken riktning webbläsaren ska placera ut flexboxarna.
Att ange flexriktning
Den första saken vi kan ändra på är i vilken riktning flexinnehållet ska placeras ut. Detta görs med CSS-egenskapen flex-direction. Generellt kan man säga att man antingen placeras saker i rader eller i kolumner. flex-direction kan sättas till följande värden:
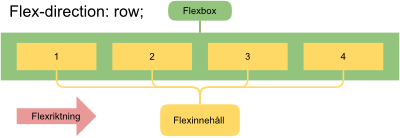
row
Detta är default-värdet och det innebär att man placerar flexelementen på en rad efter varandra längs med flexaxeln. Beroende på om ltr eller rtl gäller för elementet, placeras flexelementen antingen ifrån vänster till höger, eller ifrån höger till vänster. Alla flexbox-egenskaper som på något vis involverar höger/vänster sida påverkas av ltr och rtl.
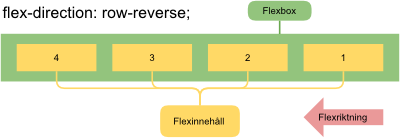
row-reverse
Fungerar såsom ovanstående row, men elementen placeras ut i omvänd ordning. Även här spelar rtl och ltr roll. Exempel.
Lägg märke till att lådorna även placeras med "motsatt" kant som utgångspunkt och att de är utsatta i "omvänd" ordning.
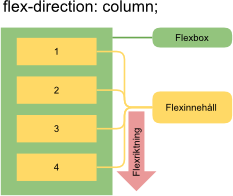
column
Med detta värde, så placeras flexelement i en kolumn. Varje nytt element placeras under föregående element. Detta är alltså ungefär samma beteende som block-element får om man inte placerar dem i en flexbox. Exempel