Flexbox - grunder
Det nya, moderna sättet att skapa layout är att använda sig av flexbox.
Många äldre webbläsare klarar inte av flexbox, vilket kan vara problematiskt. Ett annat problem är att det fanns ett första försök till flexbox-standard som inte är kompatibel med nuvarande standard. Detta gör att äldre webbläsare antingen inte har flexbox eller har den gamla versionen. Om man vill vara säker på att supporta riktigt gamla webbläsare också, måste man därför vara nog med att koda så sidan blir "vettig" även om flexbox inte fungerar. Överhuvudtaget ska man alltid se till att ens sida fungerar så bra som möjligt även om slutanvändaren inte har samma webbläsare som en själv. Som vi ju konstaterat förut, kan det till och med vara som så att slutanvändaren har en icke-grafisk webbläsare.
Flexbox löser dock så många problem och förenklar så mycket att det är väl värt att använda sig av denna standard så mycket som möjligt, speciellt på nya sidor som inte riktar sig mot de som använder uråldriga webbläsare (ja, det går lite grann emot att man ska vara så inkluderande som möjligt...) Se till att provköra din sida i någon äldre läsare, eller i en icke-grafisk läsare, och se till att det går att tillgodogöra sig informationen på sidan (att det inte ser perfekt ut är kanske inte så viktigt när det rör sig om äldre webbläsare).
Problem som flexbox löser på ett excellent sätt är bland annat: kolumner som ska ha samma höjd, centrering av element (såväl horisontellt som vertikalt) samt att flexbox ger oss layouter som är långt mer robusta och som inte "trillar" isär. Om du hållit på med traditionell webbutveckling, så vet du att detta är problem som kan kräva mycket extra kod. Om du är nybörjare, så tro mig, du kommer att tjäna in mycket tid och bespara dig massvis med huvudbry om du använder flexbox redan ifrån början.
Nog med brasklappar, låt oss börja använda flexbox!
Flexbox
Som man hör på namnet är flexbox till för att på ett flexibelt sätt hantera boxar och därmed layout. Med hjälp av flexbox kan man låta webbläsaren sköta mycket av placeringen av element och när man kör på olika enheter eller när man ändrar storlek på webbläsarfönstret kommer flexbox att fixa om layouten automatiskt (om vill det, vill säga).
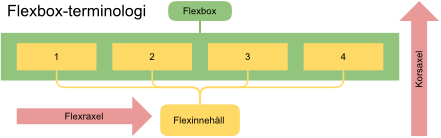
Terminologi
Allt som ska hanteras av flexbox, placeras i en flex-behållare. Detta kommer att vara föräldraelementet som alla flex-avkomlingar placeras i.
Flex-element/flex-innehåll är de barn/avkomlingar som placeras i flex-behållaren. Om du lägger "ren" text inuti en flex-behållare kommer denna att automatiskt placeras i ett "osynligt" flex-element. Du behöver med andra ord inte skapa alla flex-element själv, en del skapas helt automatiskt.
Flex-axel är den axel längs med flex-elementen placeras. Det finns även en korsaxel som är förskjuten 90 grader mot flex-axeln.
Demokod
För att kunna visa hur flexbox fungerar, behöver vi lite demokod som vi kan använda för att prova oss fram. Följande kod-exempel är en bra utgångspunkt...
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox-demo</title>
</head>
<style>
.flexElement {
border: 1px solid black;
margin: 4px;
width: 10em;
}
</style>
<body>
<h1>Flexbox-demo</h1>
<div class="flexLåda">
<div class="flexElement">
<p>Ett</p>
</div>
<div class="flexElement">
<p>Två</p>
</div>
<div class="flexElement">
<p>Tre</p>
</div>
</div>
</body>
</html>
Klicka här för att se hur exemplet ser ut. Som du säkert förstått så blir det bara tre lådor som ligger på varsin rad efter varandra.
Att skapa en flexbox
För att skapa en flexbox sätter vi dess display-egenskap till antingen flex eller inline-flex, t.ex. så här:
.flexLåda {
display: flex;
}
Detta sätter flexLåda-klassen till en flex-behållare och anger samtidigt att alla underelement inuti flexLåda ska vara flex-element.
Om vi lägger till den raden till vår exempel kod blir det att se ut så här. Lägg märke till att lådorna nu samlas på samma rad. Detta är alltså defaultbeteendet för flexboxar.
Att ange flexriktning
Nästa sak som vi måste ange är i vilken riktning flexinnehållet ska placeras ut. Detta görs med CSS-egenskapen flex-direction. Generellt kan man säga att man antingen placeras saker i rader eller i kolumner. flex-direction kan sättas till följande värden:
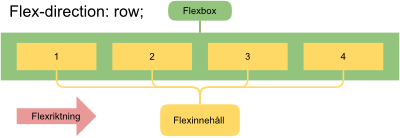
row
Detta är default-värdet. Placerar flexelementen på en rad efter varandra. Beroende på om ltr eller rtl gäller för elementet, placeras flexelementen antingen ifrån vänster till höger, eller ifrån höger till vänster. Alla flexbox-egenskaper som på något vis involverar höger/vänster sida påverkas av ltr och rtl. Exempel.
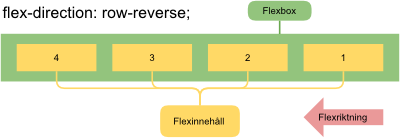
row-reverse
Fungerar såsom ovanstående row, men elementen placeras ut i omvänd ordning. Exempel. Lägg märke till att lådorna även placeras mot motsatt kant.
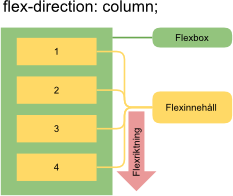
column
Med detta värde, så placeras flexelement i en kolumn. Varje nytt element placeras under föregående element. Detta är alltså ungefär samma beteende som block-element får om man inte placerar dem i en flexbox. Exempel
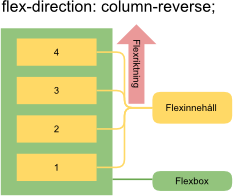
column-reverse
Samma som ovanstående, fast elementen växer ifrån botten och placeras ovanför varje föregående element. Exempel
Exempel
Om vi vill placera ett antal box-element på en och samma rad kan vi t.ex. göra följande:
.flexLåda {
display: flex;
flex-direction: row;
}
.flexElement {
border: 1px solid black;
margin: 4px;
width: 10em;
}
Ovanstående skulle lägga ut ett antal .flexElement-element på en rad.