Färg
Färgsystem
När man börjar titta på färger inom webbteknik, så finns det två huvudsakliga färgsystem som man måste ta i beaktande; RGB och CMYK.
RGB
Det första, och viktigaste, färgsystemet är RGB-systemet. Detta är det färgsystem vi vanligtvis använder oss av när vi hanterar något som avger ljus, såsom t.ex. vår bildskärm gör. Man bygger upp regnbågens alla färger genom att blanda olika nyanser av grundfärgerna; rött, grönt och blått.
Avger något rött ljus, men inte blått och grönt, blir slutresultatet en röd färg. Likaså med de övriga grundfärgerna. Det är först när vi börjar blanda det färgade ljuset som något intressant inträffar.
Har vi alla tre färgvärdena satta till noll, blir det svart, medan maximal intensitet på alla värdena ger oss vitt ljus. Så länge alla tre färgvärdena är satta till samma värde, generar vi gråskalor, alltifrån svart till helvitt.
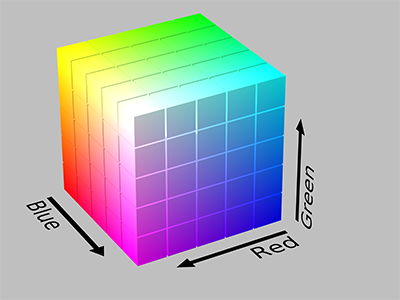
När vi mixar färgat ljus med olika intensitet, kan vi skapa andra färger. Såsom vi kan se i färgkuben nedan.

CMYK
För saker som inte avger ljus använder vi oss av färgsystemet CMYK. Vad som händer här är att ljus faller in på någonting, reflekteras och träffar vårt öga. I reflektions ögonblicket färgades ljuset, pga att dess våglängder påverkades. Detta är det färgsystem vi använder för t.ex. trycksaker och liknande. Grundfärgerna här är cyan, magenta, yellow samt keycolor (vilket är svärta som läggs till för att öka kontrasten). Vi kommer inte att gå in i CMYK-systemet mer än detta.