Färg: Skillnad mellan sidversioner
PGJ (diskussion | bidrag) (Skapade sidan med '= Färgsystem = När man börjar titta på färger inom webbteknik, så finns det två huvudsakliga färgsystem som man måste ta i beaktande; RGB och CMYK. == RGB == Det fö...') |
PGJ (diskussion | bidrag) |
||
| Rad 13: | Rad 13: | ||
== CMYK == | == CMYK == | ||
För saker som inte avger ljus använder vi oss av färgsystemet CMYK. Vad som händer här är att ljus faller in på någonting, reflekteras och träffar vårt öga. I reflektions ögonblicket färgades ljuset, pga att dess våglängder påverkades. Detta är det färgsystem vi använder för t.ex. trycksaker och liknande. Grundfärgerna här är cyan, magenta, yellow samt keycolor (vilket är svärta som läggs till för att öka kontrasten). Vi kommer inte att gå in i CMYK-systemet mer än detta. | För saker som inte avger ljus använder vi oss av färgsystemet CMYK. Vad som händer här är att ljus faller in på någonting, reflekteras och träffar vårt öga. I reflektions ögonblicket färgades ljuset, pga att dess våglängder påverkades. Detta är det färgsystem vi använder för t.ex. trycksaker och liknande. Grundfärgerna här är cyan, magenta, yellow samt keycolor (vilket är svärta som läggs till för att öka kontrasten). Vi kommer inte att gå in i CMYK-systemet mer än detta. | ||
== | = Webbfärger = | ||
På webben anger vi färgerna med åtta bitar per färgkanal. Åtta bitar ger oss 256 möjliga värden, ifrån 0 till 255. Färgkanalerna är det samma som färgerna rött, grönt och blått. Detta gör att vi kan visa 256^3 färger. Vilket ger cirka 16,8 miljoner färger. I vissa fall anger vi även en så kallad alfa-kanal. Denna kanal anger hur genomskinligt något är. Detta är användbart om vi ska mixa samman olika bilder. | |||
== Att ange färger == | |||
Det finns lite olika sätt på vilket vi kan ange färger. | |||
=== Namngivna färger === | |||
[[W3C]] har standardiserat en handfull färger, så att de finns namngivna. De namngivna färgerna är; | |||
black, silver, gray, white, maroon, red, purple, fuchsia, green, lime, olive, yellow, navy, blue, teal och aqua. Vissa webbläsare har fler namngivna färger än dessa. Men det här är de grundfärger som är tillförlitligt att använda sig så det fungerar i alla webbläsare. | |||
För att använda de namngivna färgerna i en CSS-regel, gör du bara så här: | |||
<syntaxhighlight lang="css"> | |||
p { | |||
background-color: yellow; | |||
color: black; | |||
} | |||
</syntaxhighlight> | |||
Ovanstående skulle skapa färga ett <code>p</code>-element så att dess bakgrund blir gult och dess textfärg bli svart. Det är med andra ord ett lätt sätt att ange färger. | |||
=== Blanda RGB-färger, hexadecimalt === | |||
Det vanligaste sättet att blanda färger inom webbutveckling är att ange RGB-färgernas intensitet med [[hexadecimal]]a tal. Hexadecimala tal är bra för att man kan beskriva åttar bitars värden med två siffror, ifrån 00 till FF (dvs, 0 - 255). | |||
Versionen från 30 november 2014 kl. 18.02
Färgsystem
När man börjar titta på färger inom webbteknik, så finns det två huvudsakliga färgsystem som man måste ta i beaktande; RGB och CMYK.
RGB
Det första, och viktigaste, färgsystemet är RGB-systemet. Detta är det färgsystem vi vanligtvis använder oss av när vi hanterar något som avger ljus, såsom t.ex. vår bildskärm gör. Man bygger upp regnbågens alla färger genom att blanda olika nyanser av grundfärgerna; rött, grönt och blått.
Avger något rött ljus, men inte blått och grönt, blir slutresultatet en röd färg. Likaså med de övriga grundfärgerna. Det är först när vi börjar blanda det färgade ljuset som något intressant inträffar.
Har vi alla tre färgvärdena satta till noll, blir det svart, medan maximal intensitet på alla värdena ger oss vitt ljus. Så länge alla tre färgvärdena är satta till samma värde, generar vi gråskalor, alltifrån svart till helvitt.
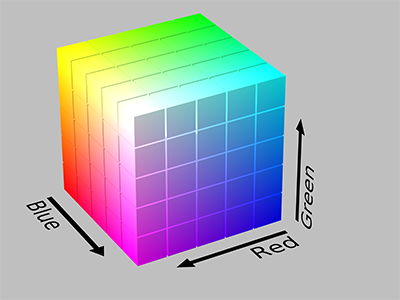
När vi mixar färgat ljus med olika intensitet, kan vi skapa andra färger. Såsom vi kan se i färgkuben nedan.

CMYK
För saker som inte avger ljus använder vi oss av färgsystemet CMYK. Vad som händer här är att ljus faller in på någonting, reflekteras och träffar vårt öga. I reflektions ögonblicket färgades ljuset, pga att dess våglängder påverkades. Detta är det färgsystem vi använder för t.ex. trycksaker och liknande. Grundfärgerna här är cyan, magenta, yellow samt keycolor (vilket är svärta som läggs till för att öka kontrasten). Vi kommer inte att gå in i CMYK-systemet mer än detta.
Webbfärger
På webben anger vi färgerna med åtta bitar per färgkanal. Åtta bitar ger oss 256 möjliga värden, ifrån 0 till 255. Färgkanalerna är det samma som färgerna rött, grönt och blått. Detta gör att vi kan visa 256^3 färger. Vilket ger cirka 16,8 miljoner färger. I vissa fall anger vi även en så kallad alfa-kanal. Denna kanal anger hur genomskinligt något är. Detta är användbart om vi ska mixa samman olika bilder.
Att ange färger
Det finns lite olika sätt på vilket vi kan ange färger.
Namngivna färger
W3C har standardiserat en handfull färger, så att de finns namngivna. De namngivna färgerna är; black, silver, gray, white, maroon, red, purple, fuchsia, green, lime, olive, yellow, navy, blue, teal och aqua. Vissa webbläsare har fler namngivna färger än dessa. Men det här är de grundfärger som är tillförlitligt att använda sig så det fungerar i alla webbläsare.
För att använda de namngivna färgerna i en CSS-regel, gör du bara så här:
p {
background-color: yellow;
color: black;
}
Ovanstående skulle skapa färga ett p-element så att dess bakgrund blir gult och dess textfärg bli svart. Det är med andra ord ett lätt sätt att ange färger.
Blanda RGB-färger, hexadecimalt
Det vanligaste sättet att blanda färger inom webbutveckling är att ange RGB-färgernas intensitet med hexadecimala tal. Hexadecimala tal är bra för att man kan beskriva åttar bitars värden med två siffror, ifrån 00 till FF (dvs, 0 - 255).