Boxmodellen: Skillnad mellan sidversioner
Från Webbling
PGJ (diskussion | bidrag) (Skapade sidan med 'Ett viktigt koncept inom webbutveckling är boxmodellen. Med hjälp av boxmodellen styr man hur layouten ska se ut för olika element.Egentligen finns det två olika boxmodell...') |
PGJ (diskussion | bidrag) Ingen redigeringssammanfattning |
||
| Rad 1: | Rad 1: | ||
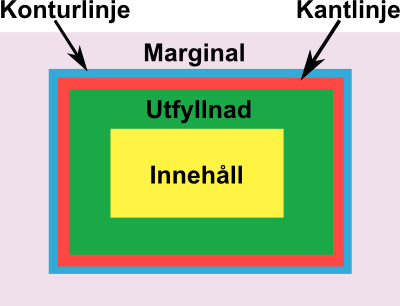
Ett viktigt koncept inom webbutveckling är boxmodellen. Med hjälp av boxmodellen styr man hur layouten ska se ut för olika element.Egentligen finns det två olika boxmodeller. Skillnaden är hur måttsättningen går till, men de delar bägge på samma grundkoncept. | Ett viktigt koncept inom webbutveckling är boxmodellen. Med hjälp av boxmodellen styr man hur layouten ska se ut för olika element.Egentligen finns det två olika boxmodeller. Skillnaden är hur måttsättningen går till, men de delar bägge på samma grundkoncept. Här följer en bild som visar hur boxmodellen ser ut: | ||
[[Fil: | [[Fil:Boxmodel.png]] | ||
Boxmodellen består alltså av fem olika delar. | |||
# Innehållet: Det här är det innehåll som ska ligga inuti vår box. Detta kan vara vad som helst och förutom att vi anger hur stort utrymmet ska vara, så är det inget som man anger med själva boxmodellen. | |||
# Utfyllnad eller padding: Används för att skapa lite tomrum runt om innehållet och eventuell kantlinje. | |||
# Kantlinjer eller border: Används för att skapa en ram runt innehåll. Man kan sätta kantlinjer till att använda olika linjetyper. | |||
# Konturlinje eller outline: Påminner om kantlinjen och lägger en extra konturlinje utanför allting. Används inte så ofta. | |||
# Marginal: Används för att skapa lite tomrum mellan olika box-element. | |||
Alla de olika delarna kan sättas till olika storlekar, färger osv. Linjerna kan även använda olika linjetyper. | |||
Versionen från 30 november 2014 kl. 13.10
Ett viktigt koncept inom webbutveckling är boxmodellen. Med hjälp av boxmodellen styr man hur layouten ska se ut för olika element.Egentligen finns det två olika boxmodeller. Skillnaden är hur måttsättningen går till, men de delar bägge på samma grundkoncept. Här följer en bild som visar hur boxmodellen ser ut:
Boxmodellen består alltså av fem olika delar.
- Innehållet: Det här är det innehåll som ska ligga inuti vår box. Detta kan vara vad som helst och förutom att vi anger hur stort utrymmet ska vara, så är det inget som man anger med själva boxmodellen.
- Utfyllnad eller padding: Används för att skapa lite tomrum runt om innehållet och eventuell kantlinje.
- Kantlinjer eller border: Används för att skapa en ram runt innehåll. Man kan sätta kantlinjer till att använda olika linjetyper.
- Konturlinje eller outline: Påminner om kantlinjen och lägger en extra konturlinje utanför allting. Används inte så ofta.
- Marginal: Används för att skapa lite tomrum mellan olika box-element.
Alla de olika delarna kan sättas till olika storlekar, färger osv. Linjerna kan även använda olika linjetyper.