Boxmodellen: Skillnad mellan sidversioner
PGJ (diskussion | bidrag) Ingen redigeringssammanfattning |
PGJ (diskussion | bidrag) Ingen redigeringssammanfattning |
||
| Rad 1: | Rad 1: | ||
Ett viktigt koncept inom webbutveckling är boxmodellen. Med hjälp av boxmodellen styr man hur layouten ska se ut för olika element. Man kan ange storlek och några andra egenskaper för en rektangulär region. | =Boxmodellen= | ||
Ett viktigt koncept inom webbutveckling är boxmodellen. Med hjälp av boxmodellen styr man hur layouten ska se ut för olika block-element. Man kan ange storlek och några andra egenskaper för en rektangulär region. | |||
== Boxmodellens anatomi == | |||
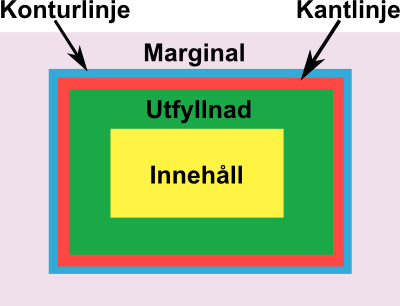
Här följer en bild som visar hur boxmodellen ser ut: | |||
[[Fil:Boxmodel.png]] | [[Fil:Boxmodel.png]] | ||
Boxmodellen består alltså av fem olika delar. | Boxmodellen består alltså av fem olika delar och vi går igenom deras funktion genom att börja i innehållet och sedan arbeta oss ut. | ||
=== Innehållet === | |||
Det här är det innehåll som ska ligga inuti vår box. Detta kan vara vad som helst och förutom att vi anger hur stort utrymmet ska vara, så är det inget som man anger med själva boxmodellen. | |||
=== Utfyllnad eller <code>padding</code> === | |||
Används för att skapa lite tomrum runt om innehållet och eventuell kantlinje. Det används för att ge en luftigare layout, där innehållet inte blir alltför plottrigt. | |||
=== Kantlinjer eller <code>border</code> | |||
Används för att skapa en ram runt innehåll. Man kan sätta kantlinjer till att använda olika linjetyper. | |||
=== Konturlinje eller <code>outline</code> === Påminner om kantlinjen och lägger en extra konturlinje utanför allting. Används inte så ofta. | |||
=== Marginal eller margin === | |||
Används för att skapa lite tomrum mellan olika box-element. | |||
Alla de olika delarna kan sättas till att ha olika storlekar, färger osv. Linjerna kan även använda olika linjetyper. | Alla de olika delarna kan sättas till att ha olika storlekar, färger osv. Linjerna kan även använda olika linjetyper. | ||
Det finns några olika varianter på hur man sätter storlek på sin box. Skillnaden är hur måttsättningen går till, men de delar alla på samma grundkoncept. Man styr vilken variant man vill ha med CSS-egenskapen <code>[[box-sizing]]</code>. Den kan sättas till tre olika värden | == Att välja måttsättning med <code>box-sizing</code> == | ||
Det finns några olika varianter på hur man sätter storlek på sin box. Skillnaden är hur måttsättningen går till, men de delar alla på samma grundkoncept. Man styr vilken variant man vill ha med CSS-egenskapen <code>[[box-sizing]]</code>. Den kan sättas till tre olika värden. | |||
=== <code>content-box</code> === | |||
Detta är det förvalda värdet, som används om du inte anger något annat. Bredden och höjd, <code>width</code> och <code>height</code>, anger då enbart storleken på innehållet och övriga delar av boxen ligger utanför detta värde. Detta kan bli rätt krångligt om du vill ange en "perfekt" storlek på en box. Ett exempel på de svårigheter som kan uppstå är om du skulle vilja ha två lådor som ska ta upp exakt 50% vardera av sidbredden och sedan vill du ha en kantram runt varje box. Om du sätter boxarnas bredd till <code>50%</code> så tar boxarna upp 100 % av sidan och eventuella kantlinjer kommer att göra att boxarna tar upp ''mer'' än 100 %, dvs de får inte plats på en och samma rad. Om du anger kantlinjens bred med procent, så är detta lösbart, men låt säga att du vill ange den i <code>px</code> istället. Hur många procent tar en <code>px</code> upp? Det finns lösningar på denna problematik, t.ex. genom att använda <code>calc</code>, men det är enklare att använda sig av nästa typ av <code>[[box-sizing]]</code>-värde. | |||
=== <code>border-box</code> === | |||
Med denna variant så inkluderar värdet för bredd och höjd, <code>width</code> och <code>height</code>, såväl utfyllnad, <code>padding</code>, som kantlinje, <code>border</code>. Marginalen, <code>margin</code>, har dock en egen bredd. Detta gör att det är mycket enklare att anpassa boxstorleken till hela innehållet. Detta är nog det bästa värdet att ange för <code>[[box-sizing]]</code>. Det kan till och med vara en bra idé att slå på det för hela ditt dokument genom att lägga till följande CSS-regel: | |||
<syntaxhighlight lang="css"> | |||
* { | |||
box-sizing: border-box; | |||
} | |||
</syntaxhighlight> | |||
=== <code>padding-box</code> === | |||
Den sista varianten av <code>[[box-sizing]]</code> så inkluderar bredden och höjden, <code>width</code> och <code>height</code>, både innehåll och utfyllnad, <code>padding</code>. Dock så inkluderas ''inte'' kantlinje, <code>border</code>, eller marginaler, <code>margin</code>. | |||
Versionen från 30 november 2014 kl. 11.47
Boxmodellen
Ett viktigt koncept inom webbutveckling är boxmodellen. Med hjälp av boxmodellen styr man hur layouten ska se ut för olika block-element. Man kan ange storlek och några andra egenskaper för en rektangulär region.
Boxmodellens anatomi
Här följer en bild som visar hur boxmodellen ser ut:

Boxmodellen består alltså av fem olika delar och vi går igenom deras funktion genom att börja i innehållet och sedan arbeta oss ut.
Innehållet
Det här är det innehåll som ska ligga inuti vår box. Detta kan vara vad som helst och förutom att vi anger hur stort utrymmet ska vara, så är det inget som man anger med själva boxmodellen.
Utfyllnad eller padding
Används för att skapa lite tomrum runt om innehållet och eventuell kantlinje. Det används för att ge en luftigare layout, där innehållet inte blir alltför plottrigt.
=== Kantlinjer eller border
Används för att skapa en ram runt innehåll. Man kan sätta kantlinjer till att använda olika linjetyper.
=== Konturlinje eller outline === Påminner om kantlinjen och lägger en extra konturlinje utanför allting. Används inte så ofta.
Marginal eller margin
Används för att skapa lite tomrum mellan olika box-element.
Alla de olika delarna kan sättas till att ha olika storlekar, färger osv. Linjerna kan även använda olika linjetyper.
Att välja måttsättning med box-sizing
Det finns några olika varianter på hur man sätter storlek på sin box. Skillnaden är hur måttsättningen går till, men de delar alla på samma grundkoncept. Man styr vilken variant man vill ha med CSS-egenskapen box-sizing. Den kan sättas till tre olika värden.
content-box
Detta är det förvalda värdet, som används om du inte anger något annat. Bredden och höjd, width och height, anger då enbart storleken på innehållet och övriga delar av boxen ligger utanför detta värde. Detta kan bli rätt krångligt om du vill ange en "perfekt" storlek på en box. Ett exempel på de svårigheter som kan uppstå är om du skulle vilja ha två lådor som ska ta upp exakt 50% vardera av sidbredden och sedan vill du ha en kantram runt varje box. Om du sätter boxarnas bredd till 50% så tar boxarna upp 100 % av sidan och eventuella kantlinjer kommer att göra att boxarna tar upp mer än 100 %, dvs de får inte plats på en och samma rad. Om du anger kantlinjens bred med procent, så är detta lösbart, men låt säga att du vill ange den i px istället. Hur många procent tar en px upp? Det finns lösningar på denna problematik, t.ex. genom att använda calc, men det är enklare att använda sig av nästa typ av box-sizing-värde.
border-box
Med denna variant så inkluderar värdet för bredd och höjd, width och height, såväl utfyllnad, padding, som kantlinje, border. Marginalen, margin, har dock en egen bredd. Detta gör att det är mycket enklare att anpassa boxstorleken till hela innehållet. Detta är nog det bästa värdet att ange för box-sizing. Det kan till och med vara en bra idé att slå på det för hela ditt dokument genom att lägga till följande CSS-regel:
* {
box-sizing: border-box;
}
padding-box
Den sista varianten av box-sizing så inkluderar bredden och höjden, width och height, både innehåll och utfyllnad, padding. Dock så inkluderas inte kantlinje, border, eller marginaler, margin.