Flexbox - sätta riktning: Skillnad mellan sidversioner
PGJ (diskussion | bidrag) Ingen redigeringssammanfattning |
PGJ (diskussion | bidrag) |
||
| Rad 2: | Rad 2: | ||
== Att ange flexriktning == | == Att ange flexriktning == | ||
Den första saken vi kan ändra på är i vilken riktning flexinnehållet ska placeras ut. Detta görs med CSS-egenskapen <code>[[flex-direction]]</code>. Generellt kan man säga att man antingen | Den första saken vi kan ändra på är i vilken riktning flexinnehållet ska placeras ut. Detta görs med CSS-egenskapen <code>[[flex-direction]]</code>. Generellt kan man säga att man antingen placerar saker i rader eller i kolumner. <code>[[flex-direction]]</code> kan sättas till följande värden: | ||
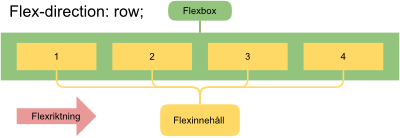
=== <code>row</code> === | === <code>row</code> === | ||
[[Fil:Flexdirrow.png]] | [[Fil:Flexdirrow.png]] | ||
Versionen från 20 mars 2016 kl. 11.07
Vi kanske inte alltid vill att flexboxarna bara ska samlas på rad. Det finns flera olika sätt på vilka vi kan styra i vilken riktning webbläsaren ska placera ut flexboxarna.
Att ange flexriktning
Den första saken vi kan ändra på är i vilken riktning flexinnehållet ska placeras ut. Detta görs med CSS-egenskapen flex-direction. Generellt kan man säga att man antingen placerar saker i rader eller i kolumner. flex-direction kan sättas till följande värden:
row
Detta är default-värdet och det innebär att man placerar flexelementen på en rad efter varandra längs med flexaxeln. Beroende på om ltr eller rtl gäller för elementet, placeras flexelementen antingen ifrån vänster till höger, eller ifrån höger till vänster. Alla flexbox-egenskaper som på något vis involverar höger/vänster sida påverkas av ltr och rtl.
Exempel på en flexbox där vi har "normal" riktning på texten.
Här är samma flexbox med skillnaden att direction är satt till rtl.
Innehållet läggs alltså ut i omvänd riktning när rtl gäller.
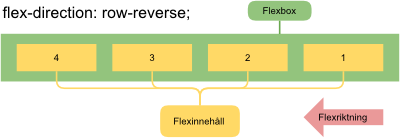
row-reverse
Fungerar såsom ovanstående row, men elementen placeras ut i omvänd ordning. Även här spelar rtl och ltr roll.
Här följer ett exempel.
Lägg märke till att lådorna även placeras med "motsatt" kant som utgångspunkt och att de är utsatta i "omvänd" ordning.
Här är samma exempel som ovan, med skillnaden att vi satt direction till rtl.
Detta gör alltså att flexaxeln börjar ifrån vänster och växer mot höger. Vår omvända flexaxel är alltså omvänd i förhållande till den riktning texten ska skrivas i vårt dokument. Vår layout kommer alltså automatiskt att anpassas beroende på vilket språk som gäller för flexbehållaren.
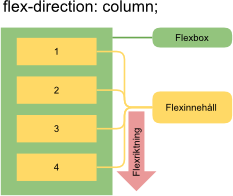
column
Med detta värde, så placeras flexelement i en kolumn. Varje nytt element placeras under föregående element. Detta är alltså ungefär samma beteende som block-element får om man inte placerar dem i en flexbox. Exempel
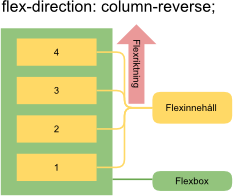
column-reverse
Samma som ovanstående, fast elementen växer ifrån botten och placeras ovanför varje föregående element. Exempel