Flexbox - sätta riktning: Skillnad mellan sidversioner
PGJ (diskussion | bidrag) Ingen redigeringssammanfattning |
PGJ (diskussion | bidrag) Ingen redigeringssammanfattning |
||
| Rad 2: | Rad 2: | ||
== Att ange flexriktning == | == Att ange flexriktning == | ||
Den första saken vi kan ändra på är i vilken riktning flexinnehållet ska placeras ut. Detta görs med CSS-egenskapen <code>[[flex-direction]]</code>. Generellt kan man säga att man antingen placeras saker i rader eller i kolumner. <code>[[flex-direction]]</code> kan sättas till följande värden: | Den första saken vi kan ändra på är i vilken riktning flexinnehållet ska placeras ut. Detta görs med CSS-egenskapen <code>[[flex-direction]]</code>. Generellt kan man säga att man antingen placeras saker i rader eller i kolumner. <code>[[flex-direction]]</code> kan sättas till följande värden: | ||
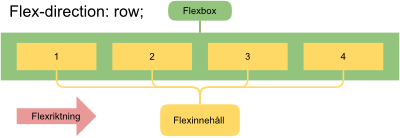
=== <code>row</code> === | === <code>row</code> === | ||
[[Fil:Flexdirrow.png]] | [[Fil:Flexdirrow.png]] | ||
| Rad 13: | Rad 11: | ||
<codepen pen="QbXwXa" height="200" tab="result"> | <codepen pen="QbXwXa" height="200" tab="result"> | ||
</codepen> | </codepen> | ||
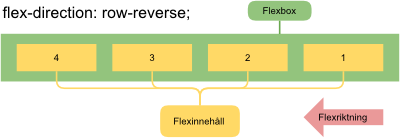
=== <code>row-reverse</code> === | === <code>row-reverse</code> === | ||
[[Fil:Flexdirrowreverse.png]] | [[Fil:Flexdirrowreverse.png]] | ||
| Rad 24: | Rad 21: | ||
Lägg märke till att lådorna även placeras med "motsatt" kant som utgångspunkt och att de är utsatta i "omvänd" ordning. | Lägg märke till att lådorna även placeras med "motsatt" kant som utgångspunkt och att de är utsatta i "omvänd" ordning. | ||
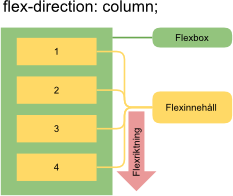
=== <code>column</code> === | === <code>column</code> === | ||
[[Fil:Flexdirectioncolumn.png]] | [[Fil:Flexdirectioncolumn.png]] | ||
| Rad 32: | Rad 28: | ||
<codepen pen="qdzEee" height="300" tab="result"> | <codepen pen="qdzEee" height="300" tab="result"> | ||
</codepen> | </codepen> | ||
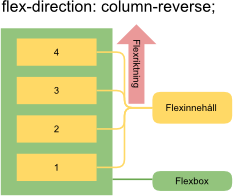
=== <code>column-reverse</code> === | === <code>column-reverse</code> === | ||
[[Fil:Flexdirectioncolumnreverse.png]] | [[Fil:Flexdirectioncolumnreverse.png]] | ||
| Rad 41: | Rad 35: | ||
<codepen pen="NqZqKa" height="300" tab="result"> | <codepen pen="NqZqKa" height="300" tab="result"> | ||
</codepen> | </codepen> | ||
== Nästa aktivitet == | == Nästa aktivitet == | ||
Versionen från 18 januari 2016 kl. 21.28
Vi kanske inte alltid vill att flexboxarna bara ska samlas på rad. Det finns många olika sätt på vilka vi kan styra i vilken riktning webbläsaren ska placera ut flexboxarna.
Att ange flexriktning
Den första saken vi kan ändra på är i vilken riktning flexinnehållet ska placeras ut. Detta görs med CSS-egenskapen flex-direction. Generellt kan man säga att man antingen placeras saker i rader eller i kolumner. flex-direction kan sättas till följande värden:
row
Detta är default-värdet och det innebär att man placerar flexelementen på en rad efter varandra längs med flexaxeln. Beroende på om ltr eller rtl gäller för elementet, placeras flexelementen antingen ifrån vänster till höger, eller ifrån höger till vänster. Alla flexbox-egenskaper som på något vis involverar höger/vänster sida påverkas av ltr och rtl.
row-reverse
Fungerar såsom ovanstående row, men elementen placeras ut i omvänd ordning. Även här spelar rtl och ltr roll. Exempel.
Lägg märke till att lådorna även placeras med "motsatt" kant som utgångspunkt och att de är utsatta i "omvänd" ordning.
column
Med detta värde, så placeras flexelement i en kolumn. Varje nytt element placeras under föregående element. Detta är alltså ungefär samma beteende som block-element får om man inte placerar dem i en flexbox. Exempel
column-reverse
Samma som ovanstående, fast elementen växer ifrån botten och placeras ovanför varje föregående element. Exempel