Boxmodellen: Skillnad mellan sidversioner
PGJ (diskussion | bidrag) Ingen redigeringssammanfattning |
PGJ (diskussion | bidrag) Ingen redigeringssammanfattning |
||
| Rad 18: | Rad 18: | ||
== Att välja måttsättning med <code>box-sizing</code> == | == Att välja måttsättning med <code>box-sizing</code> == | ||
Det finns några olika varianter på hur man sätter storlek på sin box. Skillnaden är hur måttsättningen går till, men de delar alla på samma grundkoncept. Man styr vilken variant man vill ha med CSS-egenskapen <code>[[box-sizing]]</code>. Den kan sättas till tre olika värden. | Det finns några olika varianter på hur man sätter storlek på sin box. Skillnaden är hur måttsättningen går till, men de delar alla på samma grundkoncept. | ||
Man styr vilken variant man vill ha med CSS-egenskapen <code>[[box-sizing]]</code>. Den kan sättas till tre olika värden. | |||
=== <code>content-box</code> === | === <code>content-box</code> === | ||
Detta är det förvalda värdet, som används om du inte anger något annat. Bredden och höjd, <code>width</code> och <code>height</code>, anger då enbart storleken på innehållet och övriga delar av boxen ligger utanför detta värde. Detta kan bli rätt krångligt om du vill ange en "perfekt" storlek på en box. Ett exempel på de svårigheter som kan uppstå är om du skulle vilja ha två lådor som ska ta upp exakt 50% vardera av sidbredden och sedan vill du ha en kantram runt varje box. Om du sätter boxarnas bredd till <code>50%</code> så tar boxarna upp 100 % av sidan och eventuella kantlinjer kommer att göra att boxarna tar upp ''mer'' än 100 %, dvs de får inte plats på en och samma rad. Om du anger kantlinjens bred med procent, så är detta lösbart, men låt säga att du vill ange den i <code>px</code> istället. Hur många procent tar en <code>px</code> upp? Det finns lösningar på denna problematik, t.ex. genom att använda <code>calc</code>, men det är enklare att använda sig av nästa typ av <code>[[box-sizing]]</code>-värde. | Detta är det förvalda värdet, som används om du inte anger något annat. Bredden och höjd, <code>width</code> och <code>height</code>, anger då enbart storleken på innehållet och övriga delar av boxen ligger utanför detta värde. Detta kan bli rätt krångligt om du vill ange en "perfekt" storlek på en box. Ett exempel på de svårigheter som kan uppstå är om du skulle vilja ha två lådor som ska ta upp exakt 50% vardera av sidbredden och sedan vill du ha en kantram runt varje box. Om du sätter boxarnas bredd till <code>50%</code> så tar boxarna upp 100 % av sidan och eventuella kantlinjer kommer att göra att boxarna tar upp ''mer'' än 100 %, dvs de får inte plats på en och samma rad. Om du anger kantlinjens bred med procent, så är detta lösbart, men låt säga att du vill ange den i <code>px</code> istället. Hur många procent tar en <code>px</code> upp? Det finns lösningar på denna problematik, t.ex. genom att använda <code>calc</code>, men det är enklare att använda sig av nästa typ av <code>[[box-sizing]]</code>-värde. | ||
| Rad 29: | Rad 31: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== Kantlinjer, eller <code>border</code> == | == Kantlinjer, eller <code>border</code> == | ||
Med hjälp av CSS-egenskaperna som ingår <code>border</code> kan du styra hur en kantlinjen kring en box ska se ut (om du utelämnar <code>border</code>-egenskaprna så blir boxen helt enkelt kantlös). Det finns drygt 30 CSS-egenskaper som hanterar kantlinjer! Anledningen till att de är så många är bl.a. att man kan sätta kantlinje egenskaper på alla fyra kanterna, dvs topp, botten, höger, vänster. Detta gör att det finns flera uppsättningar egenskaper som gör samma sak, bara det att varje egenskap är avsedd för en specifik kant, t.ex. <code>border-top-color</code>, <code>border-bottom-color</code>, <code>border-left-color</code> och <code>border-right-color</code>. För att kunna skriva kantlinjeegenskaperna på ett mer koncist vis finns det så kallade ''[[samlingsegenskaper]]'', där man kan ange flera olika egenskaper med en enda egenskapsangivelse (många andra CSS-egenskaper har liknande samlingsvarianter). | |||
Versionen från 30 november 2014 kl. 12.11
Ett viktigt koncept inom webbutveckling är boxmodellen. Med hjälp av boxmodellen styr man hur layouten ska se ut för olika block-element. Man kan ange storlek och några andra egenskaper för en rektangulär region.
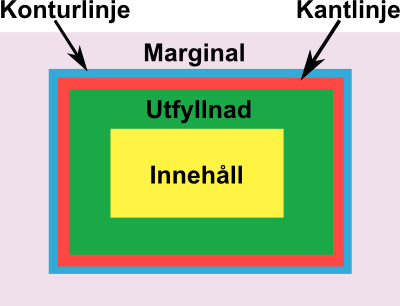
Boxmodellens anatomi
Här följer en bild som visar hur boxmodellen ser ut:
Boxmodellen består alltså av fem olika delar. Alla de olika delarna kan sättas till att ha olika storlekar, färger osv. Linjerna kan även använda olika linjetyper. Vi ska ta och gå igenom de olika delarna i boxmodellen, vi börjar i innehållet och sedan arbeta oss utåt.
Innehållet
Det här är det innehåll som ska ligga inuti vår box. Detta kan vara vad som helst och förutom att vi anger hur stort utrymmet ska vara, så är det inget som man anger med själva boxmodellen.
Utfyllnad eller padding
Används för att skapa lite tomrum runt om innehållet och eventuell kantlinje. Det används för att ge en luftigare layout, där innehållet inte blir alltför plottrigt.
Kantlinjer eller border
Används för att skapa en ram runt innehåll. Man kan sätta kantlinjer till att använda olika linjetyper.
=== Konturlinje eller outline === Påminner om kantlinjen och lägger en extra konturlinje utanför allting. Används inte så ofta.
Marginal eller margin
Används för att skapa lite tomrum mellan olika box-element.
Att välja måttsättning med box-sizing
Det finns några olika varianter på hur man sätter storlek på sin box. Skillnaden är hur måttsättningen går till, men de delar alla på samma grundkoncept.
Man styr vilken variant man vill ha med CSS-egenskapen box-sizing. Den kan sättas till tre olika värden.
content-box
Detta är det förvalda värdet, som används om du inte anger något annat. Bredden och höjd, width och height, anger då enbart storleken på innehållet och övriga delar av boxen ligger utanför detta värde. Detta kan bli rätt krångligt om du vill ange en "perfekt" storlek på en box. Ett exempel på de svårigheter som kan uppstå är om du skulle vilja ha två lådor som ska ta upp exakt 50% vardera av sidbredden och sedan vill du ha en kantram runt varje box. Om du sätter boxarnas bredd till 50% så tar boxarna upp 100 % av sidan och eventuella kantlinjer kommer att göra att boxarna tar upp mer än 100 %, dvs de får inte plats på en och samma rad. Om du anger kantlinjens bred med procent, så är detta lösbart, men låt säga att du vill ange den i px istället. Hur många procent tar en px upp? Det finns lösningar på denna problematik, t.ex. genom att använda calc, men det är enklare att använda sig av nästa typ av box-sizing-värde.
border-box
Med denna variant så inkluderar värdet för bredd och höjd, width och height, såväl utfyllnad, padding, som kantlinje, border. Marginalen, margin, har dock en egen bredd. Detta gör att det är mycket enklare att anpassa boxstorleken till hela innehållet. Detta är nog det bästa värdet att ange för box-sizing. Det kan till och med vara en bra idé att slå på det för hela ditt dokument genom att lägga till följande CSS-regel:
* {
box-sizing: border-box;
}
Kantlinjer, eller border
Med hjälp av CSS-egenskaperna som ingår border kan du styra hur en kantlinjen kring en box ska se ut (om du utelämnar border-egenskaprna så blir boxen helt enkelt kantlös). Det finns drygt 30 CSS-egenskaper som hanterar kantlinjer! Anledningen till att de är så många är bl.a. att man kan sätta kantlinje egenskaper på alla fyra kanterna, dvs topp, botten, höger, vänster. Detta gör att det finns flera uppsättningar egenskaper som gör samma sak, bara det att varje egenskap är avsedd för en specifik kant, t.ex. border-top-color, border-bottom-color, border-left-color och border-right-color. För att kunna skriva kantlinjeegenskaperna på ett mer koncist vis finns det så kallade samlingsegenskaper, där man kan ange flera olika egenskaper med en enda egenskapsangivelse (många andra CSS-egenskaper har liknande samlingsvarianter).