Boxmodellen: Skillnad mellan sidversioner
PGJ (diskussion | bidrag) |
PGJ (diskussion | bidrag) Ingen redigeringssammanfattning |
||
| Rad 6: | Rad 6: | ||
[[Fil:Boxmodel.png]] | [[Fil:Boxmodel.png]] | ||
Boxmodellen består alltså av fem olika delar och vi | Boxmodellen består alltså av fem olika delar. Alla de olika delarna kan sättas till att ha olika storlekar, färger osv. Linjerna kan även använda olika linjetyper. Vi ska ta och gå igenom de olika delarna i boxmodellen, vi börjar i innehållet och sedan arbeta oss utåt. | ||
=== Innehållet === | === Innehållet === | ||
Det här är det innehåll som ska ligga inuti vår box. Detta kan vara vad som helst och förutom att vi anger hur stort utrymmet ska vara, så är det inget som man anger med själva boxmodellen. | Det här är det innehåll som ska ligga inuti vår box. Detta kan vara vad som helst och förutom att vi anger hur stort utrymmet ska vara, så är det inget som man anger med själva boxmodellen. | ||
| Rad 16: | Rad 16: | ||
=== Marginal eller margin === | === Marginal eller margin === | ||
Används för att skapa lite tomrum mellan olika box-element. | Används för att skapa lite tomrum mellan olika box-element. | ||
== Att välja måttsättning med <code>box-sizing</code> == | == Att välja måttsättning med <code>box-sizing</code> == | ||
| Rad 30: | Rad 28: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== | == Kantlinjer, eller <code>border</code> == | ||
Versionen från 30 november 2014 kl. 11.55
Ett viktigt koncept inom webbutveckling är boxmodellen. Med hjälp av boxmodellen styr man hur layouten ska se ut för olika block-element. Man kan ange storlek och några andra egenskaper för en rektangulär region.
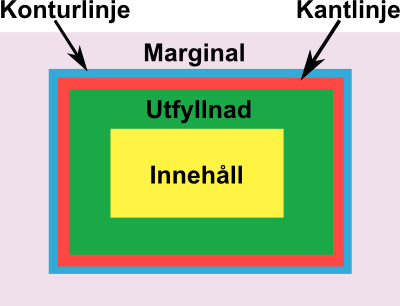
Boxmodellens anatomi
Här följer en bild som visar hur boxmodellen ser ut:
Boxmodellen består alltså av fem olika delar. Alla de olika delarna kan sättas till att ha olika storlekar, färger osv. Linjerna kan även använda olika linjetyper. Vi ska ta och gå igenom de olika delarna i boxmodellen, vi börjar i innehållet och sedan arbeta oss utåt.
Innehållet
Det här är det innehåll som ska ligga inuti vår box. Detta kan vara vad som helst och förutom att vi anger hur stort utrymmet ska vara, så är det inget som man anger med själva boxmodellen.
Utfyllnad eller padding
Används för att skapa lite tomrum runt om innehållet och eventuell kantlinje. Det används för att ge en luftigare layout, där innehållet inte blir alltför plottrigt.
Kantlinjer eller border
Används för att skapa en ram runt innehåll. Man kan sätta kantlinjer till att använda olika linjetyper.
=== Konturlinje eller outline === Påminner om kantlinjen och lägger en extra konturlinje utanför allting. Används inte så ofta.
Marginal eller margin
Används för att skapa lite tomrum mellan olika box-element.
Att välja måttsättning med box-sizing
Det finns några olika varianter på hur man sätter storlek på sin box. Skillnaden är hur måttsättningen går till, men de delar alla på samma grundkoncept. Man styr vilken variant man vill ha med CSS-egenskapen box-sizing. Den kan sättas till tre olika värden.
content-box
Detta är det förvalda värdet, som används om du inte anger något annat. Bredden och höjd, width och height, anger då enbart storleken på innehållet och övriga delar av boxen ligger utanför detta värde. Detta kan bli rätt krångligt om du vill ange en "perfekt" storlek på en box. Ett exempel på de svårigheter som kan uppstå är om du skulle vilja ha två lådor som ska ta upp exakt 50% vardera av sidbredden och sedan vill du ha en kantram runt varje box. Om du sätter boxarnas bredd till 50% så tar boxarna upp 100 % av sidan och eventuella kantlinjer kommer att göra att boxarna tar upp mer än 100 %, dvs de får inte plats på en och samma rad. Om du anger kantlinjens bred med procent, så är detta lösbart, men låt säga att du vill ange den i px istället. Hur många procent tar en px upp? Det finns lösningar på denna problematik, t.ex. genom att använda calc, men det är enklare att använda sig av nästa typ av box-sizing-värde.
border-box
Med denna variant så inkluderar värdet för bredd och höjd, width och height, såväl utfyllnad, padding, som kantlinje, border. Marginalen, margin, har dock en egen bredd. Detta gör att det är mycket enklare att anpassa boxstorleken till hela innehållet. Detta är nog det bästa värdet att ange för box-sizing. Det kan till och med vara en bra idé att slå på det för hela ditt dokument genom att lägga till följande CSS-regel:
* {
box-sizing: border-box;
}