Flexbox - styra layoutflödet längs korsaxeln: Skillnad mellan sidversioner
PGJ (diskussion | bidrag) |
PGJ (diskussion | bidrag) Ingen redigeringssammanfattning |
||
| (17 mellanliggande sidversioner av samma användare visas inte) | |||
| Rad 11: | Rad 11: | ||
Allt flexmaterial justeras mot starten på flexboxen. Det vill säga det som har <code>flex-direction: row;</code> justeras mot "toppen" på flexboxen, medan det som har <code>flex-direction: column;</code> justeras mot vänstermarginalen. | Allt flexmaterial justeras mot starten på flexboxen. Det vill säga det som har <code>flex-direction: row;</code> justeras mot "toppen" på flexboxen, medan det som har <code>flex-direction: column;</code> justeras mot vänstermarginalen. | ||
<codepen pen="zGVNvq" height="500" tab="css,result"> | |||
<codepen pen="zGVNvq" height="500" tab="result"> | |||
</codepen> | </codepen> | ||
| Rad 18: | Rad 17: | ||
[[Fil:AlignItemsFlexEnd.png]] | [[Fil:AlignItemsFlexEnd.png]] | ||
Allt flexmaterial justeras mot slutet av flexboxen. Om man t.ex. har <code>flex-direction: row</code> blir detta mot botten | Allt flexmaterial justeras mot slutet av flexboxen. Om man t.ex. har <code>flex-direction: row</code> blir detta mot botten. | ||
<codepen pen="MwMJjY" height="500" tab="result"> | <codepen pen="MwMJjY" height="500" tab="css,result"> | ||
</codepen> | </codepen> | ||
| Rad 26: | Rad 25: | ||
[[Fil:AlignItemsCenter.png]] | [[Fil:AlignItemsCenter.png]] | ||
Allt flexmaterial centerjusteras mot flexboxens mitt | Allt flexmaterial centerjusteras mot flexboxens mitt. | ||
<codepen pen="waLgzR" height="500" tab="result"> | <codepen pen="waLgzR" height="500" tab="css,result"> | ||
</codepen> | </codepen> | ||
| Rad 34: | Rad 33: | ||
[[Fil:AlignItemsStretch.png]] | [[Fil:AlignItemsStretch.png]] | ||
Detta är defaultvärdet. Flexinnehållet sträcks ut så att det fyller upp hela flexboxen ifrån topp till botten. Dock tar webbläsaren eventuella <code>height</code>/<code>max-height</code> och <code>width</code>/<code>max-width</code>, i beaktande och om dessa är angivna kommer flexinnehållet enbart att stretchas så de håller sig inom dessa gränser | Detta är defaultvärdet. Flexinnehållet sträcks ut så att det fyller upp hela flexboxen ifrån topp till botten. Dock tar webbläsaren eventuella <code>height</code>/<code>max-height</code> och <code>width</code>/<code>max-width</code>, i beaktande och om dessa är angivna kommer flexinnehållet enbart att stretchas så de håller sig inom dessa gränser. | ||
<codepen pen="JdQEbN" height="500" tab="result"> | <codepen pen="JdQEbN" height="500" tab="css,result"> | ||
</codepen> | </codepen> | ||
| Rad 42: | Rad 41: | ||
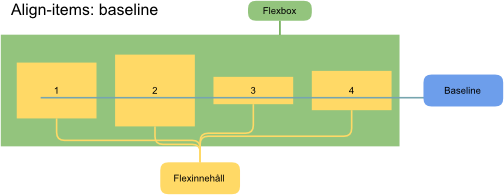
[[Fil:AlignItemsBaseline.png]] | [[Fil:AlignItemsBaseline.png]] | ||
Allt flexmaterial centreras så att deras [[baseline|baslinje]] ligger på samma nivå. Speciellt användbart om man har olika textstorlek i flexmaterialet | Allt flexmaterial centreras så att deras [[baseline|baslinje]] ligger på samma nivå. Speciellt användbart om man har olika textstorlek i flexmaterialet. | ||
<codepen pen="BNgpWv" height="200" tab="result"> | <codepen pen="BNgpWv" height="200" tab="css,result"> | ||
</codepen> | </codepen> | ||
== <code>align-self</code> == | == <code>align-self</code> == | ||
Om man vill att en specifik flexelement ska ha en annan justering än övriga element i flexboxen, kan man sätta det med hjälp av <code>align-self</code>. Parametrarna till egenskapen fungerar precis som med <code>align-items</code>, förutom att det enbart sätts på de element som CSS-regeln väljer ut. I | Om man vill att en specifik flexelement ska ha en annan justering än övriga element i flexboxen, kan man sätta det med hjälp av <code>align-self</code>. Parametrarna till egenskapen fungerar precis som med <code>align-items</code>, förutom att det enbart sätts på de element som CSS-regeln väljer ut. I detta exempel är defaultjusteringen <code>center</code>, medan låda tre har <code>align-self: flex-end</code>. | ||
<codepen pen="doBNWJ" height=" | <codepen pen="doBNWJ" height="300" tab="css,result"> | ||
</codepen> | |||
== Övningar == | |||
Välj "Edit on CodePen" för att göra övningarna där. | |||
=== Övning 1 === | |||
Ändra så att alla flexelement hamnar sist på flexaxeln. | |||
<codepen pen="NwKMNj" height="300" tab="result"> | |||
</codepen> | |||
=== Övning 2 === | |||
Ändra så att alla flexelement ligger centrerade, förutom det första som ska ligga i starten och det sista som ska ligga i slutet. | |||
<codepen pen="MOgGOB" height="300" tab="result"> | |||
</codepen> | </codepen> | ||
Nuvarande version från 8 september 2022 kl. 07.03
En av de viktigaste sakerna vi vill kunna styra över, är hur flexelementen placeras i förhållande till korsaxeln. Detta styr vi med hjälp av align-items och align-self.
align-items
Med denna egenskap kan man ange hur flexinnehållet ska placeras ut i flexboxen. Detta används för att styra hur boxarna placeras i förhållande till korsaxeln. Detta är en mycket användbar egenskap, som gör att man t.ex. kan centrera saker enkelt samt att man lätt kan skapa flera kolumner som har samma höjd (vilket tidigare var svårt i CSS).
Här är de möjliga värdena på denna egenskap (alla exempel utgår ifrån att man placeras innehållet på en rad, men det fungerar likvärdigt för kolumner):
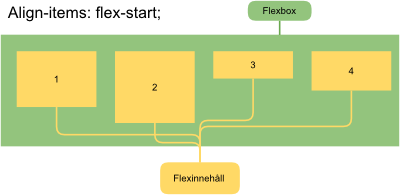
flex-start
Allt flexmaterial justeras mot starten på flexboxen. Det vill säga det som har flex-direction: row; justeras mot "toppen" på flexboxen, medan det som har flex-direction: column; justeras mot vänstermarginalen.
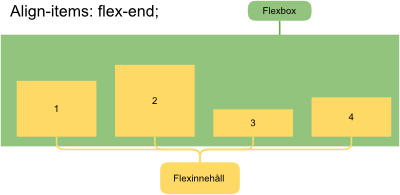
flex-end
Allt flexmaterial justeras mot slutet av flexboxen. Om man t.ex. har flex-direction: row blir detta mot botten.
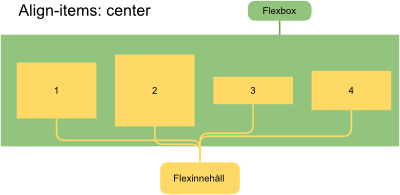
center
Allt flexmaterial centerjusteras mot flexboxens mitt.
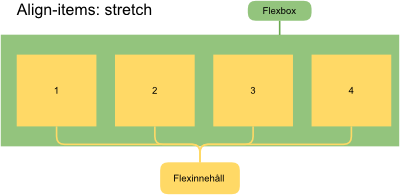
stretch
Detta är defaultvärdet. Flexinnehållet sträcks ut så att det fyller upp hela flexboxen ifrån topp till botten. Dock tar webbläsaren eventuella height/max-height och width/max-width, i beaktande och om dessa är angivna kommer flexinnehållet enbart att stretchas så de håller sig inom dessa gränser.
baseline
Allt flexmaterial centreras så att deras baslinje ligger på samma nivå. Speciellt användbart om man har olika textstorlek i flexmaterialet.
align-self
Om man vill att en specifik flexelement ska ha en annan justering än övriga element i flexboxen, kan man sätta det med hjälp av align-self. Parametrarna till egenskapen fungerar precis som med align-items, förutom att det enbart sätts på de element som CSS-regeln väljer ut. I detta exempel är defaultjusteringen center, medan låda tre har align-self: flex-end.
Övningar
Välj "Edit on CodePen" för att göra övningarna där.
Övning 1
Ändra så att alla flexelement hamnar sist på flexaxeln.
Övning 2
Ändra så att alla flexelement ligger centrerade, förutom det första som ska ligga i starten och det sista som ska ligga i slutet.