Flexbox - flexbehållare med flera rader
Hitintills har vi bara haft material som fördelats på en rad, längs med flexaxeln (eller på en kolumn). Det kommer självklart att uppstå situationen där man vill att material ska fördelas på flera rader. Detta är viktigt när man bygger layouter som ska fungera på alla typer av skärmar och storlekar. Ofta vill man ha fler saker på samma rad om man har en bred skärm, medan man vill ha dem på flera rader om skärmen är smal. Detta kan vi åstadkomma med egenskapen flex-wrap.
flex-wrap
Vanligtvis läggs allt innehåll i en flexbehållare på en enda rad (eller kolumn). Ibland vill man dock att saker ska brytas till flera rader om utrymmet inte räcker till (vilket påminner om beteendet som block-element vanligtvis har). Med denna egenskap bestämmer du hur flexboxen ska bete sig. Du kan ange följande värden:
nowrap
Defaultvärdet. Allt innehåll samlas på samma rad/kolumn. I exemplet har flex-shrink satts till 0, dvs elementen kommer inte att krympas ned om de skulle hamna utanför flexboxen.
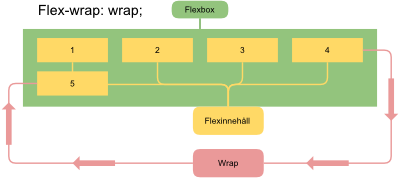
wrap
Vid behov delas flexinnehållet ut över flera rader/kolumner. Detta innebär alltså att om man, t.ex. har boxar vars sammanlagda bred är större än flexboxen, så kommer de överskjutande boxarna att flyttas till en ny rad (eller kolumn). Om man har en flexbox av row-typen, kommer innehåll som flödar över att trilla ner på raden under. Default är att det nya innehållet börjar ifrån vänster kant (det lyder eventuell rtl/ltr). Detta beteende går dock att styra, vilket vi återkommer till i nästa sektion.
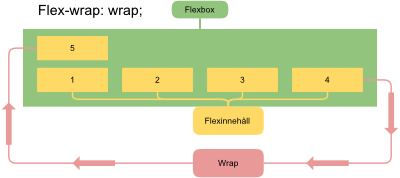
wrap-reverse
Vid behov delas flexinnehållet ut över flera rader/kolumner. Som i föregående, fast innehåll som flödar över uppåt eller "baklänges". Det vill säga om vi har standard flex-direction: row; och raden inte räcker till, så kommer det att komma till en rad med innehåll ovanför nuvarande rad.
Nästa aktivitet
Vi vill ju även kunna bestämma hur flexinnehållet ska placeras ut när det fördelas över flera rader. För det har vi egenskapen align-content och den kommer vi att titta på i nästa sektion...
Flexbox - justering av flexinnehåll som ligger på flera rader