Flexbox - byta ordning
Vanligtvis placeras flexelement ut efter varandra, allteftersom de är angivna i HTML-koden. Detta är ju även beteendet som vanliga div-boxar har som standard. Men med flexbox kan man välja i vilken ordning saker ska läggas ut. Man använder sig då av order.
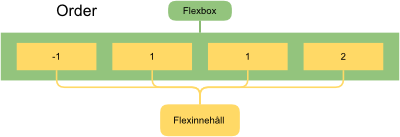
order
Egenskapen tar ett heltal som parameter. Talet kan vara antingen positivt och negativt. De element som har lägst order-nummer kommer att placeras först, följt av de med allt högre order-nummer. Så de placeras alltså ut i stigande ordning, med start ifrån den lägst numrerade.
Lägg märke till att man kan ha flera element som har samma order-nummer. De kommer då att placeras tillsammans som en grupp, där deras inbördes ordning bestäms av den ordning elementen dyker upp i HTML-koden.
Varför skulle man vilja byta ordning?
Varför skulle man då vilja använda sig av detta? Låt säga att vi ha en sida som visas lite olika beroende på vilken storlek på skärmen slutanvändaren har. Vi kanske vill ha jättestor layout för den som sitter på desktopen på en PC, medan den som har en pytteliten telefonskärm ska se en koncisare vy. Låt säga att våra annonser ligger på sidorna om huvudmaterialet i PC-vyn, medan de ligger sist i telefonvyn. Vi kan då sätta upp CSS-regler som styr vilka boxar som ska hamna på vilken plats och med hjälp av order kan vi göra detta utan att behöva förändra HTML-koden på något vis!
Nästa aktivitet